『add_image_size()』で追加したサイズの画像を記事本文に挿入[WordPress]
![『add_image_size()』で追加したサイズの画像を記事本文に挿入[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb2-150x150.jpg)
『add_image_size()』でカスタムサイズを追加した場合の唯一の欠点だった「追加したサイズで書き出された画像を記事本文内に挿入できない」のを追加できるようにするプラグインの紹介。
まえがき
『メディアのサイズを追加する[WordPress(WP)]』で紹介した「add_image_size()」でメディアのサイズを追加する方法ですが、functions.phpに一行追加するだけだし手軽でよく使っているのですが唯一欠点を挙げるとするなら「追加したサイズを投稿に挿入できない」ことです。
しかし!!
『WP Image Size Selection』というプラグインを使えば「メディアを追加」からサイズを選ぶ際のプルダウンに「add_image_size()」で追加したサイズを追加して選択できるようにしてくれます!
しかもインストールして有効化するだけで!
インストールして有効化するだけなんだから説明なんが必要ないのは分かっている!
でも説明させてくれ!!
『WP Image Size Selection』の使い方
プラグインの検索フォームに「WP Image Size Selection」って入れてもいいし下記プラグインページからでもいいですよ!!
インストールしたら有効化してください!
これだけです笑
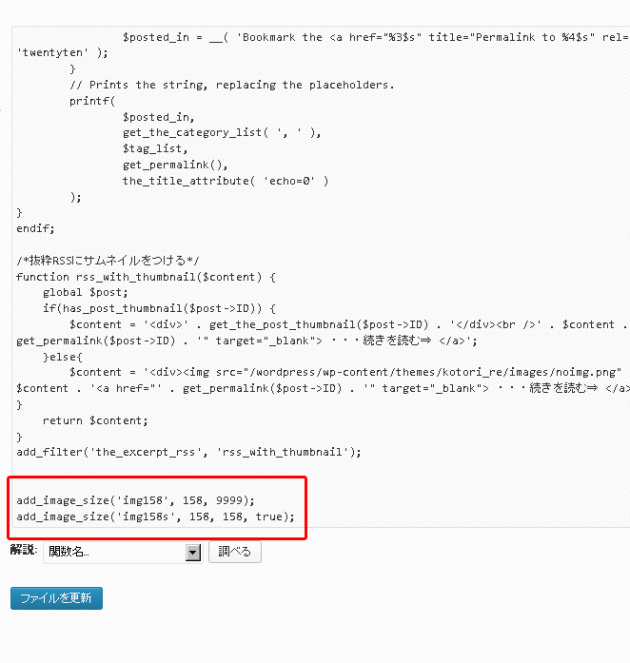
例えばこのようにfunction.phpにサイズを追加したら。。。
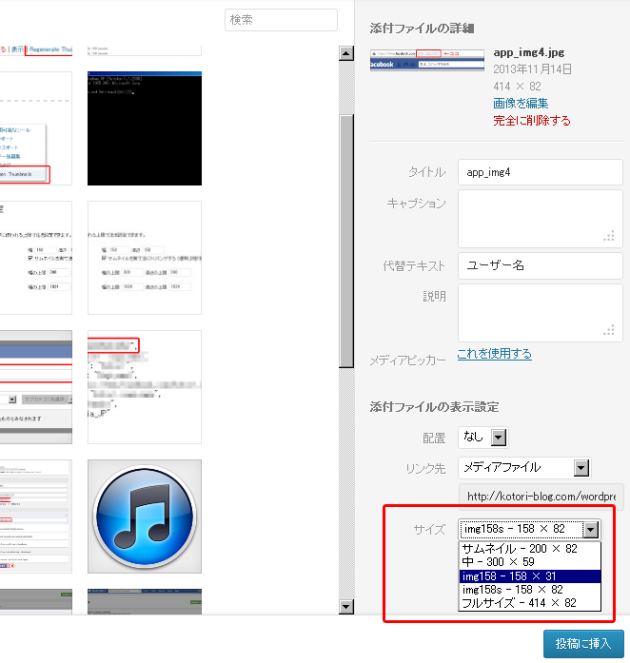
「メディアを追加」の「添付ファイルの表示設定」の「サイズ」プルダウンはこうなります!!!
注意点
実際に書き出されていない画像サイズは「サイズ」プルダウンには表示されません。
もし希望のサイズが表示されない場合は、「アップロード済みの画像を一括リサイズできるプラグイン『Regenerate Thumbnails』」を参考に画像を書き出し直してください。
まとめ
とりあえず書いてみたけど
これ需要有るのかな?
KoToRiは使用すること無さそうだ笑
だってデフォルトの3サイズ(サムネイル、中サイズ、大サイズ)で事足りるもの!!!
こんなモチベーションですがこの記事が誰かの役に立ちますように笑







![「wp_dropdown_categories()」でoptionタグをカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)

![アイキャッチ画像の「URL,横幅,高さ」を取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)