カスタム投稿タイプのURLに階層構造を持たせる[WordPress]
![カスタム投稿タイプのURLに階層構造を持たせる[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb2-150x150.gif)
カスタム投稿タイプやカスタムタクソノミーのURLに独自の階層構造を持たせる方法を紹介します。「Custom Post Type UI」を使います。
まえがき
カスタム投稿タイプのアーカイブのURLは普通こんな感じ。
“kotori-blog.com/投稿タイプ名”
これに階層構造を持たせたい場合が多々あります。
例えばこんな感じ。
“kotori-blog.com/custompost/投稿タイプ名”
第三階層くらいまであるサイトだとURLの構造って大事だったりしますよね。
今までは「無理だろ」と思って諦めていましたが先日、とうとう発見しました!
そんな感じでこの記事はカスタム投稿タイプのURLに階層構造を持たせる方法を紹介します。
因みにプラグイン「Custom Post Type UI」を使用します。
使用したこと無い人は使ってみてください。
カスタム投稿やカスタムタクソノミーの追加がめっちゃ簡単にできます。
この記事では「Custom Post Type UI」の使い方は割愛するので必要なら↑を参考にしてください。
Custom Post Type UIの設定項目「カスタムリライトスラッグ」に希望するURLを入力する
方法はタイトルの通りです。
超簡単です。
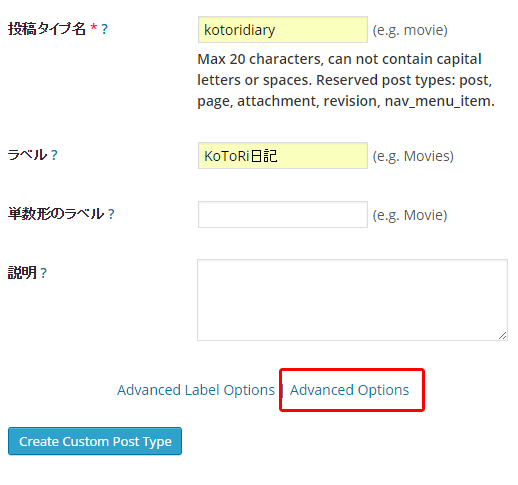
Custom Post Type UIでカスタム投稿タイプを追加する時の画面で投稿タイプ名とか入力して「Advanced Options」をクリックします。

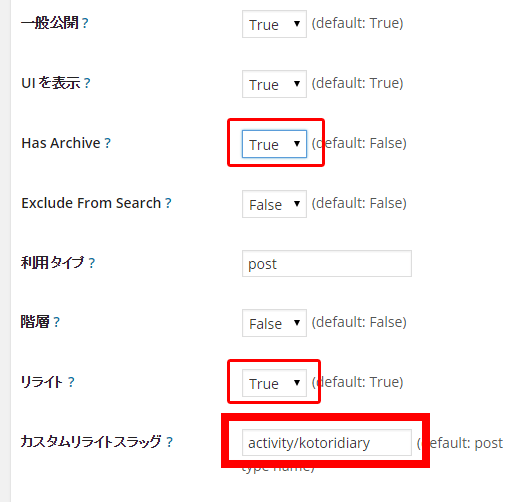
その中で「リライト」が「true」になってることを確認して、
「カスタムリライトスラッグ」にトップページからの相対パスで好きなURLを指定してください!

(余計なお世話かもですが、投稿タイプのアーカイブを表示するなら「Has Archive」を「true」にしてくださいね。)
この例の通りに行くとカスタム投稿タイプのアーカイブURLはこんな感じになります。
“http://kotori-blog.com/activity/kotoridiary”
もちろんカスタム投稿タイプの記事詳細ページもここで指定したカスタムスラッグのURL以下に作られます。
あっ、もしアーカイブや詳細ページを表示すると404エラーが返ってくる時は、管理画面の「設定」→「パーマリンク設定」から何も変更せずそのまま「変更を保存」をクリックして更新してみましょう。多分直ります。
カスタム投稿タイプ周りで何か変更したらパーマリンク設定を更新する癖を付けとくと良いでしょう。
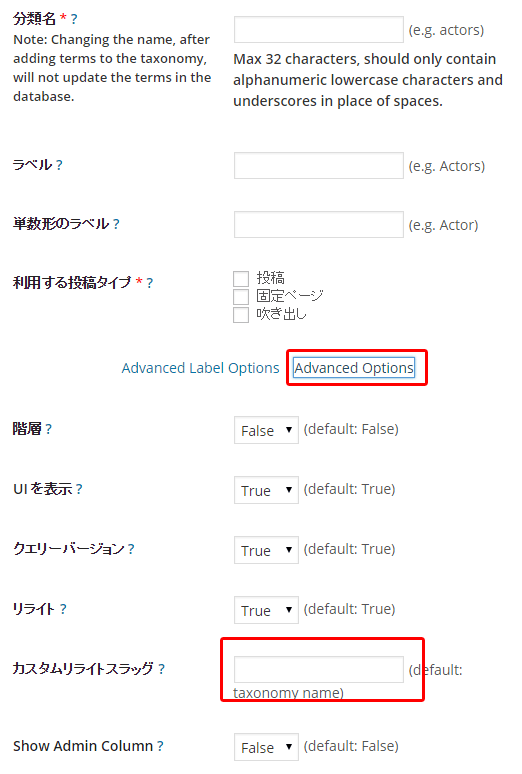
カスタムタクソノミーのURLも階層構造を持たせることができる
同じ方法でカスタムタクソノミーの「カスタムリライトスラッグ」を編集することでカスタムタクソノミーにも階層構造を持たせることができます。

お好きなように編集してください。
まとめ
とりあえず一つ言えるのは
もっと早く知りたかった。
しかしまぁこれからも使う機会は多そうなので良しとしましょう。
この方法で指定するURLは、アーカイブページの最終的なURLが固定ページ等のURLと被らない限りどんなURLでも問題ないので汎用性高いです。
マニアックな記事ですがお役に立てれば本望です☆






![カスタムタクソノミーに画像のカスタムフィールドを追加する方法[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb4-140x140.jpg)
Pingback: WordPress「カスタム投稿タイプ」を作ろう! | 人材採用の総合広告代理店 インビジョン株式会社()