GoogleMapsの色を変更する方法

Google Maps JavaScript API v3を使用してサイトに埋め込むGoogleMapsの色をお好みの色に変更する方法を紹介します。
まえがき
最近、サイトに埋め込んであるGoogleMapsの色がカスタマイズされたものを良く見かけます。
例えばこんな感じ!
こんな感じでGoogleMapsの色をちょっと変更するだけでGoogleMapsとサイト全体の色のバランスを保つことができたりします。
ということでGoogleMapsの色を変更する方法を紹介します。
Google Maps JavaScript API v3を使用します。
GoogleMapsの色を変更する手順
まずGoogleMapsの色を好みの色に調整しAPIで表示するためのコードを取得します。
その色を調整するツールがこれ。
しかし、この「Styled Maps Wizard」はかなり細かく地図の色を編集できるみたいなのですが、UIが分かりずら過ぎてしかも英語なので使い方がいまいちよく分からないのです笑
なので、そんなに細かくなくても簡単に色味を弄れればOKという方はこっちのツールをおススメします。
Google Maps API Styled Map Wizard(改)
日本の方が作ったツールみたいですね。
「Styled Maps Wizard」よりシンプルで日本語も使用されているのでこっちのほうが分かりやすいと思います。
この項では、この「Google Maps API Styled Map Wizard(改)」でGoogleMapsの色味を変更する最もシンプルな方法を紹介します。(「Styled Map Wizard(改)」でも「Styled Map Wizard」でも使いこなして細かい使い方とか紹介しようかな~とか思ってたのですが指定の仕方が悪いのか日頃の行いが悪いのか全然思い通りになってくれず諦めましたのでシンプルな方法しか紹介できません笑)
「Styled Map Wizard(改)」を使用し地図全体の色味を調整
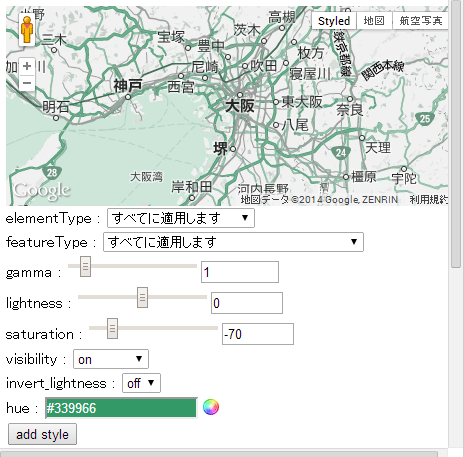
Google Maps API Styled Map Wizard(改)にアクセスすると画面右側に地図っぽいのが表示されているのでその辺りを一度クリックしましょう。
何故か初っ端から地図がピンクがかっていることがありますが気にしなくて大丈夫です。
そしたら「saturation」をとりあえず「-70」くらいに設定しましょう。細かい数値は後から変更します。因みに「saturation」は彩度の意味ですね。
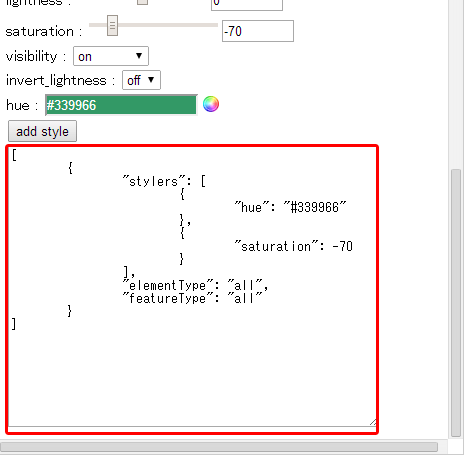
次に「hue」に16進数で色を指定します。ここで指定した色に地図全体の色味が調整されます。例えば「hue」に「#339966」を指定するとこんな感じになります。

後はお好みの色になるように細かい数値を調整します。
そして思い通りの色になったらツールの下部にあるコードをコピーします。

色の調整はこれで完了です。
表示する地図の座標を取得する
GoogleMapsのAPIを使用する場合、地図に表示したい場所の座標を取得する必要があります。
下記ページが一番シンプルで直感的に座標を取得できると思います。
地図から座標値を取得するページ
地図の表示に必要なのは経度、緯度の数値になりますので値をコピーしておます。
Google Maps JavaScript API v3を使用してHTML上に表示する
GoogleMapsのスタイルのコードと表示する地図の座標を取得できたら、いよいよAPIを使用してHTMLに表示していきます。
色を変更したマップを表示する最低限のコードはこんな感じです。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
var map;
var brooklyn = new google.maps.LatLng(41.385068,2.173401);
var MY_MAPTYPE_ID = 'Pandy_style';
function initialize() {
var featureOpts = [
{
"stylers": [
{
"hue": "#339966"
},
{
"saturation": -70
}
],
"elementType": "all",
"featureType": "all"
}
]
var mapOptions = {
zoom: 15,
center: brooklyn,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
},
mapTypeId: MY_MAPTYPE_ID
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var marker = new google.maps.Marker({
position: brooklyn,
map: map,
});
var styledMapOptions = {
name: 'Pandy Map'
};
var customMapType = new google.maps.StyledMapType(featureOpts, styledMapOptions);
map.mapTypes.set(MY_MAPTYPE_ID, customMapType);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas" style="width:630px;height:315px"></div>
</body>
</html>
9行目の「new google.maps.LatLng()」の引数に、取得した経度、緯度をカンマ区切りで入力します。
14行目「var featureOpts」に、前項でコピーしたスタイルのコードを代入します。
zoomの値と「styledMapOptions」の「name」は適宜変更してください。
で地図を表示したいところに「id=”map-canvas”」のボックスをwidthとheightを指定して配置してあげれば色が変更された地図が表示されるはずです。
ただ色を変更したGoogleMapsを表示したいだけなら上のコードで事足りると思いますが、マーカーのアイコン変えたり、吹き出し出したりしたい場合はAPIのリファレンスを参考に機能を付け足していってください。
Google Maps JavaScript API v3 Code Samples
ついでなので冒頭の地図サンプルのように地図にオリジナルマーカーを表示する場合のコードも載せておきます。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>無題ドキュメント</title>
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp&sensor=false"></script>
<script>
var map;
var brooklyn = new google.maps.LatLng(41.385068,2.173401);
var MY_MAPTYPE_ID = 'Pandy_style';
function initialize() {
var featureOpts = [
{
"stylers": [
{
"hue": "#339966"
},
{
"saturation": -70
}
],
"elementType": "all",
"featureType": "all"
}
]
var mapOptions = {
zoom: 15,
center: brooklyn,
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, MY_MAPTYPE_ID]
},
mapTypeId: MY_MAPTYPE_ID
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
var image = 'http://kotori-blog.com/wordpress/wp-content/themes/kotori_html5/images/mapico.png'; //マーカーアイコン画像URL
var marker = new google.maps.Marker({
position: brooklyn,
map: map,
icon:image, //アイコン画像をセット
title: 'Pandyの好きな所'
});
var styledMapOptions = {
name: 'Pandy Map'
};
var customMapType = new google.maps.StyledMapType(featureOpts, styledMapOptions);
map.mapTypes.set(MY_MAPTYPE_ID, customMapType);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body>
<div id="map-canvas" style="width:630px;height:315px"></div>
</body>
</html>
まとめ
いかがでしたか?無事GoogleMapsの色変更できましたかね。
GoogleMapsの色を変更するのはAPIを使用する必要もあり微妙に面倒くさいですが、そのひと手間を掛けるか掛けないかで最終的なサイトの出来栄えや印象も当然変わってきます。
地味に大切なのです。
ちょっとしたことにも気づき気を使える素晴らしいおもてなしの心を持っているのが私たち日本人なのです。
こういう部分を面倒くさがらずひたすら良いものを追い求める。
そんな風になりたいですね。
とかいっても面倒くさいものは面倒くさいのですが笑
GoogleMapsの色変更は一度覚えちゃえばそんなに手間は掛からないので是非サイトに取り入れてみたらいいと思います。








![「tel」を指定したaタグをPCだけ削除する[jquery]](https://kotori-blog.com/wordpress/wp-content/uploads/tel-140x140.gif)
Pingback: Googleマップのお手軽カスタマイズできる「Styled Maps Wizard」の使い方 | 株式会社LIG | B教室夜間部のページ()
Pingback: Googleマップのお手軽カスタマイズできる「Styled Maps Wizard」の使い方 | 株式会社LIG | B教室夜間部のページ()
Pingback: オリジナルサイトのデザイン – ひだまりスケッチブック()