画像の下に出来る余白を消す[html]
![画像の下に出来る余白を消す[html]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/css-150x150.gif)
HTMLコーディングの時に画像の下に勝手に余白が入る現象の対処法を紹介します。
まえがき
コーディング作業中に画像の下に謎の余白ができることがあります。
その余白を消す方法のご紹介です。
画像の下に余白ができる状況1
いろいろあると思いますがKoToRiの場合、下記のコードで起こりました。
<ul>
<li><img src="image.gif" alt="" /></li>
</ul>
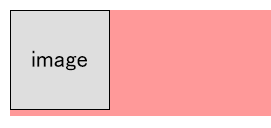
ブラウザで確認すると
こんな感じです。
謎ですね。
この場合、img要素に「vertical-align」を指定してあげれば無くなります。
li img{
vertical-align:top;
}
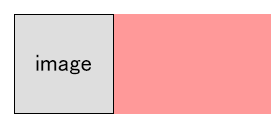
このように指定すると余白が消えます。
画像の下に余白ができる状況2
上で紹介した事例ともう一つ画像の下に謎の余白ができる状況があります。
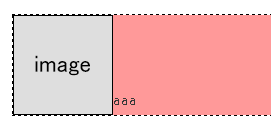
<div><img src="image.gif" alt="" />aaa</div>
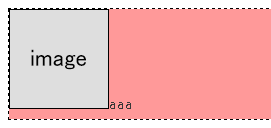
divの中に画像とテキストを直書きするとこうなります。
余白あいてますね~。
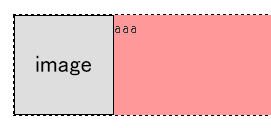
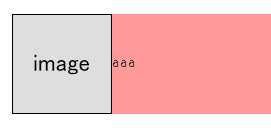
これも上で紹介したように「vertical-align」を指定すれば無くなりますが指定する値が「top」か「bottom」かによってテキストの入り方が違ってきます。
状況によって使い分けてください。
まとめ
KoToRiも昔はこういうCSSの問題ですごく躓きました><
こういうCSS関連のこともどんどん記事にしていきたいと思います。










![スマートフォンとタブレットでviewportを振り分ける[js]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb5-140x140.gif)

![記事内の最初に使用されている画像を取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-31-140x140.gif)
![Retinaディスプレイで画像がぼやける時の対処法[javascript]](https://kotori-blog.com/wordpress/wp-content/uploads/apple1-140x140.png)