絞り込み検索を可能にする「Custom Fields Search」[WordPress]
![絞り込み検索を可能にする「Custom Fields Search」[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-150x150.gif)
「Custom Fields Search」プラグインを使うことによって、Wordpressで絞込み検索が可能になります。それに加えデフォじゃ叶わなかった「WPで全角スペースの複数ワード検索」も可能になります。まじあーざっす。
2014年03月06日 追記
「Custom Fields Search」プラグインには以下の欠点があります。
- プラグインが2009年8月19日から約4年間全く更新されておらず、最近4年ぶりに更新されたが作者さんが「サポートできないのでリリースはこれが最後だろう」と宣言している。
- inputやselectタグを含んだformタグを丸々書き出すので出力コードを自由に編集することができない。
- W3Cのバリデータに通らない
余力がある人は、絞り込み検索をプラグインに頼らず自分で実装することをオススメします。
この記事を読めば出来ると思います。参考にしてください。
絞り込み検索をプラグインを使わずに実装[WordPress]
まえがき
WordPressでカテゴリーやタグやカスタムフィールドの値での絞り込み検索がしたいよぅ。
そんな願いを叶えてくれる「Custom Fields Search」プラグインの紹介だぴょん。
わたしがこのプラグイン使おうと思って調べてたら、あまり設定の事とか解説されてなくて、
時間かけて手探りで設定した覚えがあるので、その辺を詳しく解説して行こうと思いますです。
「Custom Fields Search」の使い方
まずプラグインをダウンロードしましょう。
Custom Fields Searchからプラグインをダウンロードしてインストールするか、
「ダッシュボード」→「プラグイン」→「新規追加」から検索してインストールしてください。
プラグインのインストールに関する詳しい説明はいつもの如く割愛させていただきます。
このプラグインは日本語化されてます。
下記から日本語化ファイルをダウンロードして日本語化しましょう。
Lovelog+*様
使い方もリンク先を参照してください。
ダウンロードリンク共に、エントリーの下の方にあるよ。
「Custom Fields Search」の設定
プラグイン有効化したら、「ダッシュボード」→「設定」に「WP Custom Fields Search」が追加されるのでクリックして設定画面を開きましょう。
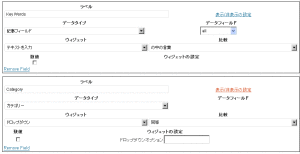
最初は画像の様になってると思います。

黒線で囲われている部分が、絞り込みの項目になります。
■ラベル
ここには項目のタイトルとして表示される文字を入力します。
因みに、このフィールドに
<img src=http://kotori-blog.com/hogehoge/images/hoge.gif alt=ホゲ />
の様な書き方(プロパティを”(ダブルコーテーション)で囲わない)のimgタグぶち込めば、
項目のタイトルとして画像を表示させることができまする。
まぁValidatorは通らないけどね。
■データタイプ
どのデータから検索するかを選択します。
以下の中から選択します。
- 記事フィールド
- カスタムフィールド
- カテゴリー
- タグ
- PostType
■データフィールド
データタイプの値次第で表示されます。
「データタイプの中のどのデータから検索するか」を選択します。
■ウィジェット
絞り込みの形式を選択します。
以下の中から選択します。
因みに「テキストを入力」は「全角スペースの複数ワード検索」可能な検索フォームが表示されます。
- テキストを入力
- ドロップダウン
- ラジオボタン
- 非表示の定数
■比較
どういう条件で絞り込むか?を指定します。
選択項目を見ていただければ、分かっていただけるかと。。。
- 同等
- の中のフレーズ
- の中の言葉
- 未満
- 以上
- At Most
- At Least
- 範囲
■数値
数値で~以上や~未満等の比較を行う場合、チェックを入れてください。
■ウィジェットの設定
ラジオボタンやドロップダウンの項目の設定。
カンマ区切りで入力する。
因みにドロップダウンやラジオボタンで「選択してください」項目を入れたい場合は
「:選択してください,項目1,項目2・・・」と入力してください。
とまぁざっと説明しましたが、この辺は実際に触ってみた方が分かると思います。
「選択してください」追加だけ気をつけてください。:(セミコロン)を前に付けるとですよ。
私はここでマジはまりましたw
絞り込み項目追加したいときは
「フィールドを追加」
をクリックしてね。
絞り込みフォームの表示
設定画面にも書いてありますが一応。
テンプレート用
<?php if(function_exists('wp_custom_fields_search'))
wp_custom_fields_search(); ?>
記事内用
「wp-custom-fields-search」
「」は[]に直してください。
正しく書くと普通に展開されちゃった。
検索結果ページ(search.php)で、前のページで入力した絞り込みキーワードを表示する。
のまえがき
え~これはですね。
当時私が参考にさせていただいたサイト
Yosshi.biz様
の記事に付いているコメントに
札幌市内医療機関検索を拝見いたしました。検索結果が
表示されるページで、検索条件が表示されていますが
どうやればよいでしょうか。例えば
「診療科目」:内科
「住所」:中央区を選択した場合に、
検索の結果 ○○ 件が見つかりました。
検索日時:2011/xx/xx xx:xx:xx(mon)
「診療科目」:内科
「住所」:中央区と表示されています。この最後の条件をどうしたらよいか
わからず困っています。教えていただけると非常に助かります。
よろしくお願いします。
というものがありまして。。。
ただ、無常にも華麗にスルーされてるんですね。この質問。
何を隠そう私も同じとこで足踏みしまして、自力で調べました。
これはPHPが解っている人にとってはとっても簡単なことでした。
私はノンプログラマーなので全然解らなかったですけどねw
前置きが長くなりましたが本題に入りましょう。
検索結果ページ(search.php)で、前のページで入力した絞り込みキーワードを表示する。
の本題
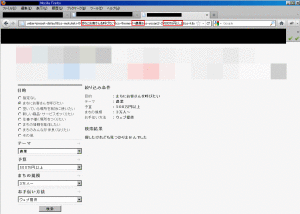
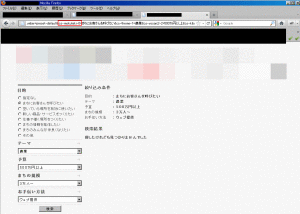
まずこの画像を見てくだぱい。

この画像は実際に絞り込み検索を行って表示された検索結果ページ(search.php)です。
ブラウザのアドレスバーに注目すると、絞り込みフォームで選択した絞り込みのキーワードがURLにひっついてます。
これはPHPの「GETメソッド」というやつで、HTMLからスクリプトに要求を出す手段の一つです。
詳しくはこちらを
あうとぷっと!~PHPの勉強記録
このURLにひっついてるキーワードをページに出力してやればよろしいのですよ。
出力の仕方もめっさ簡単です。
画像の例でいくと
絞り込み条件の「目的」で選択した値を出力する場合
echo '目的 :'.$_GET['cs-mokuteki-0'];
コードの
「$_GET[‘cs-mokuteki-0‘]」
はURLの表示したいキーワードの=(イコール)前の文字列です。

絞り込み条件「テーマ」で選択した値を出力する場合は
echo 'テーマ :'.$_GET['cs-theme-1'];
どうですか。簡単でしょう。
検索結果ページ(search.php)でページ送り
2013年10月31日追記
表題の件、コメントでも困っているかたがいたのですが、対応が2年ほど遅れてしまいました。
大変ごめんなさい><
ページ送りですが、プラグイン「WP Page-Navi」を使用すれば問題なくいけますよ。
ただ、コメントでtezutaku様がおっしゃっているようにカスタムフィールド名を日本語にしてしまうと正常に動かないようです。
私もページ送りの問題で苦戦しました。
どうやらカスタムフィールドの名称(meta_key)が日本語だとパーマリンクをデフォルトにしないと正常に動作しないようです。検索語自体は日本語でもOKでした。もちろんカスタムフィールドに登録するデータ(meta_value)も日本語でOKです。これで、なんとか使えそうです。
こういう外国で生まれたツールは、とりあえず半角英数使いましょう!!日本語で名前付けちゃうと絶対どっかでつまずきます!!
例えばカスタム投稿タイプ名なんかは日本語で名前つけちゃうと、うまく記事引っ張ってこれません!(確か。。。)
あんまり需要ないかもしれませんが一応検索結果ページに「WP Page-Navi」でページ送りを付けた時のコードを挙げときますニャン。
<?php if(have_posts()) :while(have_posts()): the_post();?> <div><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></div> <div><?php the_content(); ?></div> <?php endwhile;endif; ?> <div><?php wp_pagenavi(); ?></div>
「is_search()」での条件分岐が効かない
2014年01月08日追記
気づいてはいたのですが、追記するのをすっかり忘れていました><
「Custom Field Search」を利用した検索結果ページ(search.php)は
「is_search()」での条件分岐が効きません。
何故か「is_home()」で反応してしまいます。
完全にバグですね。
しょうがないので他の方法で条件分岐してみましょう。
「Custom Field Search」を利用した検索結果ページの場合、必ずURLのお尻に「?search-class=○○&widget_number=○○…」の様なパラメーターが付いているはずです。
これを利用して条件分岐します。
header.php等の共通テンプレートにこんな感じのタグを書くと今表示しているのが検索結果ページかどうかを判定できます!
<?php if($_GET['search-class']){ ?>
<!--検索結果ページにだけ表示されるコンテンツ-->
<?php } ?>
パラメーターで渡された「search-class」に値が入っているかどうかで今表示しているのが検索結果ページかどうかを判定できるのですね。
あとがき
WordPressで絞り込み検索できるフリーのプラグインでここまで実用的なのは、
この「Custom Fields Search」プラグインくらいでしょう。
本気でリスペクトします。イイネ!




![親サイトのパーマリンクの「/blog」を消す方法[マルチサイト,WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)


Pingback: 【Wordpress】カスタム○○の解説サイトまとめ | ankerlabo.com()
Pingback: ポータルサイトは通常の投稿以外に カスタムフィールド投稿欄を設けると便利 - Wordpressでポータルサイトテスト作成中()