Custom Field Templateの使い方[WordPress]
![Custom Field Templateの使い方[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb-150x150.gif)
WordPress標準のカスタムフィールドは使いづらいですが、プラグインを使用すれば格段に使いやすくなります。カスタムフィールド系のプラグインの中でもKoToRiのお気に入り『Custom Field Template』の使い方を紹介します。
まえがき
WordPress標準のカスタムフィールドはとても使いづらいですし、いまだに使い方が分かりません笑
そこで、KoToRiが愛用しているプラグイン『Custom Field Template』の使い方を紹介します。
長いかもなので目次付けておきますね。
- 『Custom Field Template』のインストール
- カスタムフィールドを表示する条件の設定
- カスタムフィールドの内容を設定
- 『Custom Field Template』で設定したカスタムフィールドの出力
- 『Custom Field Template』でPDF等をアップロードしそのPDFにリンクを張る方法
- その他のオプション
- 『Custom Field Template』のグローバル設定
- 『Custom Field Template』の「default」オプションが効かない!
『Custom Field Template』のインストール
管理画面「プラグイン」→「新規追加」の検索フォームに「Custom Field Template」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
カスタムフィールドを表示する条件の設定
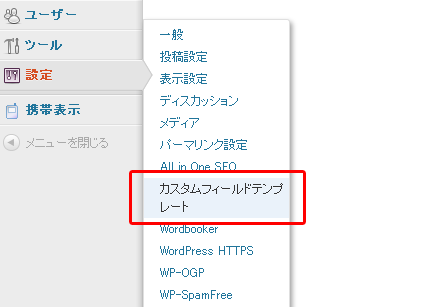
『Custom Field Template』を有効化すると「設定」の項目に「カスタムフィールドテンプレート」が追加されるのでクリックします!
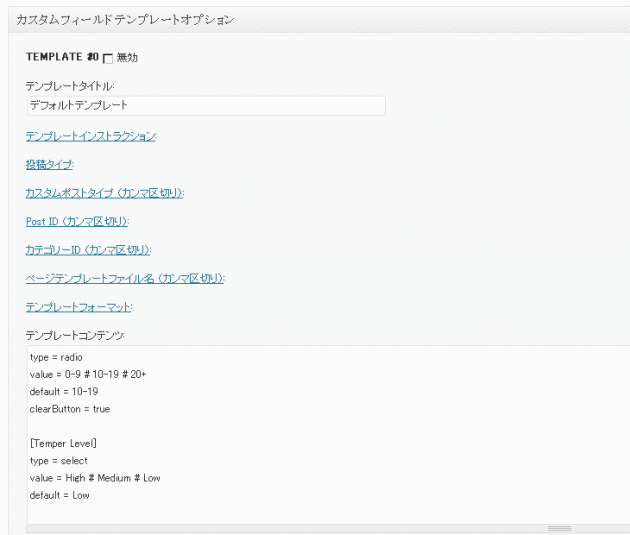
『Custom Field Template』の設定画面です。
最初から「デフォルトテンプレート」というものが用意されています。
必要なければ消しても良いですが
KoToRiはいつも「無効」にチェック入れてとっといてます。
記述方法とか何かと参考になるので笑
「デフォルトテンプレート」の下に「TEMPLATE #1」という空のフィールドが用意されています。
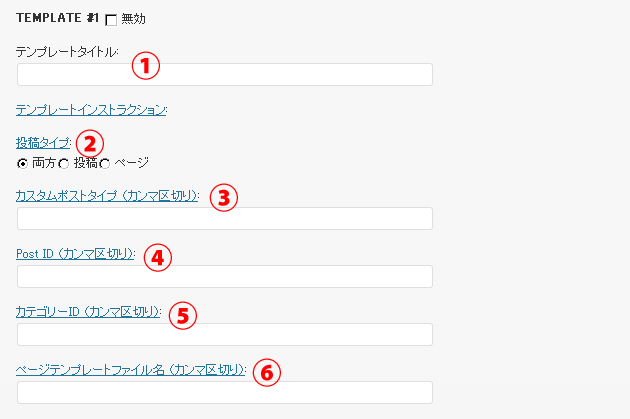
この部分で、カスタムフィールドを表示する条件を指定します。
-
テンプレートタイトル普通にタイトルを入力。日本語でもOK。
-
投稿タイプカスタムフィールドを表示を投稿タイプ毎に指定したい場合、ここの値を変更します。例えば固定ページのみに表示したい場合は「固定ページ」を選択します。
-
Post IDカスタムフィールドを特定の記事にだけ表示させたい場合に使用します。表示させたい記事のIDをカンマ区切りで入力します。
例:13,14 -
カテゴリーIDカスタムフィールドを特定のカテゴリーの記事にだけ表示させたい場合に使用します。表示させたいカテゴリーのIDをカンマ区切りで入力します。
例:2,3 -
ページテンプレートファイル名カスタムフィールドを特定のページテンプレートを使用したページにだけ表示させたい場合に使用します。表示させたいページのテンプレートのファイル名を拡張子込みでカンマ区切りで入力します。
例:hoge.php,test.php
カスタムフィールドの内容を設定
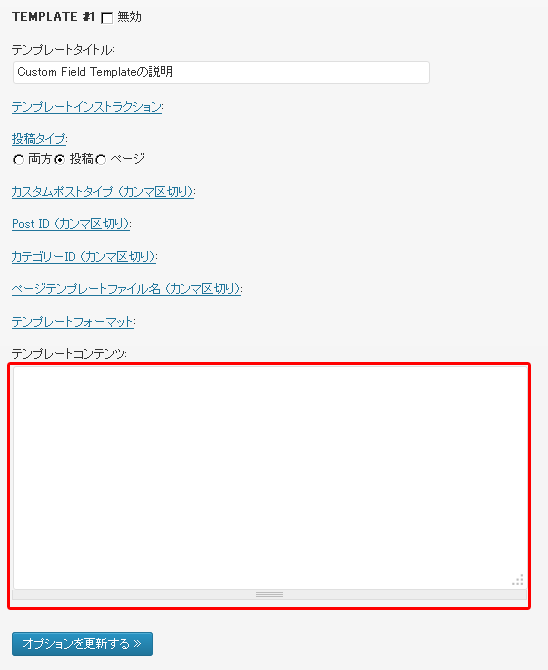
次にカスタムフィールドの内容を設定していきます。
『Custom Field Template』は「テンプレートコンテンツ」のフィールドにコードを入力することで
フィールドの内容を設定することが出来ます。
コードの書き方は「デフォルトテンプレート」を参考にすると分かりやすいですが基本は下のような形式です。
[KoToRifield] type = text size = 35 label = テキストフィールドだよ
「[KoToRifield]」はファイル名です。ここは半角英数で入力してください!日本語だと出力するときにコケる可能性がありますので。
「type」でフィールドのタイプを指定できます。ラジオボタンとかチェックボックスとかテキストエリアとか。。。
「label」はフィールドに説明をつけることが出来ます!
各タイプ色々オプションが用意されていますので説明していきます。
テーマがあったほうが分かりやすいかなと思ったので
洋服のカスタムフィールドを想定しています。
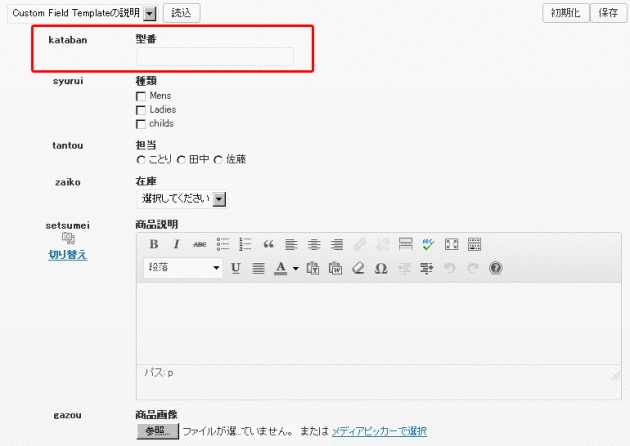
テキストフィールド
[kataban] type = text size = 35 label = 型番
「size」の値を変更することでフィールドの長さを調節できます。
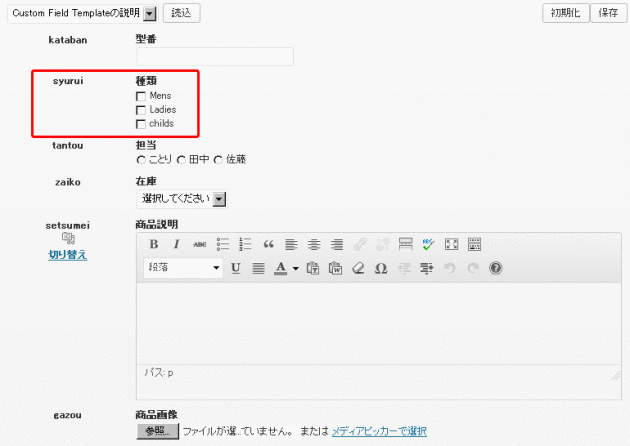
チェックボックス
[syurui] type = checkbox value = Mens # Ladies # childs default = Mens # childs label = 種類
「value」にチェックボックスの項目を#(シャープ)区切りで指定します。
「default」で初期値を設定できます。これも複数ある場合は#(シャープ)区切りで指定します。
ただ、「default」は中々うまく機能してくれないので当てにしないほうが良いかもしれません。
『Custom Field Template』の「default」オプションが効かない!
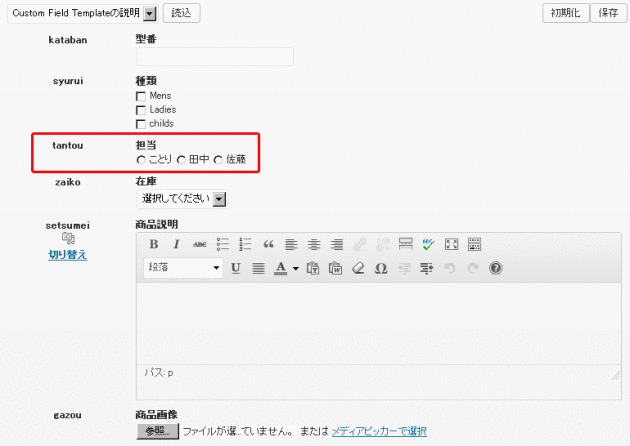
ラジオボタン
[tantou] type = radio value = ことり # 田中 # 佐藤 default = ことり label = 担当
基本はチェックボックスと同じです。
「value」にラジオボタンの項目を#(シャープ)区切りで指定します。
「default」で初期値を設定できます。これも複数ある場合は#(シャープ)区切りで指定します。
ただチェックボックスと同じく、「default」は中々うまく機能してくれないので当てにしないほうが良いかもしれません。
『Custom Field Template』の「default」オプションが効かない!
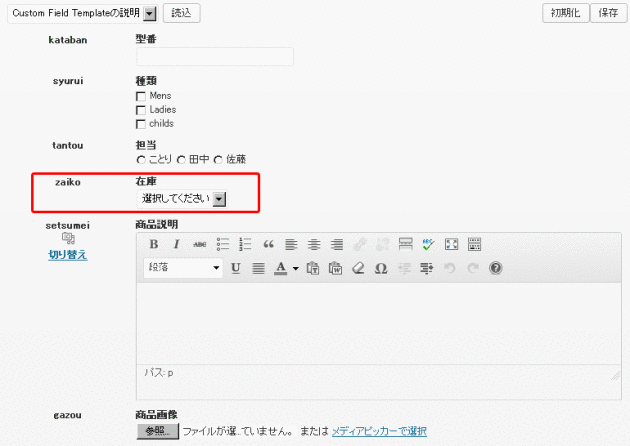
セレクトボックス
[zaiko] type = select value = 10 # 20 # 30 default = 20 label = 在庫
基本はチェックボックスと同じです。
「value」にセレクトボックスの項目を#(シャープ)区切りで指定します。
「default」で初期値を設定できます。これも複数ある場合は#(シャープ)区切りで指定します。
ただチェックボックスと同じく、「default」は中々うまく機能してくれないので当てにしないほうが良いかもしれません。
『Custom Field Template』の「default」オプションが効かない!
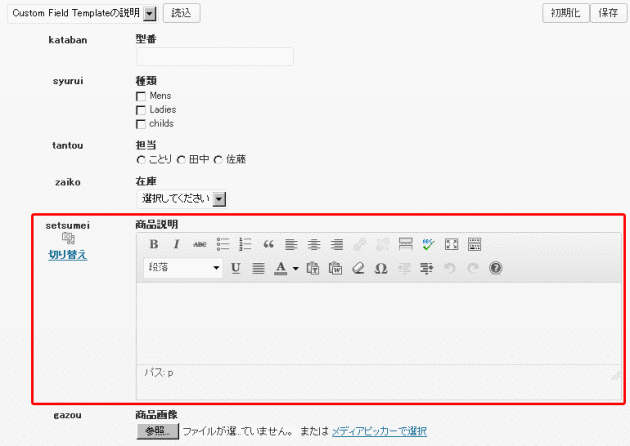
テキストエリア
[setsumei] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = 商品説明
「rows」でフィールドの高さを指定します。
「cols」でフィールドの横幅を指定します。
「tinyMCE = true」を指定すると本文入力エリアで言うところの「ビジュアル」の機能をフィールドに持たせることができます。
「htmlEditor = true」を指定すると本文入力エリアで言うところの「テキスト」の機能をフィールドに持たせることができます。
「mediaButton = true」を指定すると本文入力エリアで言うところの「メディアを追加」ボタンを表示します。
ファイルアップローダー
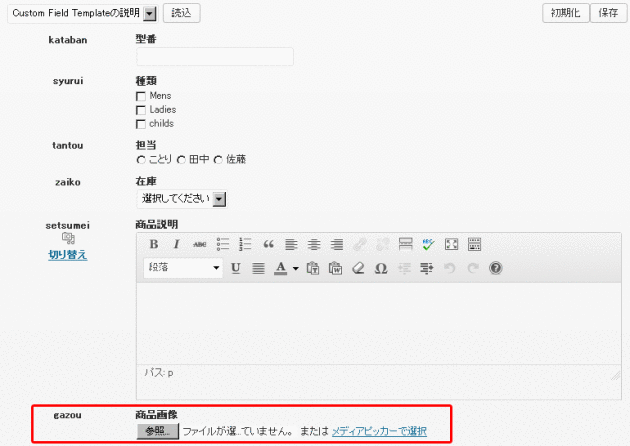
[gazou] type = file mediaPicker = true mediaRemove = true label = 商品画像
「mediaPicker = true」を指定するとメディアピッカーから画像を選択できるようになります。
「mediaRemove = true」を指定すると登録した画像を削除できるチェックボックスを追加します。
因みに、「mediaLibrary = true」というオプションもあるのだけれど別に指定しなくてもメディアピッカーからメディアライブラリ内の画像を登録することができました。もしうまくいかない人は「mediaLibrary = true」も指定してみてください。
『Custom Field Template』で設定したカスタムフィールドの出力
例えば『Custom Field Template』を下のように設定したとしましょう。
[kataban] type = text size = 35 label = 型番 [syurui] type = checkbox value = Mens # Ladies # Childs default = Mens # Childs label = 種類 [tantou] type = radio value = ことり # 田中 # 佐藤 default = ことり label = 担当 [zaiko] type = select value = 10 # 20 # 30 default = 20 label = 在庫 [setsumei] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = 商品説明 [gazou] type = file mediaPicker = true mediaRemove = true label = 商品画像
実際にテンプレートに出力するコードはこのようになります!
<?php if(have_posts()): while(have_posts()):the_post();
$kataban = post_custom('kataban');
$syurui = post_custom('syurui');
$tantou = post_custom('tantou');
$zaiko = post_custom('zaiko');
$setsumei = post_custom('setsumei');
$gazou = wp_get_attachment_image_src(post_custom('gazou'),'full' );
?>
<div><?php the_title(); ?></div>
<div>型番:<?php echo $kataban; ?></div>
<div>種類:<?php
if (is_array($syurui)) {
foreach($syurui as $val){
if ($val === end($syurui)) {
echo $val;
}else{
echo $val.", ";
}
}
}else{
echo $syurui;
}
?></div>
<div>担当:<?php echo $tantou; ?></div>
<div>在庫:<?php echo $zaiko; ?></div>
<div>商品説明:<?php echo wpautop($setsumei); ?></div>
<div>商品画像:<img src="<?php echo $gazou[0]; ?>" alt="<?php the_title(); ?>" /></div>
<?php endwhile; endif; ?>
2014年3月1日 チェックボックスを書き出すコードが、値が空の場合にエラーが出てしまっていたので修正しました。
基本は「post_custom()」で値を取得します。
$syuruiはチェックボックスなので複数選択されている場合を想定してforeach文を使用しています。
テキストエリアの出力
テキストエリアのカスタムフィールドの場合、そのまま出力するとpタグや改行が反映されません。
例に出したコードのように「wpautop()」関数を使用することで自動的にpタグや改行が入るようになります。
<?php echo wpautop($setsumei); ?>
因みにpタグは要らないけど改行だけ反映させたいって場合はこれでいけます!!
<?php echo nl2br($setsumei); ?>
テキストエリアのカスタムフィールドは全部pタグと改行を反映させたい場合は設定を変更することで実現できます。
[「type=textarea」のフィールドにpタグと改行タグを自動で追加する]を参考にしてください。
画像の出力
画像の出力はこの記事の応用です。
アイキャッチ画像の「URL,横幅,高さ」を取得する[WordPress]
例に出したコードではサイズは「full」を指定していますが元々用意されている「thumbnail」「medium」「large」「full」の他に自分の好きなサイズに変更できます。
メディアのサイズを追加する[WordPress]
『Custom Field Template』でPDF等をアップロードしそのPDFにリンクを張る方法
『Custom Field Template』で「type=file」を指定すれば画像だけではなくPDF等のファイルもアップロードできるようになるのですがアップロードしたPDFへリンクを張るコードを紹介します。
例えば『Custom Field Template』でPDFをアップロードするフィールドをこのように設定したとしましょう。
[pdf] type = file mediaPicker = true mediaRemove = true label = PDF
アップロードしたPDFにリンクを張るためのコードはこのようになります!
<?php if(have_posts()): while(have_posts()):the_post();
$files = get_post_meta($post->ID, pdf, false);
foreach($files as $file){
$file = wp_get_attachment_url($file);
} ?>
<div><a href="<?php echo $file; ?>" target="_blank">PDF</a></div>
<?php endwhile; endif; ?>
その他のオプション
「date」オプション
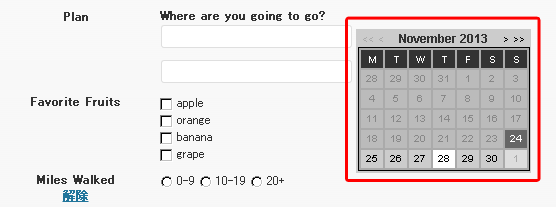
「type = text」のフィールドでは
「date=true」を指定することでカレンダーから日付を入力することが出来ます。
ただ編集時の日付より以前の日付は何故か選択できないのと日付が英語の形式で入力されるため、あまり役に立たないかも笑
[Plan] type = text size = 35 date=true label = Where are you going to go?
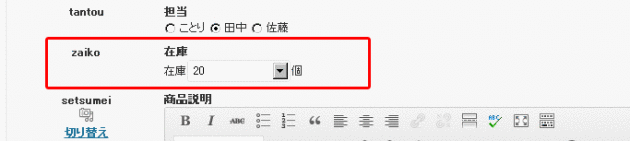
「before」オプションと「after」オプション
フィールドの前と後に文字列を追加できます。
[zaiko] type = select value = 10 # 20 # 30 default = 20 label = 在庫 before = 在庫 after = 個
「multipul」オプションと「multipleButton」オプション
『Custom Field Template』は個々のカスタムフィールドを投稿者が増やすことができるように「追加」ボタンを設けることができます。
この機能は大切なので別記事で説明します。
2013年11月26日追記
記事書きました!『Custom Field Templateで投稿者がフィールドを追加できるようにする方法』
『Custom Field Template』のグローバル設定
「設定」→「カスタムフィールドテンプレート」の「グローバル設定」内の項目でよく使うものを紹介します。
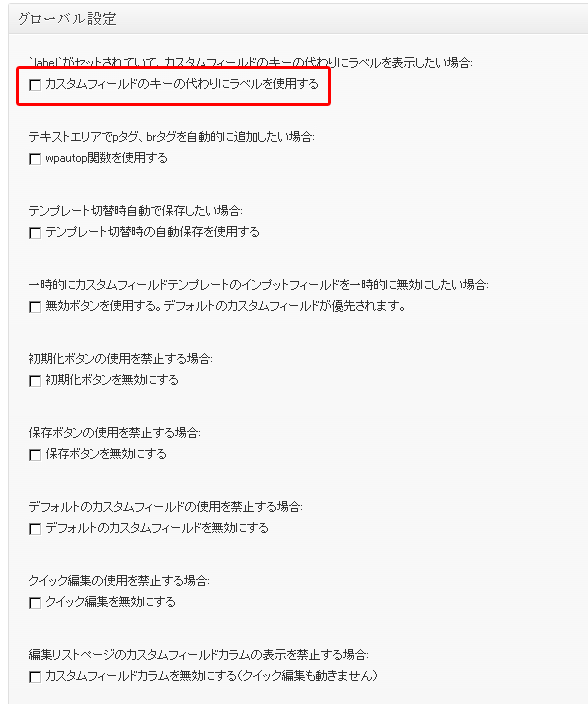
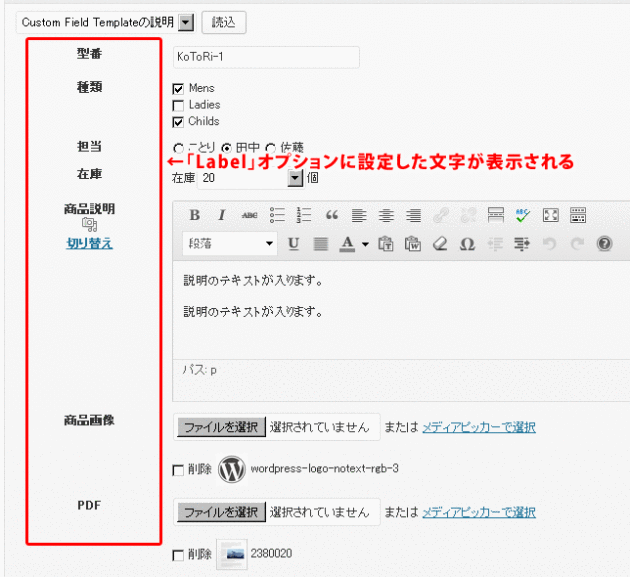
編集画面に表示されるカスタムフィールド名を「label」オプションの文字と差し替える
「カスタムフィールドのキーの代わりにラベルを使用する」にチェックを入れると編集画面上のカスタムフィールド名が「label」オプションで設定した文字になります。


カスタムフィールド名は半角英数なので分かりづらいですね。
そんな時はここにチェックを入れて「label」オプションに分かりやすい文字をいれてあげましょう。
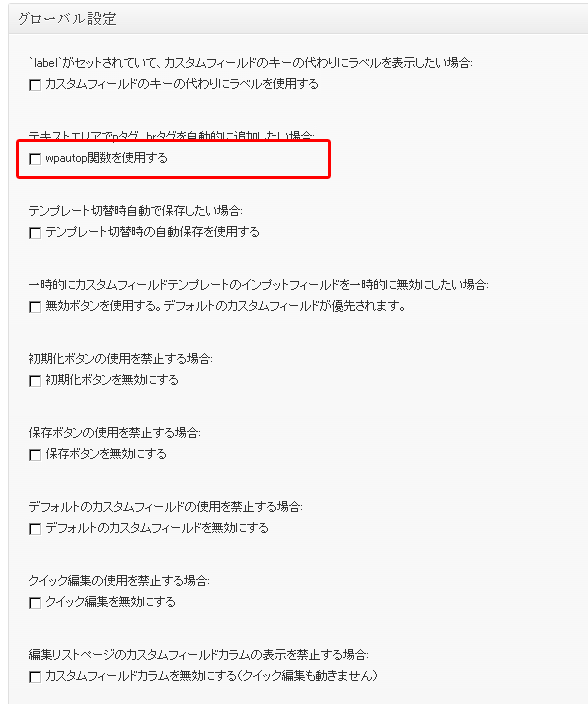
「type=textarea」のフィールドにpタグと改行タグを自動で追加する
テキストエリアの出力でも少し触れましたが「type=textarea」のフィールドはそのまま出力するとpタグどころか改行すら反映されません。なので「wpautop()」関数を使用する必要があるのですが、「wpautop関数を使用する」にチェックを入れると全ての「type=textarea」のフィールドにpタグと改行(br)タグが自動で追加されます。

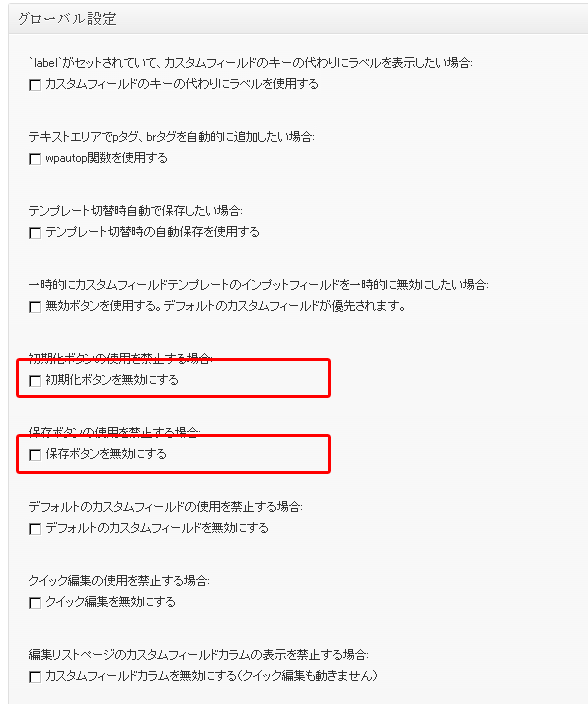
編集画面の「カスタムフィールドテンプレート」項目にある「初期化」ボタン、「保存」ボタンを削除する
記事編集画面の「カスタムフィールドテンプレート」項目にある「初期化」ボタン、「保存」ボタンはあまり意味が無いので消してしまいましょう。
「初期化」ボタンは「初期化ボタンを無効にする」にチェックを入れると消えます。
「保存」ボタンは「保存ボタンを無効にする」にチェックを入れると消えます。
『Custom Field Template』の「default」オプションが効かない!
KoToRiの環境だとチェックボックスやラジオボタンの「default」オプションが効かないのです。
いや、正確には記事編集画面で「読込」ボタンをクリックしてカスタムフィールドを表示させると「default」オプションの設定が効いていない状態、つまり初期値が無しの状態で表示されます。
じゃあ逆にどういう状態なら「default」オプションが効くのかというと、デフォルトテンプレートだと効きます。
何故かというと記事編集画面で「読込」ボタンを押さなくても最初からカスタムフィールドが表示されているからです。
この現象はKoToRiだけでしょうか?この事を記事にしてらっしゃる方がKoToRiが探した中で見つかりませんでした><
解決方法を知っている人いたら是非教えてください><
まとめ
『Custom Field Template』の良いところはコードでフィールドを設定できることです!
他のプラグインだとフィールド一個つくる毎に作成ボタン押して~項目設定して~決定ボタン押して~みたいな感じでKoToRi的にメンドクサイのです!
コードでパパパッとフィールド作れたほうが良いです!あくまでKoToRi的にですが。。。
とにかくこのプラグインをインストールしないと何も始まらない感じで依存しまくってるので使ったことない人はインストールして使ってみてね☆
また、この記事で紹介していることは『Custom Field Template』の機能のベーシックな部分だけです。
他にもショートコードやテーブル等の便利な機能が隠されています。
『Custom Field Template』の詳細なマニュアルは作者さんサイトで販売されているので是非購入してみてください。

















![カテゴリ毎の記事一覧を表示する方法[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![Google+ページとWordPressを連携させる[Jetpack]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb8-140x140.jpg)

Pingback: [wordpress] カスタムなんちゃらに関する作業まとめ | xxxx7()
Pingback: カスタムフィールド チェックボックスでアイコン画像の表示 / blog()
Pingback: 超初心者WordPressメモ~必須プラグイン - 地下組織()
Pingback: 超初心者WordPressメモ~カスタムフィールドとカスタムトクソノミー - 地下組織()
Pingback: Custom Field Template | メモランダム-日々の備忘録-()
Pingback: 【WordPress】指定期間内だけHPへイベント情報を表示したい | masaoka blog()
Pingback: WordPressを始めるのにお世話になったWEBサイト | web:E:note()
Pingback: 『Custom Field Template』の使い方を()
Pingback: 【WordPress】指定期間内だけHPへイベント情報を表示したい | Masaoka Blog wp()
Pingback: カスタムフィールドのテンプレート | ウェブ制作の忘備録()
Pingback: WordPressでカスタムフィールドを設定する方法 | My Tips and Quotes()
Pingback: WordPressのちょっとした小技1 | アイックスライブラリー()
Pingback: カスタムフィールドは無限の可能性 | SOHOじんざい市場 BLOG版パスキット()