feedlyボタンの設置方法

Googleリーダー亡き現在、RSSリーダーの新定番「feedly」のボタンの設置方法を紹介します。
まえがき
2013年7月1日に定番フィードリーダー「Googleリーダー」がサービスを終了してから約半年ほど立ちました。
みなさんフィードリーダーは何を使ってますか?
KoToRiは「feedly」に乗り換えました。
当時Googleリーダーの後釜として「feedly」は非常に有力でユーザースクリプトを使えばUIをGoogleリーダーとそっくりにできたりスマホ用アプリが用意されていたりしました。
Googleリーダーが終了する情報が公になってから割りと直ぐにfeedlyに乗り換えて現在まで使用しているのですが使い勝手は満足です。ただ、一つ挙げるとすればスマホ用アプリでページを閲覧してる時に広告がウザいのと、閲覧しているページをsafari等で表示する機能がない点がKoToRi的にモヤッとです。
そんなfeedlyですが
今回は自分のブログをユーザーのfeedlyに簡単に登録してもらえるように「Feedly button」を設置したので、その設置方法を紹介します。
Feedly button設置方法
まずFeedly button生成ページにアクセスします。
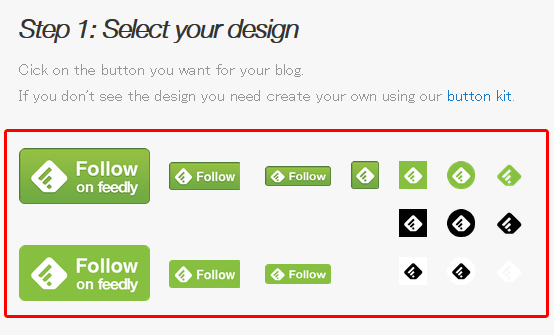
Feedly buttonのデザインを選択
Step1でFeedly buttonのデザインを選択します。好きなボタンをクリックです。

因みに「button kit」というリンクをクリックすると用意されているボタンのepsデータがダウンロードできます。
自分のブログのfeedのURLを入力
Step2で自分のブログのfeedのURLを入力します。

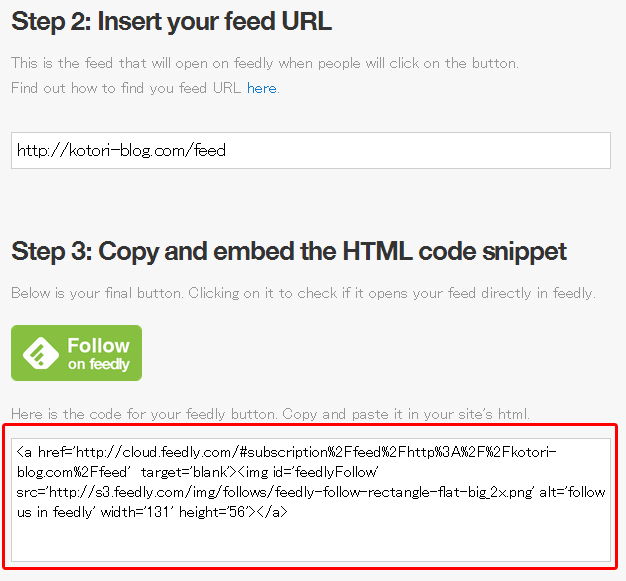
表示されるコードを自分のブログに貼り付け
前項で自分のブログのfeedのURLを入力したらURL入力フィールド以外の場所を空クリックしましょう。
するとstep3にコピペ用のコードが表示されます。

あとはこのコードを自分のブログのFeedly buttonを表示したいところにコピペするだけ!
超簡単。
まとめ
ぶっちゃけこのKoToRiBlogは技術的なことをひたすら書いていくブログなので購読なんかされないことは分かっています。
ただFeedlyは今非常に人気のツールなのでちょっとあやかりたかったのです笑
この記事を書くからにはと思い一応サイドバーにFeedly button設置しましたが正直全く期待はしていません。
とりあえずFeedlyマンセー!!