Googleアナリティクスでイベントトラッキングが計測されない場合

Googleアナリティクスでイベントトラッキングがどうしてもうまくいかなかったのですが、やっと解決したので同じようにうまくいかない人に向けてイベントトラッキングの方法を紹介します。
まえがき
Googleアナリティクス便利ですよね!アクセス解析と言えばGoogleアナリティクスでしょう。無料だし。
ただ、KoToRiはGoogleアナリティクスでイベントを取得する「イベントトラッキング」というものがどうしてもうまくいきませんでした。
具体的に言うと、javascriptが入ったzipファイルがどのくらいダウンロードされたのか統計を取るためクリック数をカウントしたかったのですが
まぁうまくいかない!
約1か月迷った末、や~っと解決しました!!!
これ絶対他にもうまくイベント取得できなくて困っている人がいると思ったので記事にします。
自分のサイトのトラッキングコードを確認
イベントトラッキングが反映されない場合、とりあえず自分のサイトに貼ってあるアナリティクスのトラッキングコードが「非同期トラッキングコード」か「同期トラッキングコード」かを確認します。
非同期トラッキングコード
Googleが推奨しているのはこっちの非同期トラッキングコードです。
最近Googleアナリティクスからトラッキングコードを取得した人はこっちになってると思ます。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-xxxxxx-x']);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>
同期トラッキングコード
昔のアナリティクストラッキングコードです。
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try{
var pageTracker = _gat._getTracker("UA-xxxxxx-x");
pageTracker._trackPageview();
} catch(err) {}
</script>
どちらでしたか?
次の項で非同期用、同期用それぞれのイベントトラッキングのコードを紹介します。
イベントトラッキングのコード
まずは基本から。
他のブログでも良く解説されていますがイベントトラッキングのコードを紹介します。
基本はこの形です。
_trackEvent('category', 'action', 'opt_label', opt_value, opt_noninteraction)
| ‘category’ |
カテゴリ名(必須)
トラッキングするイベントのカテゴリー名を任意の文字列で指定します。
例:’Javascript’
|
|---|---|
| ‘action’ |
アクション名(必須)
イベントのアクション名を任意の文字列で指定します。
例:’download’
|
| ‘opt_label’ |
ラベル名(省略可)
イベントにラベル名を指定します。
例:’link1′
|
| opt_value |
値(省略可)
イベントに関する数値データを指定します。
例:1
|
| opt_noninteraction |
(省略可)
真理値を指定します。
「true」の場合、このイベントが直帰率に影響を与えなくなります。 「false」の場合、このイベントが直帰率に影響を与えます。 例えばクリックイベントでzipファイルのダウンロード数をカウントするときに、この値が「true」だとクリックされた時に直帰率が下がりません。
(初期値:false)
|
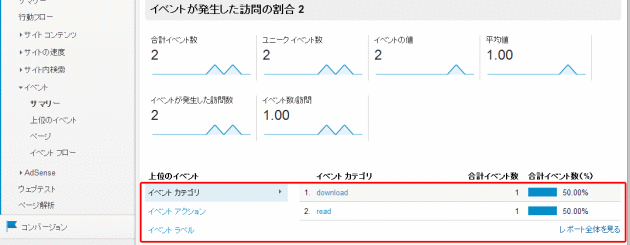
アナリティクスの管理画面を見ると分かりやすいのですが「カテゴリ名」や「アクション名」、「ラベル名」毎で合計イベント数を確認することができます。
実際にタグに埋め込むイベントトラッキングコード
例えばあるリンクのクリック数を取得したい場合のコードはこのようになります。
非同期トラッキングコードの人
アナリティクスのトラッキングコードが非同期トラッキングコードの人はこちらのコードになります。
<a href="http://kotori-blog.com" onclick="_gaq.push(['_trackEvent', 'category', 'action', 'opt_label', opt_value, opt_noninteraction]); ">リンク</a>
実際にカテゴリ名とかラベル名とか入れるとこんな感じになります。
<a href="http://kotori-blog.com" onclick="_gaq.push(['_trackEvent', 'zip', 'Downloads', 'link1', 0, true]);">リンク</a>
同期トラッキングコードの人
アナリティクスのトラッキングコードが同期トラッキングコードの人はこちらのコードになります。
<a href="http://sample.jp/" onclick="pageTracker._trackEvent('category', 'action', 'opt_label', opt_value, opt_noninteraction);">リンク</a>
実際にカテゴリ名とかラベル名とか入れるとこんな感じになります。
<a href="http://sample.jp/" onclick="pageTracker._trackEvent('zip', 'Downloads', 'link1', 0, true);">リンク</a>
自分が非同期、同期どちらのコードを使用すればいいのか確認してコードを埋め込んでみてください。
そして
コードを埋め込んだら24時間ほど様子を見ましょう!!
確認してみたところ、おそらくイベント数が反映されるのは早くても24時間後です。
24時間でも微妙なので、できれば2日程待ってみてイベント数が取得できているかいないかを判断しましょう。
まとめ
Googleアナリティクスは多機能で無料で本当にすごいですね。
多機能すぎて使いこなせません笑
ただ無料であるが故、Googleからの正式なサポートが無いので今回のようにうまくいかないことがあったら自力で調べて解決する必要があります。
KoToRiがイベントトラッキングできなくて色々調べている時に一番欲しかった情報は
コードを埋め込んだら24時間ほど様子を見ましょう!!
だったかもしれません笑
せっかちなのでイベントトラッキングコード埋め込んで、リンククリックしてアナリティクスの管理画面確認して「反映されてない!ムキー」ってなってました笑