無料でWEBカタログを作成できるサービス『issuu』の使い方

PDFやWORDのドキュメントをアップロードするだけでWebカタログを作成してくれる無料のサービス『issuu』の紹介です。
まえがき
PDFやWORDのドキュメントをアップロードするだけでページをパラパラめくれるちょっとオシャンティーなUIでWebカタログを作成してくれる無料のサービス『issuu』の紹介です。
自分のドキュメントをアップロードしてオンライン上で他のユーザーと共有することができます。
仕事で使用する機会があったのでせっかくなのでエントリーします。
外国のサービスで全部英語なのでアカウントの作成から解説していきます。
Webカタログ作成サービス『issuu』の使用方法
アカウント作成
まずアカウントを作成しないとなにも始まりません。無料なので作成しましょう!因みに有料コースも用意されています。
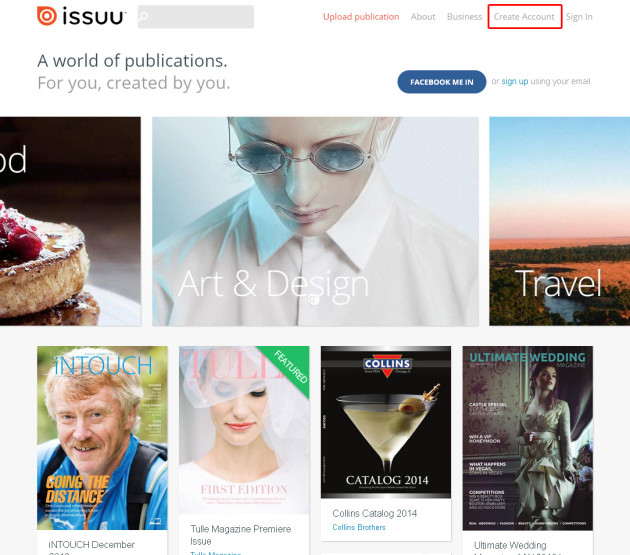
まず『issuu』のサイトにアクセスして
ヘッダーの「Create Account」ボタンをクリックします。
今回は自分でWebカタログを作成するので「Publisher」をクリックします。
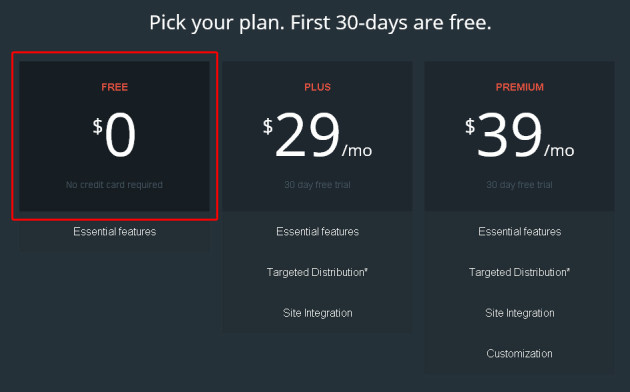
プランを選ぶ画面が表示されます。
「FREE」をクリックしましょう。
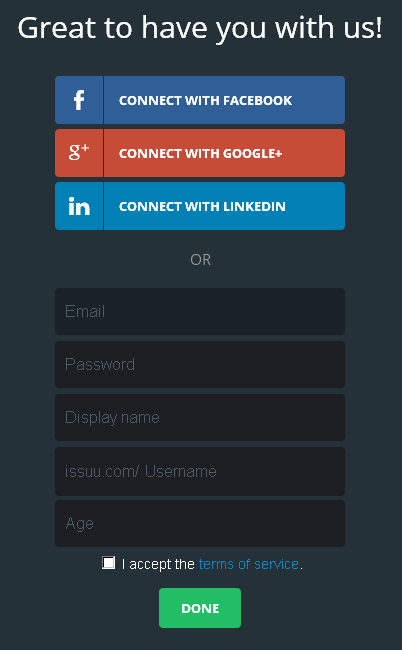
登録フォームが表示されます。
下部のフォームに入力するか
Facebookやgoogle+の情報でもアカウントを作成することもできます。
いずれかの方法でアカウントを作成してください。
PDFやWORDのドキュメントをアップロード
アカウントを作成できたらログインした状態で「Upload」をクリックします。
ドキュメントをアップロードするフィールドが表示されます。
アップロードしたいファイルをドロップするか「SELECT A FILE TO GET STARTED」をクリックしてアップロードしたいファイルを選択します。
PDFの場合はページを結合してまとめたものをアップロードしてください。
因みに今回はこのPDFをアップロードしています。
pandy.pdf
ファイルをアップロードするとローディング画面が表示されます。
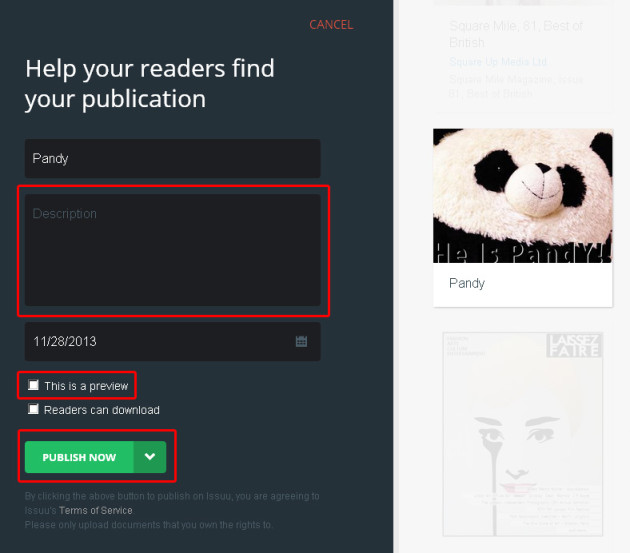
アップロードが完了すると設定項目が表示されます。
「Description」はちょっとした説明を入力してください。
最後に「PUBLISH NOW」ボタンをクリックするとアップロードしたドキュメントが公開されます。
作成したWebカタログを自分のサイトに埋め込む
『issuu』はYoutubeの動画のように作成したWEBカタログを自分のサイトに埋め込むことができます。
デモとして、このサイトのフッターに埋め込んでみました!
参考にしてください。
作成したWebカタログの埋め込みコードを取得
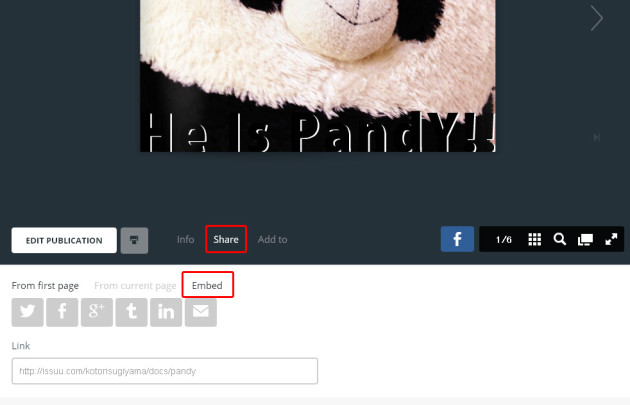
ヘッダーの「My Publications」から自分のWebカタログを開いて「Share」をクリックして表示される「Embed」をクリックします。

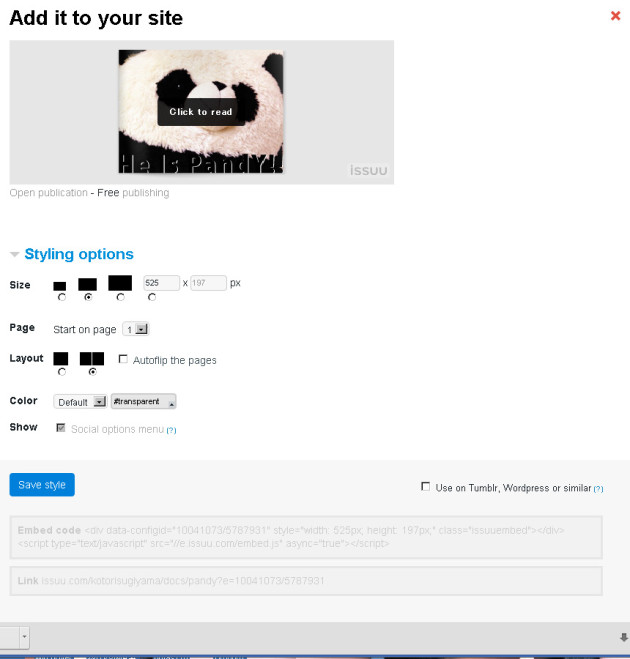
すると埋め込んだ状態のプレビューが表示されます。
「Styling options」をクリックすると設定項目が表示され大きさや背景の色等を変更できます。

TumblrやWordpressやそれっぽいの(笑)を使用している場合は「Use on Tumblr, WordPress or similar」にチェックを入れてください。
設定が完了したら「Save style」をクリックすると下部のコードをコピーできるようになります。
「Embed code」のほうをコピーして自分のサイトにペーストしてください。
まとめ
『issuu』は簡単に、しかも無料でWebカタログを作成できるのがよいですね。しかも結構可愛いUIで。
ただ、欠点はFlashを使っているという点ですね。
それからFREEプランだと、どうしても広告が表示されるという点です。(課金プランは広告消せます。)
また、結構昔からあるサービスっぽいのですが日本では全く流行っていないようですね。
最近はFlashを使わない流れになっているのでこのままだと衰退していく一方だと思いますが、
仮に『issuu』がHTML5ペースでこんな感じのWebカタログを作成できるようになれば『issuu』の時代が来るかもしれませんね!!
ひそかに期待しておきます。
















Pingback: 電子カタログもどきを作ってみよう【自作・広告なし・ショップ運営様へ】()