SVGの書き出しおよび表示方法

イラレを使用したSVGの書き出し方法およびHTMLへの表示方法を詳しく解説しました。
拡大縮小しても汚くならないベクター画像をサイト上に表示できるSVGを解説します。イラレを使った書き出し方法や、サイト上に表示する方法を超具体的に紹介します。
まえがき
この記事を書いてるちょっと前に、このKOTORI Blogをリニューアルしました。
どうせリニューアルするならと、サイト内のイラストは基本全てSVGで書き出そうと思い立ち無事に実現できたので、SVGをブラウザに表示するためにKoToRiが実際に行った事をまとめて記事にしたいと思います。
それから、この記事ではSVGを作成するためにAdobeのIllustratorを使用します。
IllustratorのバージョンがいくつからSVGを書き出せるようになったか調べても分かりませんでしたが、CS4でSVGを書き出せるのは確認済みです。
SVGとは
そもそもSVGって何?って方もいらっしゃるかもしれないので説明しておきましょう。
とりあえずwikiの引用です。
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス、SVG)は、XMLをベースとした、2次元ベクターイメージ用の画像形式の1つである。アニメーションやユーザインタラクションもサポートしている。SVGの仕様はW3Cによって開発され、オープン標準として勧告されている。
めちゃ簡単に説明するとSVGとはベクター画像をXMLベースで定義する仕様です。
具体的に何ができるかというと、SVGを使えばサイト内にベクター画像を表示することができます。
SVGのメリット
先に述べたとおりSVGはベクター画像を表示するものですので、ベクター画像を表示するメリットとも言えますが、SVGを使用するメリットをいくつか挙げてみましょう。
CSSのwidthやheightで大きさ自由自在
ベクター画像は拡大縮小しても汚くならないので、CSSで大きさを調整しても画質が劣化しません。
Retinaディスプレイでも綺麗に表示
拡大縮小しても汚くならないということは、Retinaディスプレイで表示しても画質が劣化しません。
今まで、Retinaディスプレイ対応に頭を悩ませていた人はSVGという選択肢も検討してみると良いかも。
SVGの表示方法は3パターン
SVGを表示する方法は大きく分けて3つあります。
それぞれ用途に合わせて使い分けてください。
次項ではイラレを使用してSVGのコードを書き出す方法を詳しく見ていきます。
イラレ持ってない人はゴメンナサイ><
SVGをimgタグで表示
表示したいSVGの数が少ない場合、この方法が一番手っ取り早いかもです。
まずベクター画像を作成
とりあえずベクターで表示したい画像を作成しましょう。
場合によってレイヤー名がSVGコードに使用されますので、コードの中に日本語混ぜたく無い人はレイヤー名を半角英数に直してあげましょう。
そしてテキスト等も全てアウトライン化してあげましょう。
こんな感じ!

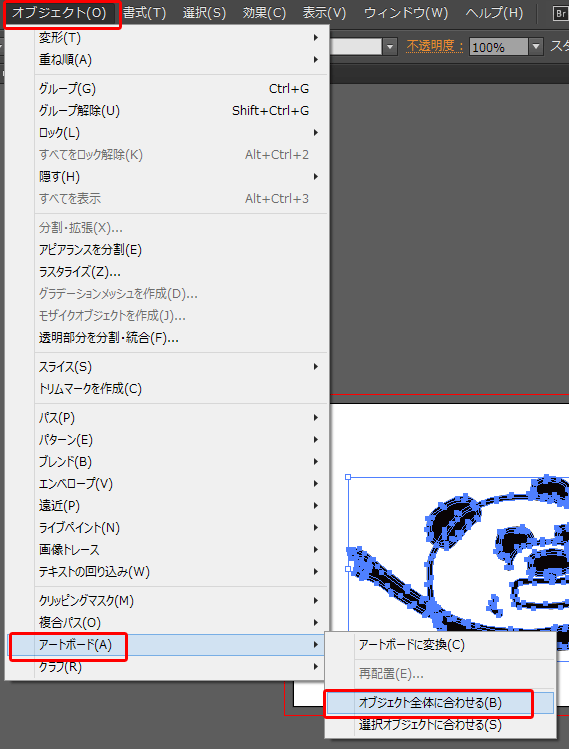
アーボードサイズをオブジェクトに合わせる
メニューバーの「オブジェクト」→「アーボード」→「オブジェクト全体に合わせる」を選択してアーボードサイズをオブジェクトピッタリにします。

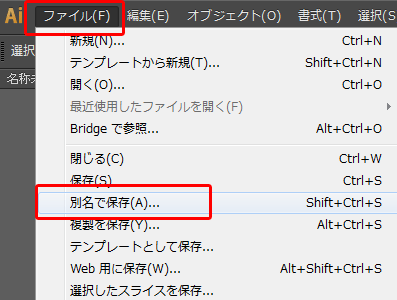
別名で保存
できたら「別名で保存」しましょう。

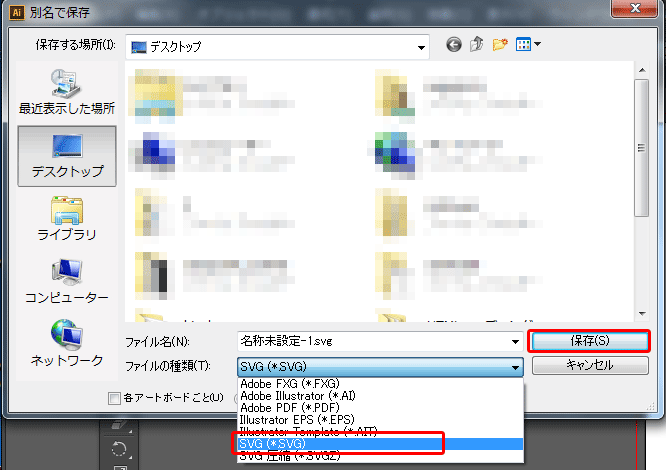
保存ディレクトリ選択画面で「ファイルの種類」を「SVG」に変更して保存します。

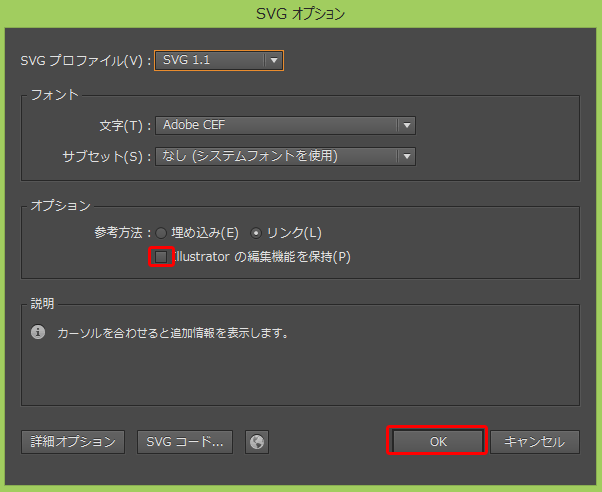
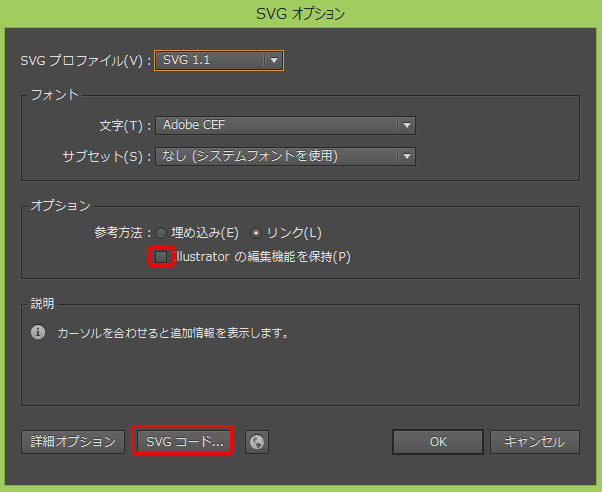
するとSVGのオプション設定画面が表示されます。
ファイルサイズを極力軽くするため「Illustratorの編集機能を保持」のチェックを外して「OK」をクリックします。

ここで注意したいのが「Illustratorの編集機能を保持」のチェックを外すと文字通りファイルを編集できなくなるので、編集用のファイルを別で保存しておく必要があります。
「Illustratorの編集機能を保持」にチェックを入れたSVGファイルかaiファイル等を別で保存しておきましょう!
HTMLに表示させる
HTMLに表示させるタグはimgタグです。
<img src="pandy.svg" alt="パンD">
↓実際に表示してみます。
拡大縮小やRetinaでも汚くならないことを確認してください。
SVGを直接HTMLコードに埋め込んで表示
HTMLに直接SVGコードを記述する方法ですが、その分コードがワチャワチャするので基本的には「SVGをimgタグで表示」で紹介した方法の方がスマートな気がします。
が、一応説明します!!
「SVGをimgタグで表示」の手順で「SVGオプション」のダイアログを出します。
ここで同じように「Illustratorの編集機能を保持」のチェックを外して、今回は「SVGコード」をクリックします。

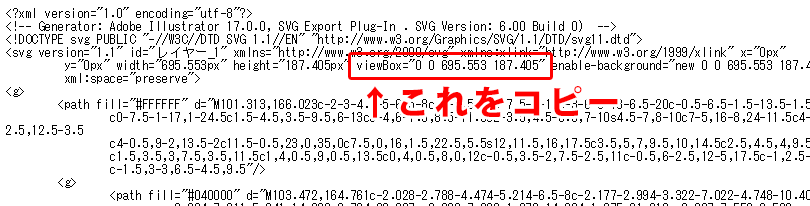
ブラウザが立ち上がり下記のようなSVGのコードが表示されます。
<?xml version="1.0" encoding="utf-8"?> <!-- Generator: Adobe Illustrator 17.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="695.553px" height="187.405px" viewBox="0 0 695.553 187.405" enable-background="new 0 0 695.553 187.405" xml:space="preserve"> <g> <path fill="#FFFFFF" d="M101.313,166.023c-2-3-4.5-5-6.5-8c-2-3.5-3.5-7.5-5-11c-3-6-6-13-6.5-20c-0.5-6.5-1.5-13.5-1.5-20.5 c0-7.5-1-17,1-24.5c1.5-4.5,3.5-9.5,6-13c3-4,6-7.5,8.5-11.5c2-3.5,4.5-6.5,7-10s4.5-7,8-10c7-5,16-8,24-11.5c4-1.5,8-2.5,12.5-3.5 c4-0.5,9-2,13.5-2c11.5-0.5,23,0,35,0c7.5,0,16,1.5,22.5,5.5s12,11.5,16,17.5c3.5,5,7,9.5,10,14.5c2.5,4.5,4,9.5,6,14 c1.5,3.5,3,7.5,3.5,11.5c1,4,0.5,9,0.5,13.5c0,4,0.5,8,0,12c-0.5,3.5-2,7.5-2.5,11c-0.5,6-2.5,12-5,17.5c-1,2.5-2,5-3.5,7 c-1.5,3-3,6.5-4.5,9.5"/> <!-- コードが長すぎるので省略 --> </g> </svg>
このタグの<svg>~</svg>までをコピーして、表示したいHTMLに貼り付けてください。
こんな感じで表示されます。
See the Pen JoyQpV by kotori sugiyama (@kotori) on CodePen.
因みにブラウザのエンコードがUTF-8以外でレイヤー名に日本語を使用していると、日本語部分が文字化けします。
確認したところ文字化けしてても表示自体は問題ないのですが、やっぱりなんか気持ち悪いのでレイヤー名を半角英数にするかSVGコードを直接修正してください。
複数のSVGをひとつのファイルにまとめて個別に呼び出して表示
HTMLに直接SVGコードを記述する方法は、その分コードがワチャワチャすると書きました。とくにたくさんのSVGファイルを扱うとなると大変です。この項で紹介する方法を使えば、そのワチャワチャするSVGコード達を一つのファイルにまとめてスッキリさせることが可能です。巷ではSVGスプライトと呼ばれています。
SVGファイルの数が多い時はこの方法を使用するとよいでしょう。
このKOTORI BlogもSVGスプライトを使っています。
手順を見ていきましょう。
複数のSVGファイルをまとめるファイルを作成
まず、下記のコードが書かれたファイルを作成しましょう。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> </defs> </svg>
これは複数のSVGをまとめるためのファイルです。
<defs>~</defs>の中に個々のSVGコードを入れていきます。
ファイル名は何でもよいのですがここでは「all.svg」としておきます。
因みに<svg>タグに付いてる「display=”none”」はHTML上に表示した時に<svg>タグによって変な余白が空いてしまうのを回避するものです。
作成したSVGファイルに個々のSVGコードを記述
先ほど作成したall.svgに<symbol>タグを加えます。
IDは半角英数で、そのSVGに合った名前を自由に付けてください。
実際にHTMLに表示させる時に、ここで付けたID名を使用します。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="logo"> </symbol> </defs> </svg>
次に、SVGを直接HTMLコードに埋め込んで表示の手順で、使用したいSVGのコードを表示させます。
そのコードの中の<svg>タグの中をコピーして、all.svgの<symbol>タグの中にペーストします。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="logo"> <!-- svgタグ自体はコピーしないでOK!あくまでSVGタグの中身だけここにペーストしてね! --> <g> <path fill="#FFFFFF" d="M101.313,166.023c-2-3-4.5-5-6.5-8c-2-3.5-3.5-7.5-5-11c-3-6-6-13-6.5-20c-0.5-6.5-1.5-13.5-1.5-20.5 c0-7.5-1-17,1-24.5c1.5-4.5,3.5-9.5,6-13c3-4,6-7.5,8.5-11.5c2-3.5,4.5-6.5,7-10s4.5-7,8-10c7-5,16-8,24-11.5c4-1.5,8-2.5,12.5-3.5 c4-0.5,9-2,13.5-2c11.5-0.5,23,0,35,0c7.5,0,16,1.5,22.5,5.5s12,11.5,16,17.5c3.5,5,7,9.5,10,14.5c2.5,4.5,4,9.5,6,14 c1.5,3.5,3,7.5,3.5,11.5c1,4,0.5,9,0.5,13.5c0,4,0.5,8,0,12c-0.5,3.5-2,7.5-2.5,11c-0.5,6-2.5,12-5,17.5c-1,2.5-2,5-3.5,7 c-1.5,3-3,6.5-4.5,9.5"/> <g> <path fill="#040000" d="M103.472,164.761c-2.028-2.788-4.474-5.214-6.5-8c-2.177-2.994-3.322-7.022-4.748-10.403 c-3.294-7.811-5.941-14.388-6.724-22.927c-0.662-7.226-1.076-14.364-1.275-21.616c-0.207-7.558-0.536-14.965,2.073-22.18 c2.497-6.906,6.952-12.089,11.213-17.929c4.324-5.925,8.296-12.144,12.586-18.109c4.474-6.221,12.351-9.123,19.18-11.953 c6.66-2.76,13.154-5.12,20.201-6.711c14.995-3.386,30.69-2.003,45.945-1.915c7.058,0.041,13.925,0.76,20.429,3.694 c6.907,3.116,11.875,9.581,16.124,15.604c3.953,5.604,8.083,11.125,11.679,16.968c3.782,6.145,6.683,14.541,8.598,21.486 c1.915,6.945,0.928,14.289,1.218,21.395c0.307,7.519-1.933,15.222-3.396,22.579c-1.974,9.927-7.532,19.023-11.92,28.016 c-1.408,2.885,2.903,5.421,4.317,2.524c2.955-6.056,6.019-12.008,8.734-18.164c3.049-6.915,3.709-13.93,5.554-21.129 c1.667-6.5,1.655-12.29,1.553-18.968c-0.112-7.317,0.038-13.859-2.239-20.928c-1.94-6.02-4.583-12.106-7.304-17.816 c-3.155-6.621-8.338-12.463-12.477-18.485c-7.369-10.721-15.987-18.409-29.027-20.897c-6.352-1.211-12.902-0.867-19.332-0.95 c-7.937-0.103-15.869-0.237-23.805,0.006c-13.839,0.423-26.69,4.857-39.303,10.176c-5.423,2.287-11.152,4.746-15.526,8.774 c-4.86,4.475-8.55,11.078-12.32,16.458c-7.74,11.048-16.313,21.087-17.702,35.013c-0.661,6.624-0.023,13.415,0.06,20.058 c0.086,6.899,0.682,14.186,1.741,21.005c1.113,7.166,4.19,13.19,6.969,19.778c1.212,2.874,2.398,5.743,3.78,8.542 c1.791,3.63,4.973,6.29,7.328,9.528C101.031,169.864,105.372,167.373,103.472,164.761L103.472,164.761z"/> </g> </g> <!-- コードが長すぎるので省略 --> </symbol> </defs> </svg>
さらに、イラレが吐き出したSVGコードの中の<svg>タグのプロパティに「viewBox=”○○”」というのが見つかると思うので、この「viewBox=”○○”」をall.svgの<symbol>タグのプロパティとしてコピペします。

↑をall.svgの<symbol>タグのプロパティとしてペースト
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="logo" viewBox="0 0 325.418 78.522"> <g> <path fill="#FFFFFF" d="M101.313,166.023c-2-3-4.5-5-6.5-8c-2-3.5-3.5-7.5-5-11c-3-6-6-13-6.5-20c-0.5-6.5-1.5-13.5-1.5-20.5 c0-7.5-1-17,1-24.5c1.5-4.5,3.5-9.5,6-13c3-4,6-7.5,8.5-11.5c2-3.5,4.5-6.5,7-10s4.5-7,8-10c7-5,16-8,24-11.5c4-1.5,8-2.5,12.5-3.5 c4-0.5,9-2,13.5-2c11.5-0.5,23,0,35,0c7.5,0,16,1.5,22.5,5.5s12,11.5,16,17.5c3.5,5,7,9.5,10,14.5c2.5,4.5,4,9.5,6,14 c1.5,3.5,3,7.5,3.5,11.5c1,4,0.5,9,0.5,13.5c0,4,0.5,8,0,12c-0.5,3.5-2,7.5-2.5,11c-0.5,6-2.5,12-5,17.5c-1,2.5-2,5-3.5,7 c-1.5,3-3,6.5-4.5,9.5"/> <g> <path fill="#040000" d="M103.472,164.761c-2.028-2.788-4.474-5.214-6.5-8c-2.177-2.994-3.322-7.022-4.748-10.403 c-3.294-7.811-5.941-14.388-6.724-22.927c-0.662-7.226-1.076-14.364-1.275-21.616c-0.207-7.558-0.536-14.965,2.073-22.18 c2.497-6.906,6.952-12.089,11.213-17.929c4.324-5.925,8.296-12.144,12.586-18.109c4.474-6.221,12.351-9.123,19.18-11.953 c6.66-2.76,13.154-5.12,20.201-6.711c14.995-3.386,30.69-2.003,45.945-1.915c7.058,0.041,13.925,0.76,20.429,3.694 c6.907,3.116,11.875,9.581,16.124,15.604c3.953,5.604,8.083,11.125,11.679,16.968c3.782,6.145,6.683,14.541,8.598,21.486 c1.915,6.945,0.928,14.289,1.218,21.395c0.307,7.519-1.933,15.222-3.396,22.579c-1.974,9.927-7.532,19.023-11.92,28.016 c-1.408,2.885,2.903,5.421,4.317,2.524c2.955-6.056,6.019-12.008,8.734-18.164c3.049-6.915,3.709-13.93,5.554-21.129 c1.667-6.5,1.655-12.29,1.553-18.968c-0.112-7.317,0.038-13.859-2.239-20.928c-1.94-6.02-4.583-12.106-7.304-17.816 c-3.155-6.621-8.338-12.463-12.477-18.485c-7.369-10.721-15.987-18.409-29.027-20.897c-6.352-1.211-12.902-0.867-19.332-0.95 c-7.937-0.103-15.869-0.237-23.805,0.006c-13.839,0.423-26.69,4.857-39.303,10.176c-5.423,2.287-11.152,4.746-15.526,8.774 c-4.86,4.475-8.55,11.078-12.32,16.458c-7.74,11.048-16.313,21.087-17.702,35.013c-0.661,6.624-0.023,13.415,0.06,20.058 c0.086,6.899,0.682,14.186,1.741,21.005c1.113,7.166,4.19,13.19,6.969,19.778c1.212,2.874,2.398,5.743,3.78,8.542 c1.791,3.63,4.973,6.29,7.328,9.528C101.031,169.864,105.372,167.373,103.472,164.761L103.472,164.761z"/> </g> </g> <!-- コードが長すぎるので省略 --> </symbol> </defs> </svg>
これでSVGコードの追加は完了です。
SVGファイルを複数設置する場合は、同じ要領で<symbol>タグを増やしていきます。
<svg display="none" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="logo" viewBox="0 0 325.418 78.522"> <!-- SVGコードが入ります。 --> </symbol> <symbol id="pandytalk" viewBox="0 0 345.382 326.108"> <!-- SVGコードが入ります。 --> </symbol> <symbol id="konnanomo" viewBox="34.393 36.611 749.566 275.506">> <!-- SVGコードが入ります。 --> </symbol> </defs> </svg>
作成したSVGファイルをHTMLに読み込む
SVGスプライト用のファイルが出来たらHTMLに読み込みましょう。
<body>直下でphpのinclude_onceを使って読み込みます。
<body>
<?php include_once("all.svg"); ?>
<body>直下でないとChromeでエラーが出るらしいです。
作成したSVGファイルから特定のSVGを呼び出す
あとは実際に表示したいSVGを呼び出すだけです。
呼び出すタグは下記を参照してください。
<svg class="icon-logo"> <title>KOTORI.</title> <desc>KOTORI Blogのロゴです。</desc> <use xlink:href="#logo"/> </svg>
<use>タグの「xlink:href」プロパティにはall.svgで指定した表示したいSVGのid名を入れます。もちろん先頭に「#」を付けるのを忘れずに。
それから<svg>タグには子要素として<title>タグと<desc>タグを指定できます。表示するSVGのタイトルと説明文をそれぞれ入力してあげると丁寧だと思います。
大きさ等をCSSで制御する場合は<svg>タグにクラス等を付けてスタイルを掛けてあげて下さい。
まとめ
無事にSVG表示できましたか?
Retinaディスプレイも大分普及してますからSVGは積極的に取り入れていくべきでしょうね。
それはそうと、このサイトをSVGスプライトを使用してイラストを表示しようとしてた時、Google先生にやり方を聞いて色々試してたのですがぶっちゃけ
どれもうまくいきませんでした!
具体的にどううまくいかなかったかというと
何故かSVGファイルにまとめたものがこんな感じで全部表示されちゃうのです。

firefoxだけは正常に表示してくれていたのですが、他は全滅でした。
この現象を回避するのにかなり時間を使いました。
どうやらSVGファイルのコードの書き方が良くなかったらしく最終的に
「IcoMoon」というアイコンフォントのサイトからFREEのファイルをダウンロードして、そのSVGファイルを参考にすることで解決に至りました。
とりあえずこの記事の通りにやればそんな事は起こらないと思うので参考にしてください!!
参考サイト
ありがとうございました。





![HTML5 Canvasアニメーション作成の基本[Flash Professional CC]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb11-140x140.jpg)

![海外からのアクセスを振り分ける[php]](https://kotori-blog.com/wordpress/wp-content/uploads/picjumbo-140x140.png)
![「Warning: Cannot modify header information…」エラーの解決方法[PHP]](https://kotori-blog.com/wordpress/wp-content/uploads/php-140x140.jpg)