Advanced Custom Fieldsの使い方

WordPressのカスタムフィールド系プラグイン『Advanced Custom Fields』の使い方を片っ端から解説していきます。
目次
中々の大作になってしまったので目次付けときます。
↓目次を表示する
まえがき
KoToRiは最近まで「Custom Field Template」を愛用していました。
使い方を詳しく説明した記事も書きました。詳しく書き過ぎて見てくれた人にコメントで注意もされました笑
Custom Field Templateの使い方[WordPress]
でも最近『Advanced Custom Fields』に乗り換えました。
理由はいろいろあるのですが一番の理由は編集画面に表示されるフィールドが見やすいからです。
管理画面をなるべく使いやすくカスタマイズするという事に重きを置くようになったのです。今更ですが。
でも調べていくうちに『Advanced Custom Fields』の柔軟性にビビりました。
みなさん、このプラグインが無料なのは凄いことです!
なので『Advanced Custom Fields』の使い方及び出力方法を詳しく解説していこうと思います。
因みに出力方法だけ見せろって人はこの記事に飛んでね。
『Advanced Custom Fields』のインストール
管理画面「プラグイン」→「新規追加」の検索フォームに『Advanced Custom Fields』と入力し「Enter」キーを押してインストールするか
下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
カスタムフィールドを作成する
『Advanced Custom Fields』を有効化するとサイドバーに「カスタムフィールド」が追加されるのでクリックします!

すると「フィールドグループ」ページが表示されます。ここに追加したカスタムフィールドの一覧が表示されます。
新しくカスタムフィールドを作成する場合は「新規追加」をクリックします。

「フィールドグループを新規追加」ページが表示されます。
タイトルを入力しましょう。
ここのタイトルはドコにも表示されないので分かりやすい名前を付けてください。
タイトルを入力したら「+フィールドの追加」をクリックしてカスタムフィールドを追加していきます。

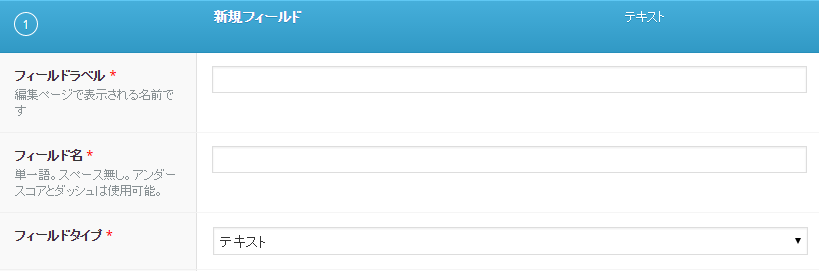
必須項目は3つです。

| フィールドラベル | 編集画面で表示される名前です。分かりやすい名前をつけましょう |
|---|---|
| フィールド名 | フィールドの値を出力する時にコード上で使用します。半角英数で入力します。 |
| フィールドタイプ | カスタムフィールドの種類です。テキストエリアやチェックボックス等の基本的なパーツから関連やGoogleMap等の『Advanced Custom Fields』ならではのものまで沢山用意されてます。 |
追加できるカスタムフィールドの種類
それじゃ追加できるカスタムフィールドの種類を片っ端から説明していきたいと思います。
お察しの通り長いので不要であれば読み飛ばして下さい。
出力方法だけ見せろって人はこの記事に。
でも!!
『Advanced Custom Fields』で追加できるカスタムフィールドを全部把握してない人は是非1度だけ目を通していただきたい!!
KoToRiはこの記事を書くために『Advanced Custom Fields』で何ができるか色々試したんだけど
柔軟性ハンパない!
何ができるか全部把握していない人には必ず役に立つと思います。
ってことで見ていきましょう。
項目の説明が書いている表は、全部合わせて一応全ての項目を網羅していると思います。(漏れがあったらゴメン)
あっ「条件判定」は項目分けて説明してます。
フィールドタイプ「基本」
テキストフィールド系のカスタムフィールドです。
基本的に以下の設定項目があります。
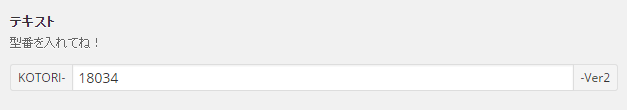
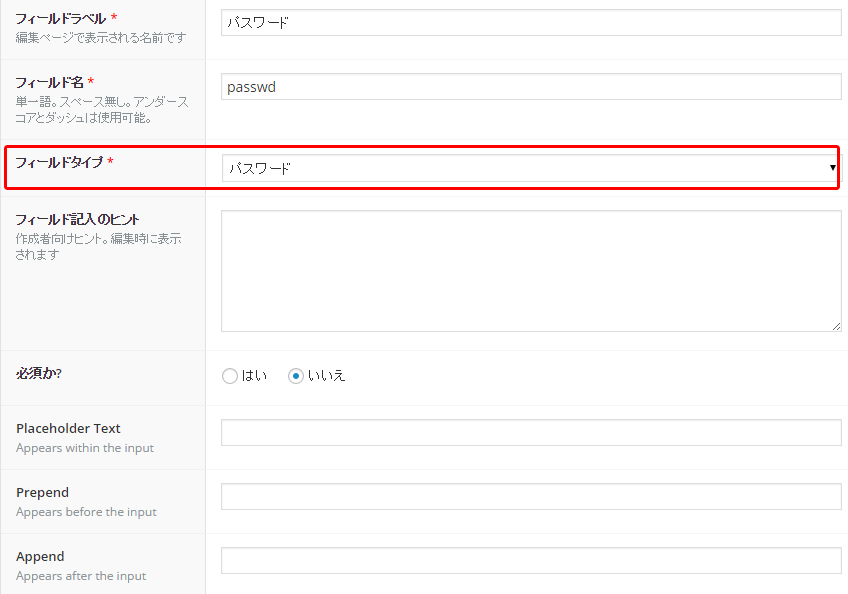
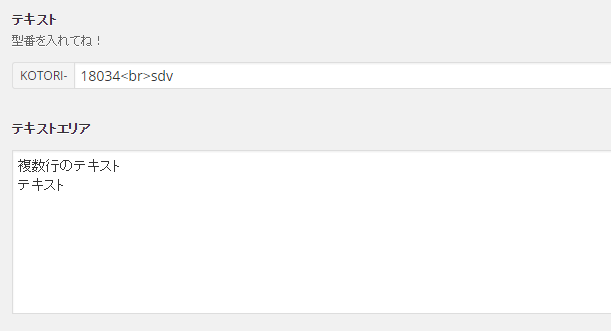
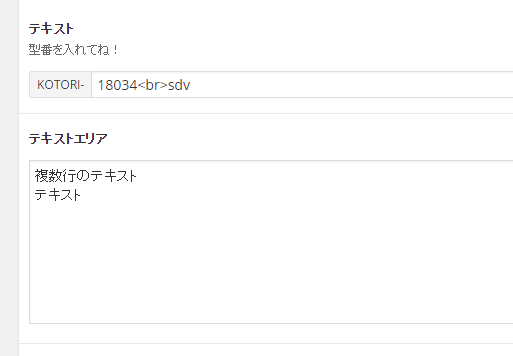
テキスト
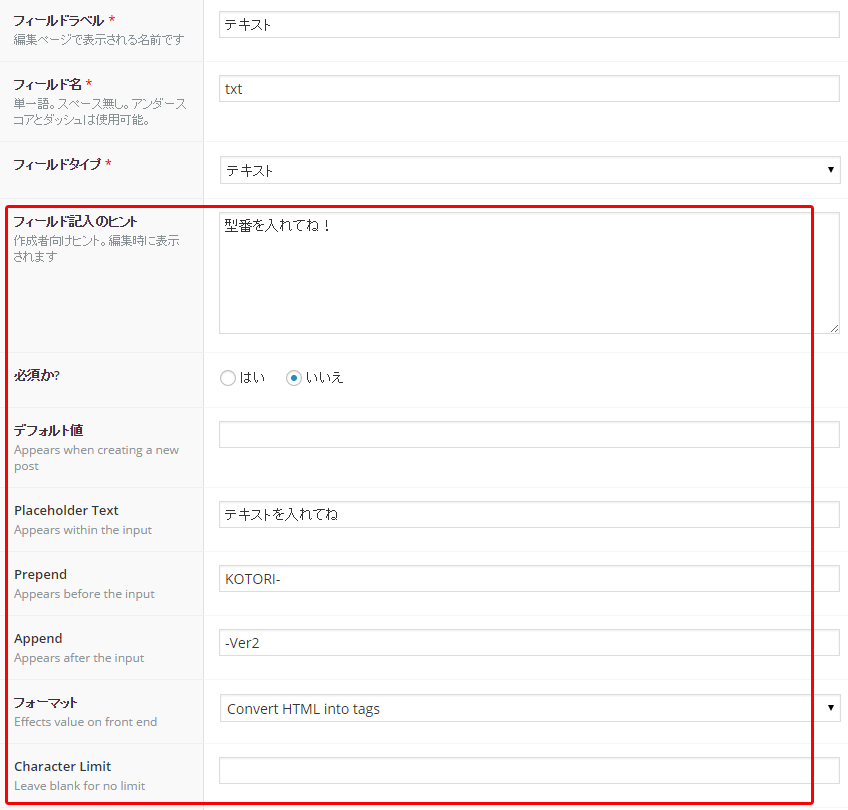
普通のテキストフィールドです。


| フィールド記入のヒント | 作成者向けのヒント。ちょっとした説明を入れれます。 |
|---|---|
| 必須か? | 「はい」にしたフィールドが必須項目となり未入力の状態で公開できなくなります。 |
| デフォルト値 | 初期値です。 |
| Placeholder Text | 入力欄に薄い灰色のテキストを表示できます。 |
| Prepend | 入力欄の前に文字列を表示します。 |
| Append | 入力欄の後ろに文字列を表示します。 |
| Character Limit | 文字数で制限を掛けることができます。 |
| フォーマット |
■Convert HTML into tags
フィールドにHTMLタグを使用できます。
■No formatting
フィールドにHTMLタグを入力した場合、そのまま文字列として出力されます。
|
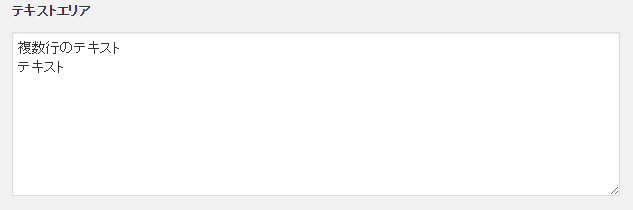
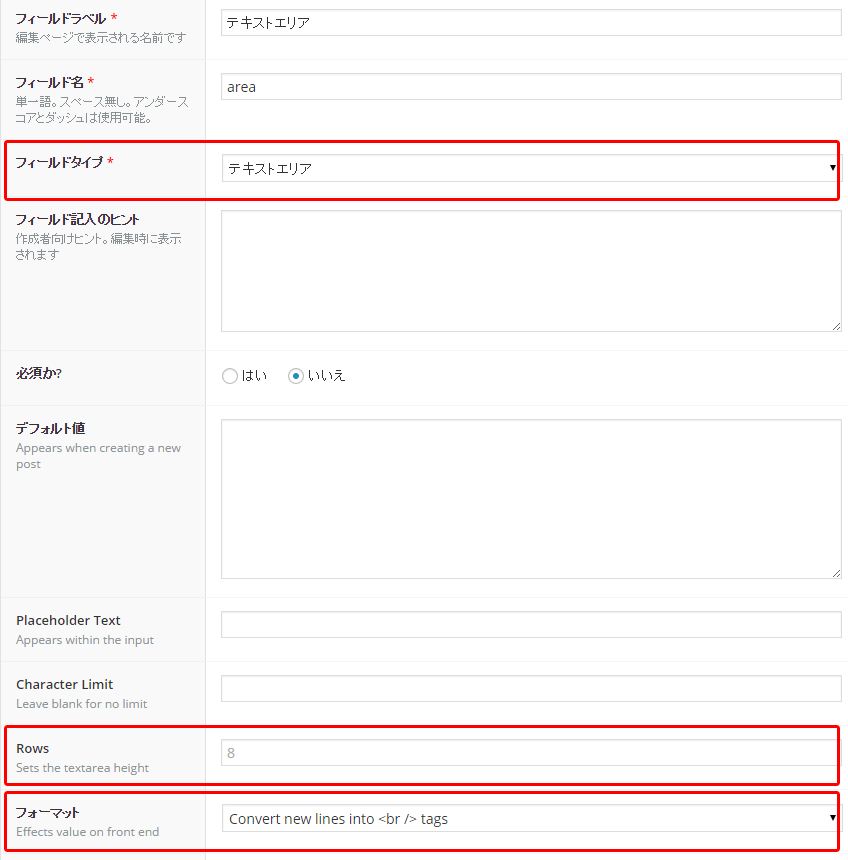
テキストエリア
普通のテキストエリアです。


| Rows | フィールドの高さです。 |
|---|---|
| フォーマット |
■Convert HTML into tags
フィールドにHTMLタグを使用できます。
■Convert new lines into <br /> tags
改行がbrタグとして反映されます。
■No formatting
フィールドにHTMLタグを入力した場合、そのまま文字列として出力されます。
|
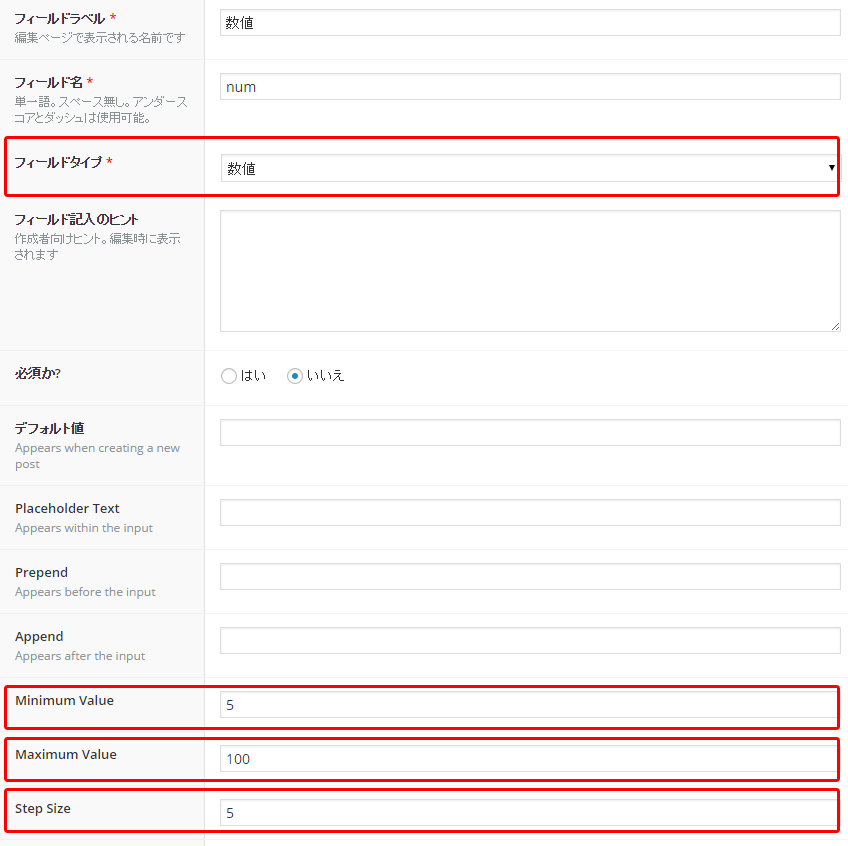
数値
数値専用のフィールドです。


| Minimum Value | 最小値を指定できます。 |
|---|---|
| Maximum Value | 最大値を指定できます |
| Step Size | 例えば「5」とすると、5の倍数のみ入力できるようになります。 |
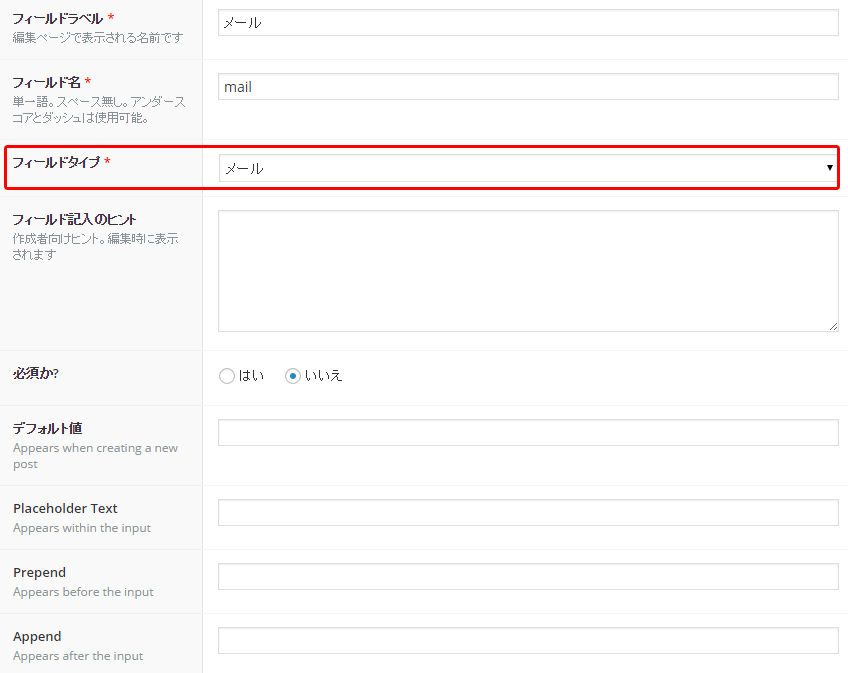
メール
メールアドレス専用のフィールドです。入力内容がメールアドレスの形式になっていなかったら警告を表示してくれます。


パスワード
パスワード専用のフィールドです。入力内容が「●」で表示されます。正しいパスワードを入力しないと記事を表示しないとかできそうですがイマイチKoToRi的に使うシチュエーションが分かりません笑


フィールドタイプ「Content」
画像やファイル等のアップロード系のカスタムフィールドです。特に画像なんかは使用頻度高いんじゃないでしょうか。
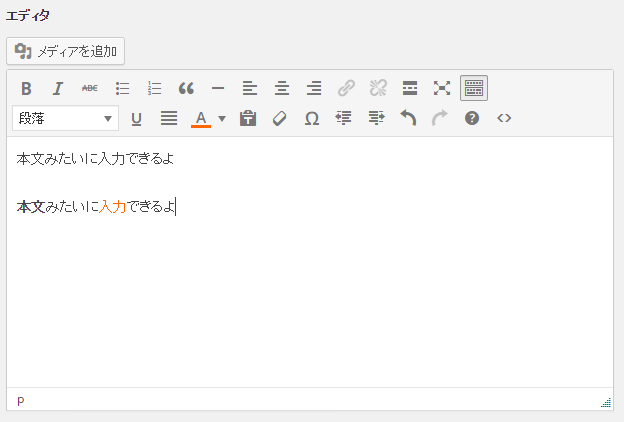
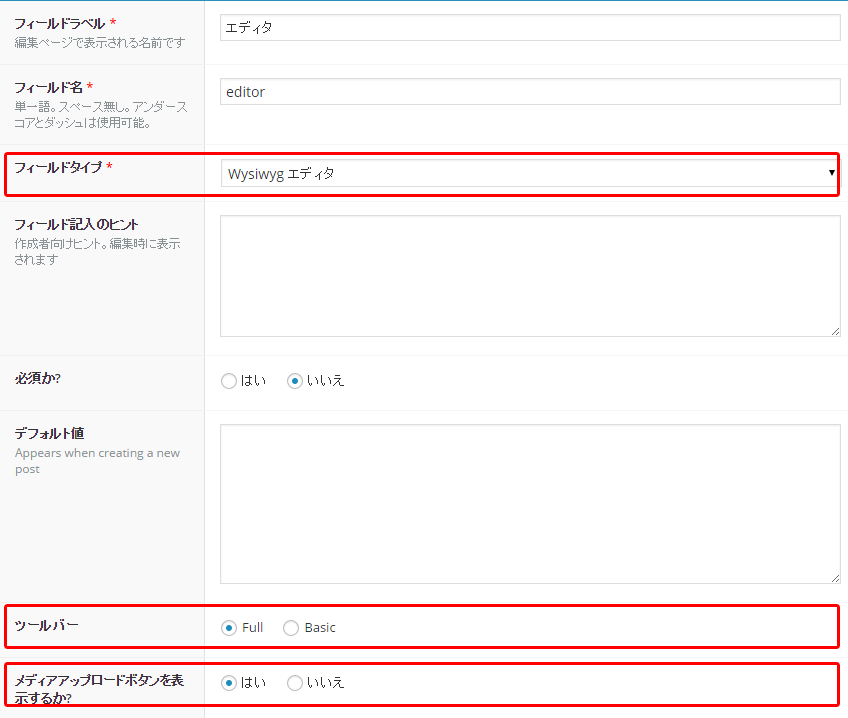
Wysiwyg エディタ
記事編集画面でいうところの本文入力フィールドのようなツールバー付のテキストエリアです。


| ツールバー | 「Full」だと「ツールバーの切り替え」ボタンが表示されます。 |
|---|---|
| メディアアップロードボタンを表示するか? | メディアアップロードボタンを表示するかどうかです。 |
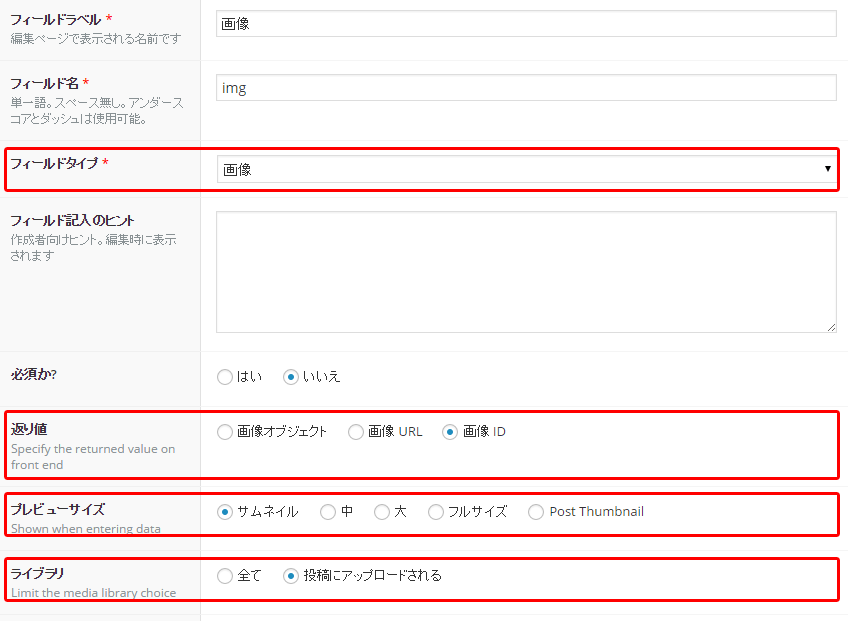
画像
画像をアップロードできるフィールドです。


| 返り値 | 返り値は画像を出力する時に利用します。基本は「画像 ID」にしておけば間違いないでしょう。「画像 ID」にしとけば登録されてるメディアサイズにリサイズされた画像を扱うことが出来るからです。 詳しくは【『Advanced Custom Fields』の出力】の画像の出力に書いてます。 |
|---|---|
| プレビューサイズ | 登録されてるメディアサイズの大きさで表示してくれます。 因みに編集画面に表示されるサムネはレスポンシブなのでブラウザの大きさに合わせて可変します。 |
| ライブラリ | 「投稿にアップロードされる」を選択すると、その記事の編集画面でアップロードした画像しか使用できなくなります。 |
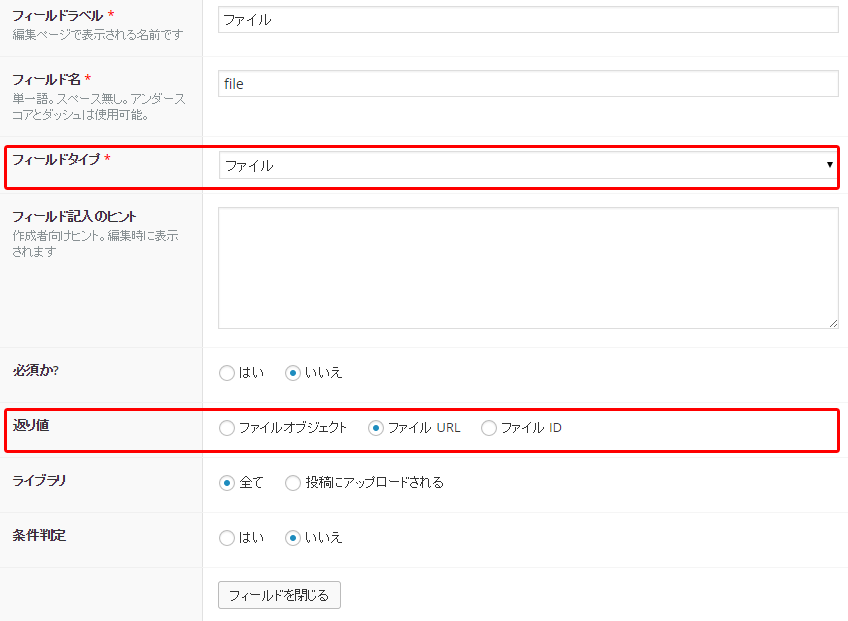
ファイル
PDF等のファイルをアップロードできるフィールドです。


| 返り値 | ファイルの場合は基本的に直でリンクを張るので「ファイルURL」を選択します。 |
|---|
フィールドタイプ「選択肢」
チェックボックスやラジオボタン等の選択肢系のカスタムフィールドです。
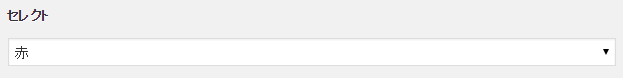
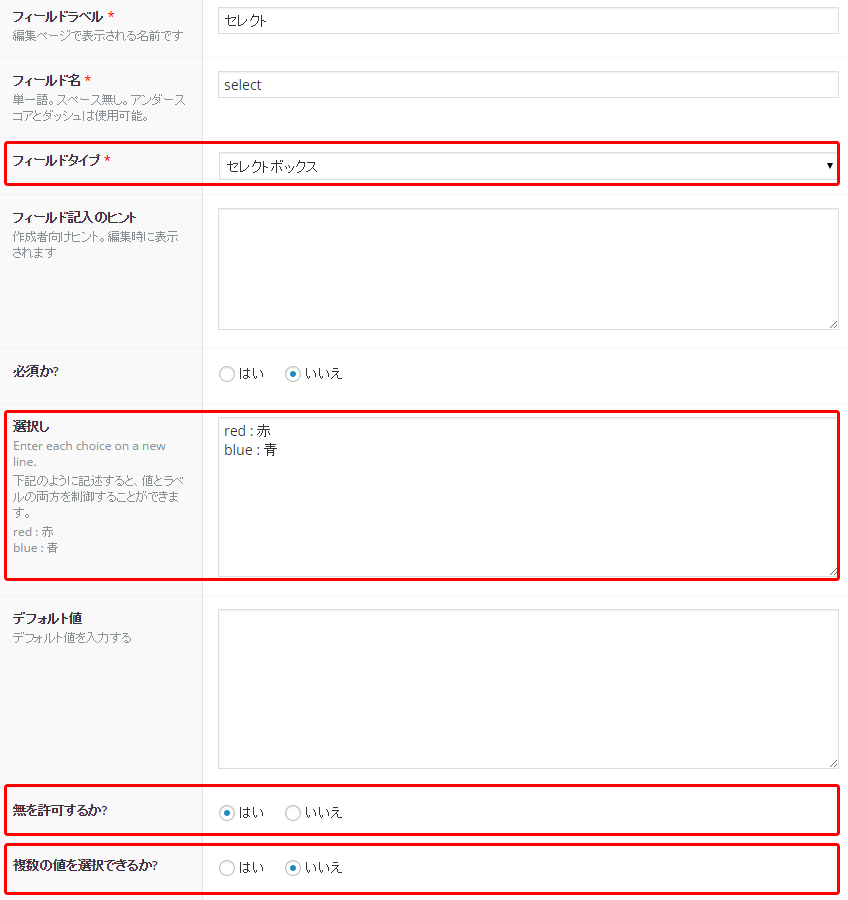
セレクトボックス
普通のセレクトボックスです。


| 選択し | セレクトボックスの選択肢です。 red : 赤 blue : 青 のように記述すると、値とラベルの両方を制御することができます。 選択しの「し」が平仮名になっちゃってるのが可愛いですね。(var 4.3.8) |
|---|---|
| 無を許可するか? | 「はい」にすると選択肢の中に「-セレクトボックス-」というラベルが追加されます。よくある「選択してください」的なやつです。 |
| 複数の値を選択できるか? | 「はい」にすると複数選択できるようになります。複数選択ならチェックボックスでいいじゃんって感じもしますが笑 また、これにチェックを入れると返り値が配列になります。 |
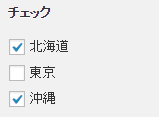
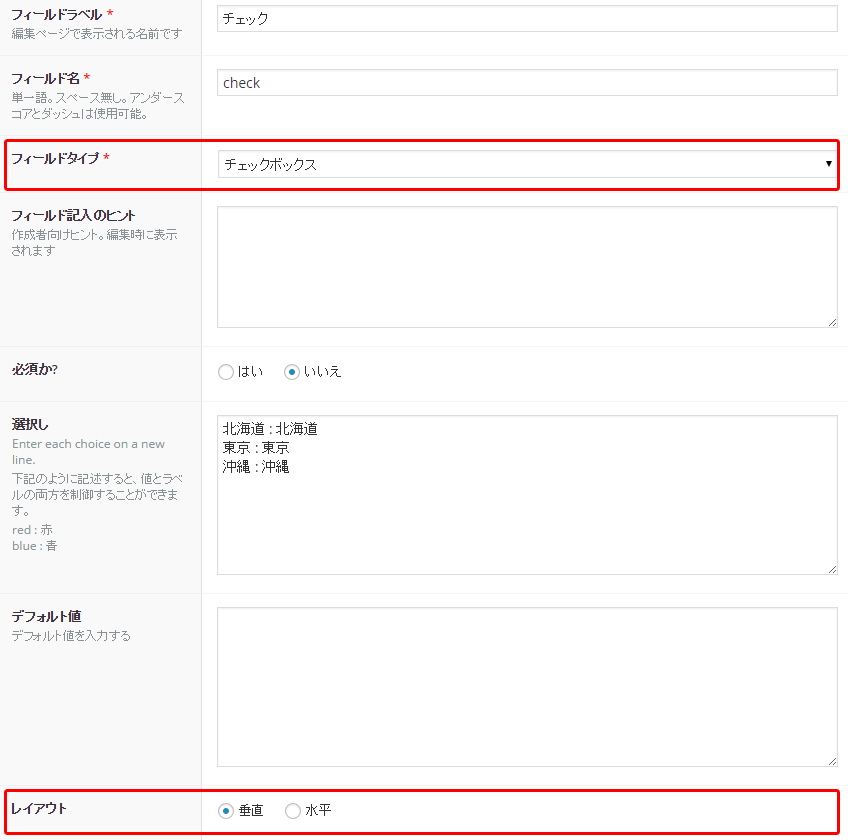
チェックボックス
普通のチェックボックスです。
返り値は配列です。


| レイアウト | 編集画面で選択肢を縦並びで表示するか横並びで表示するかの指定です。 |
|---|
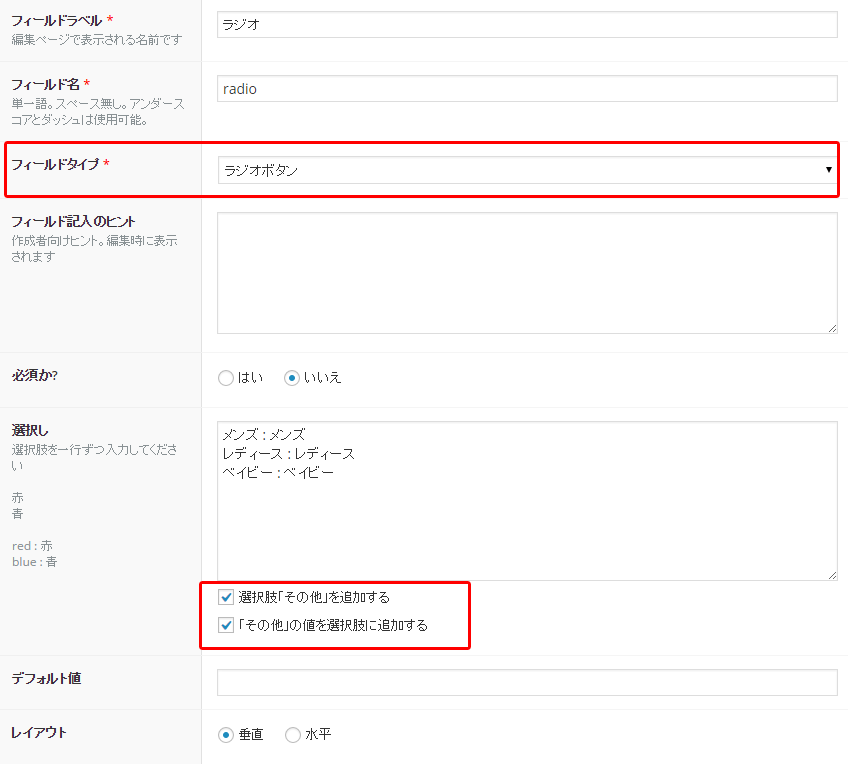
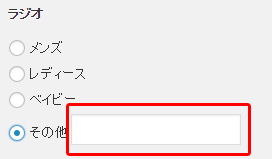
ラジオボタン
普通のラジオボタンです。


| 選択し | 「選択肢「その他」を追加する」にチェックを入れると選択肢に「その他」が追加されます。 そして「「その他」の値を選択肢に追加する」にチェックを入れたら「その他」の値を入力するテキストフィールドが表示されます。  |
|---|
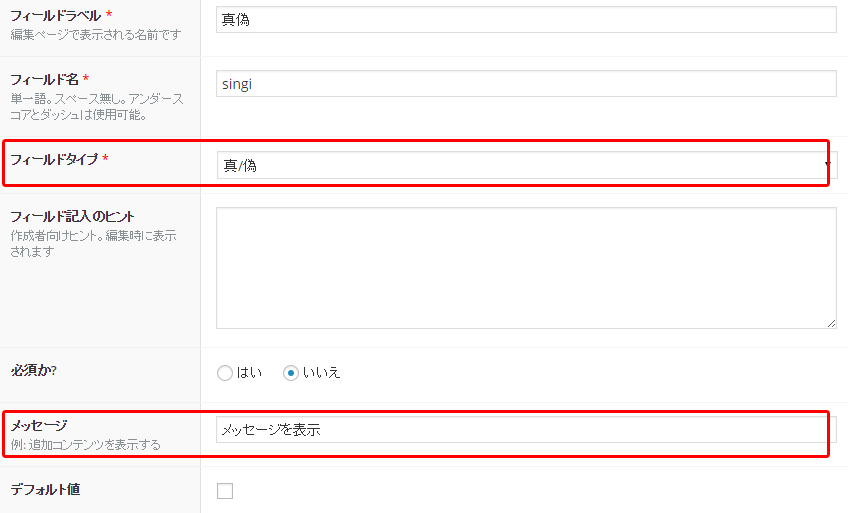
真/偽
チェックを入れたら「1」、入れなかったら「0」が返ってくるチェックボックスです。


| メッセージ | チェックボックスのラベルを入力できます。 |
|---|
フィールドタイプ「Relational」
これは英語ラベルだったので今までスルーしてましたがちゃんと調べてみるとマジ便利です。
「Relational」は直訳すると「関係のある」だそうです。
因みにGoogleの翻訳に「Relational」といれても「リレーショナル」とカタカナが出てくるだけでした笑
こんな横文字知らねーよ。
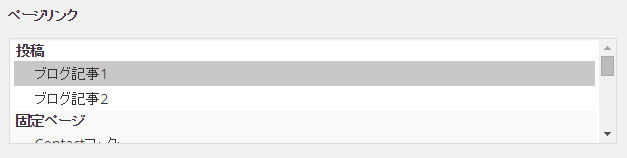
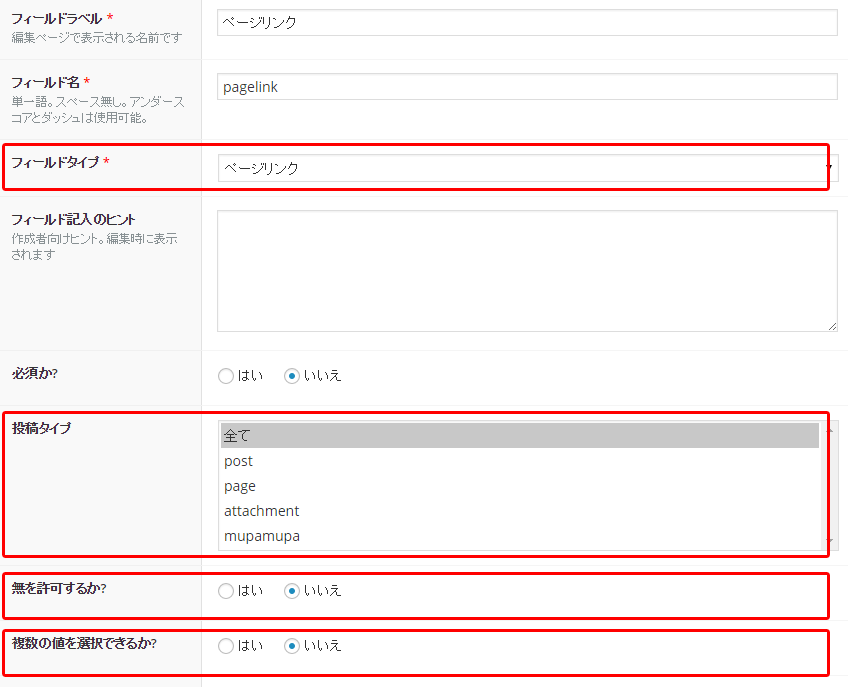
ページリンク
投稿や固定ページの記事を指定できるセレクトボックスを表示できます。
出力すると指定した記事のパーマリンクが返ってきます。


| 投稿タイプ | 編集画面で設定できるページのフィルタリングです。ここで指定した投稿タイプのみを編集画面に表示することができます。 |
|---|
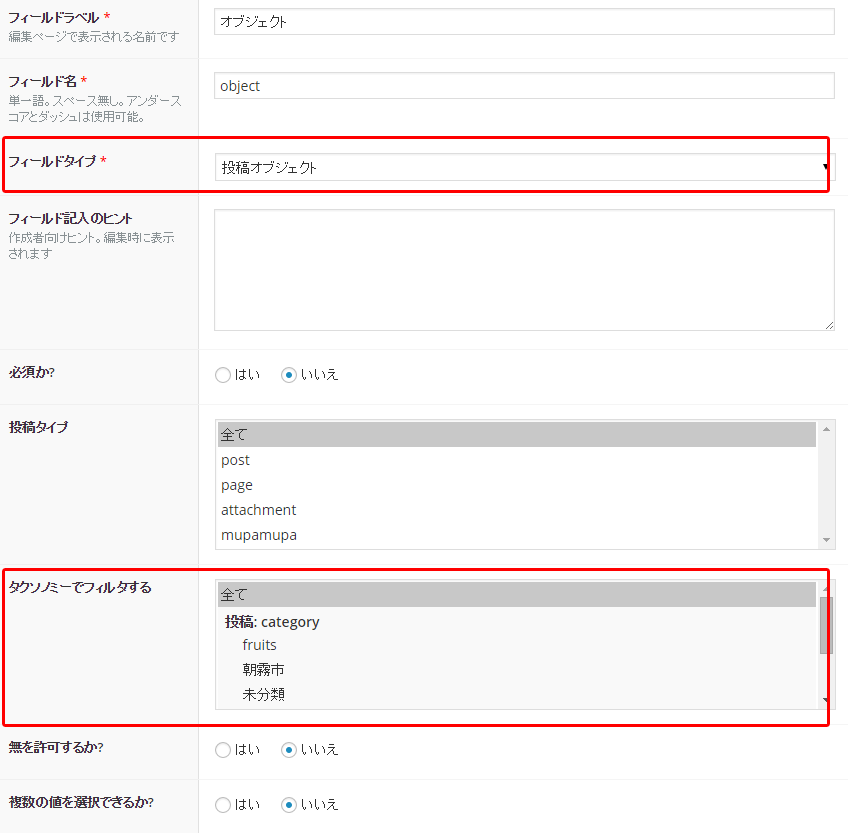
投稿オブジェクト
基本は上の「ページリンク」と同じですが戻ってくる値が$postの様なオブジェクト型です。
関連記事のタイトルだったり日時だったりを表示する時は「投稿オブジェクト」を使うのが良いです。


| タクソノミーでフィルタする | 編集画面に表示される記事をタクソノミーでフィルタリングできます。 |
|---|
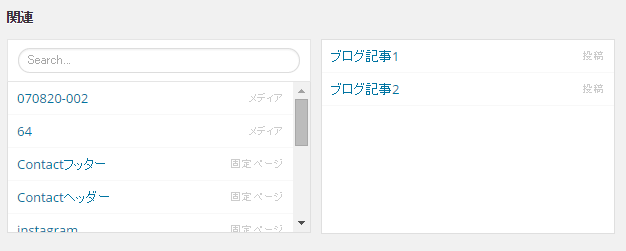
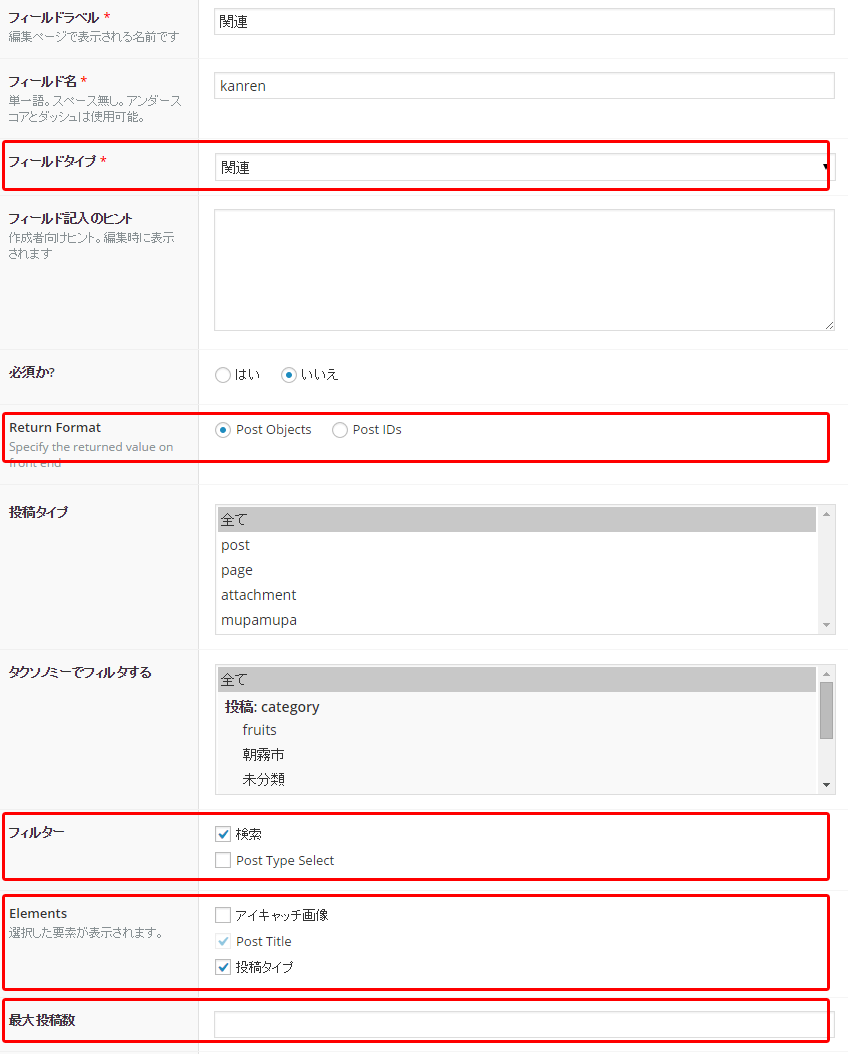
関連
関連記事の設定ができます。
しかも他の記事の本文を対象にキーワード検索かけて関連記事を探せるという高性能ぶり
これはマジで早く知りたかった。
因みに値は配列として格納されます。


| Return Format | 戻り値を$postのようなオブジェクト型にするか記事IDにするかの指定です。 |
|---|---|
| フィルター | 編集画面で関連記事を「キーワード検索」で探すかポストタイプでフィルタリングするかの指定です。 |
| Elements | ここでチェックを入れたものが編集画面に表示されます。 |
| 最大投稿数 | 関連記事を何個まで登録できるようにするかの指定です。 |
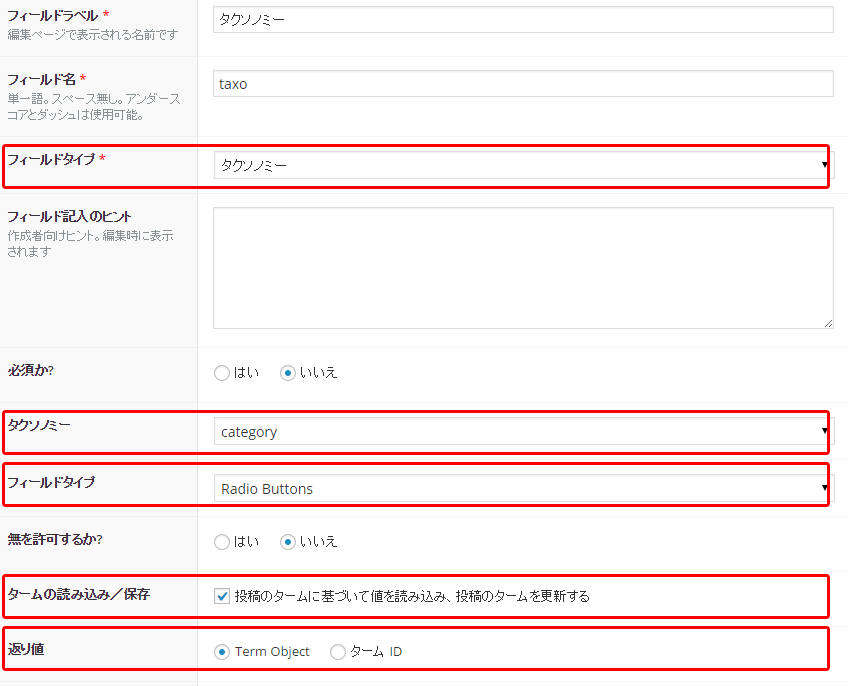
タクソノミー
指定したタクソノミーのタームが選択肢として表示されるフィールドです。
そもそもタクソノミーとして登録しているものをわざわざカスタムフィールドで表示する必要があるのか疑問ですが説明していきましょう。
因みに値は配列として格納されます。


| タクソノミー | ここで指定したタクソノミーのタームが選択肢として表示されます。 |
|---|---|
| フィールドタイプ | 複数選択にするか単一選択にするかの指定です。チェックボックスやラジオボタン等の選択ができます。 |
| タームの読み込み/保存 | 編集画面に普通に表示されるカテゴリー等のタクソノミーの値と、カスタムフィールドの値を連動させるかどうかです。 「タクソノミー」で「category」を選択している場合、記事編集画面でカテゴリにチェックをいれると記事保存時に自動的にカスタムフィールドの値にも反映されます。 用途がイマイチ分かりませんが笑 |
| 返り値 | get_termのようなオブジェクト型を返すかタームIDを返すかの指定です。 |
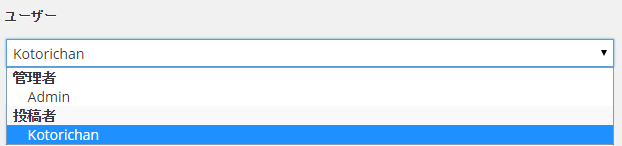
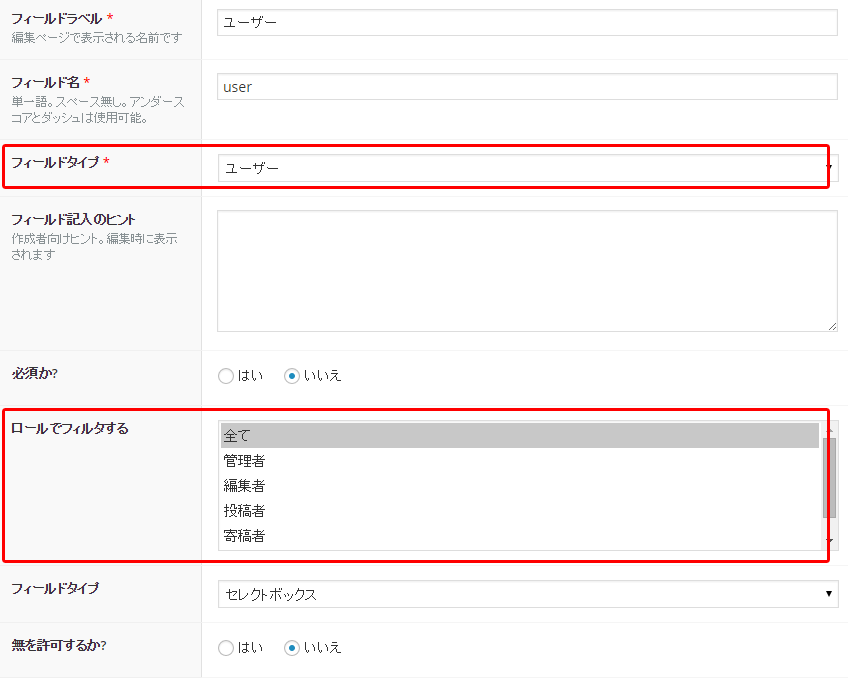
ユーザー
WordPressに登録されているユーザーが選択肢として表示されるフィールドです。
ここだけ複数選択か単一選択かで返り値の形式が変わります。要注意。ってあんまりユーザーフィールド使う事もなさそうですが。


| ロールでフィルタする | ロール、つまり権限レベルで選択肢をフィルタリングできます。 |
|---|---|
| フィールドタイプ | 複数選択にするか単一選択にするかの指定です。どっちにするかで返り値の形式が変わるので出力の時は気を付けてください。 複数選択の場合は多重配列、単一選択は配列で返ってきます。 |
フィールドタイプ「jQuery」
この項目もプルダウンの最後だしスルーしがちですが使ってみると便利です。
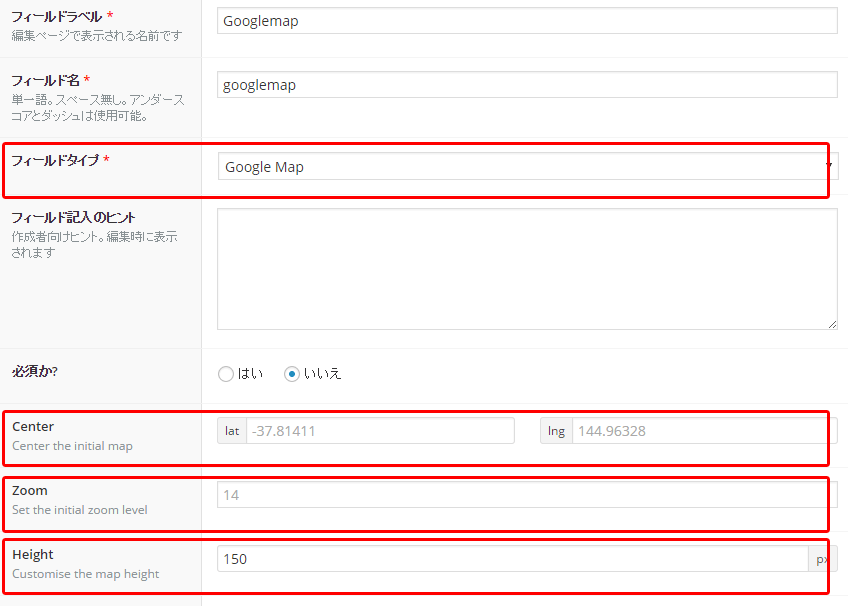
Google Map
Google Mapから地図検索できます。
返り値は住所と経度緯度の配列です。


| Center | マップの初期位置です。何も入力しないと初期値としてメルボルンが表示されます。 |
|---|---|
| Zoom | マップのズームレベルの設定です。Google Map APIを使った事あるならピンとくるはずです。 |
| Height | マップの高さです。 |
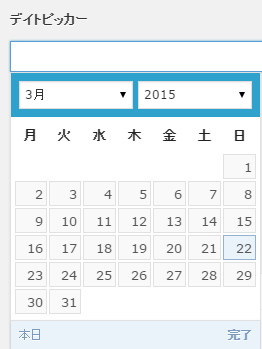
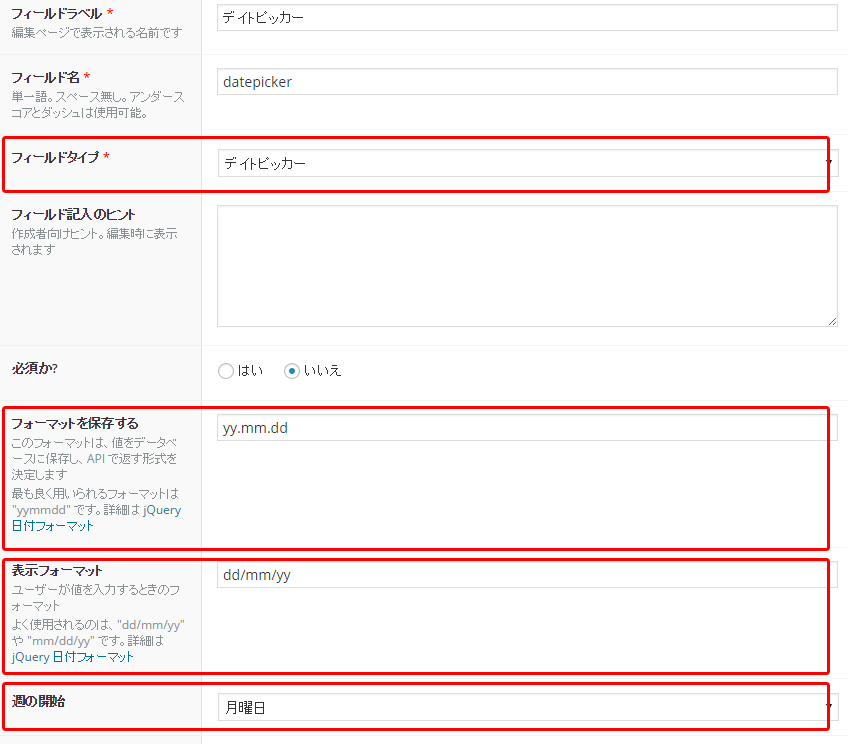
デイトピッカー
カレンダーから日付を選択できるフィールドです。


| フォーマットを保存する | ここに入力されたフォーマットで値が返ってきます。日本で多い形式は「yy/mm/dd」とかですね。 |
|---|---|
| 表示フォーマット | 編集画面上の表示フォーマットです。上の値と合わせてやればよいでしょう。 |
| 週の開始 | カレンダーの左端を何曜日にするかの指定です。普通は日か月ですね。 |
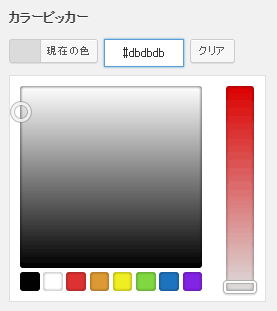
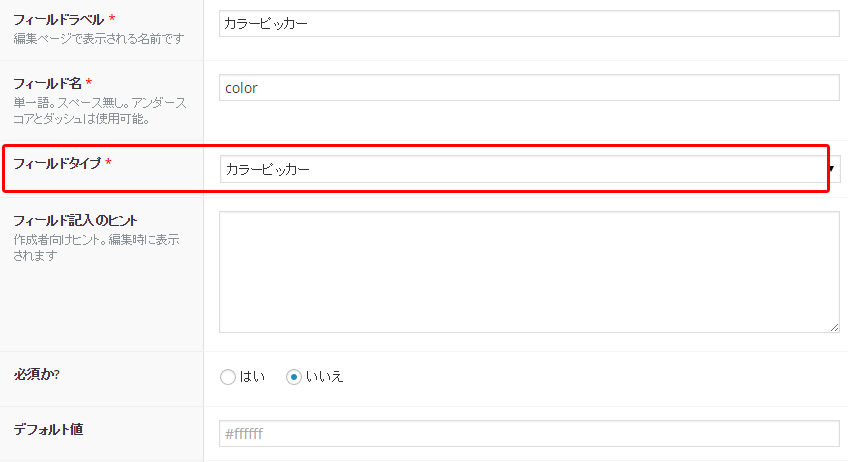
カラーピッカー
色を指定できるフィールドです。
返り値は#から始まる16進数のカラーコードです。


レイアウト
カスタムフィールドの見た目を制御する項目です。
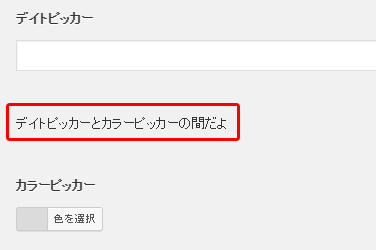
フィールドとフィールドの間にメッセージを入れたり、複数のフィールドをまとめてタブ表示にしたりできます。
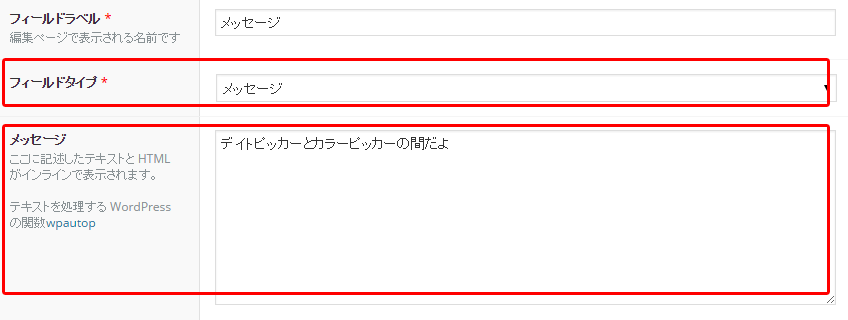
メッセージ
メッセージを表示できます。


| メッセージ | ここに入力されたテキストが編集画面に表示されます。 |
|---|
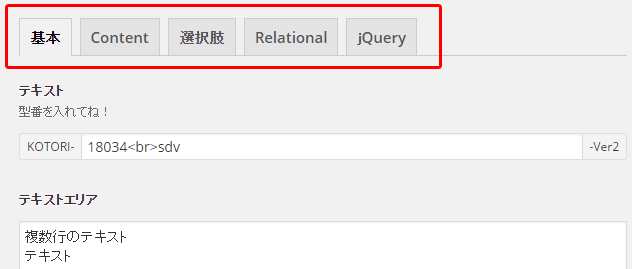
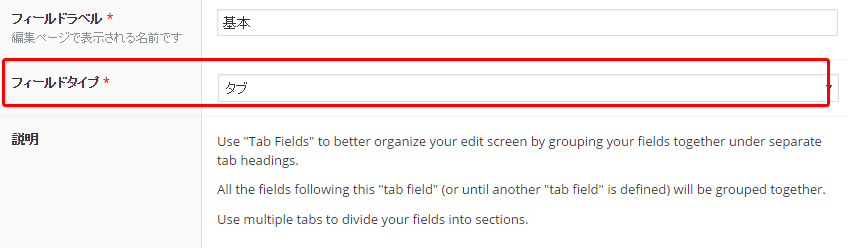
タブ
フィールドをタブ形式でまとめることができます。
まとめたいフィールドとフィールドの間に追加したタブ項目を置いてください。


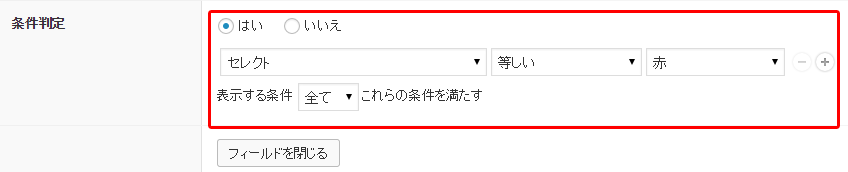
条件判定
「はい」を選択すると特定の条件でのみ表示するフィールドを作れます。
「選択肢」系フィールドの値を参照して条件分岐を作れます。

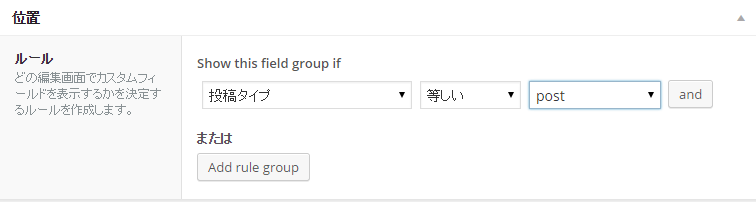
作成したフィールドグループをどこに表示するか
カスタムフィールドを追加できたら次は作成したフィールドグループをどこに表示するかを指定します。
『Advanced custom fields』のイイ所はカテゴリーでもタクソノミーでもどこでもカスタムフィールドを表示できることです。
ANDやORで細かい条件分岐も可能です。
マジ柔軟!

良かったらこの記事も参考にしてください。
カテゴリに画像のカスタムフィールドを追加する方法[WordPress]
カスタムタクソノミーに画像のカスタムフィールドを追加する方法[WordPress]
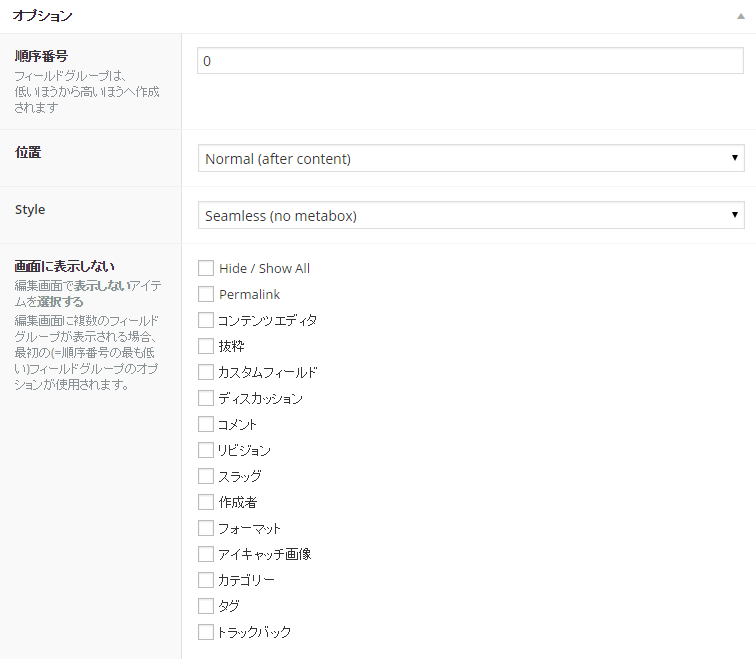
その他のオプション
「オプション」項目で記事編集画面に関する設定ができます。

| 順序番号 | フィールドグループの表示順です。0から順に並びます。 |
|---|---|
| 位置 |
■High(after title)
タイトルの下に表示。
■Normal(after content)
本文入力フィールドの下に表示。これがデフォルトです。
■Side
記事編集画面右側に表示
|
| Style | フィールドグループの見た目の指定です。
■Seamless(no metabox)
 ■Seamless(WP metabox)
 |
| 画面に表示しない | 記事編集画面に表示しない項目を指定できます。 |
最後に「公開」ボタンをクリック
入力が終わったら最後に「公開」ボタンをクリックしましょう。
そして記事編集画面を開きましょう。
そこには夢の世界が広がっているはずです。
まとめ
出力は別記事で詳しく解説してます。
くぅ~疲れました。
『Advanced custom fields』が柔軟すぎるせいで、この記事めっちゃ時間かかってます。
でも一つ言わせてください。
『Advanced custom fields』を日本語でこんなに詳しく説明してるのはこの記事だけです!
有料なんですが『Advanced custom fields』には『The Repeater Field』というアドオンが用意されていて、これまた超便利なのでまたの機会に解説していきたいと思います!!
因みに25豪ドルです!




![ページネーションを実装できる「WP-PageNavi」[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)

![カスタムフィールドをサイト内検索の対象にする「Search Everything」[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumg-140x140.jpg)
Pingback: Advanced Custom Fieldsの使い方 | ミリオンハイスクール | ネットビジネス | WordPress()
Pingback: ネットアンサー55 備忘録()
Pingback: カスタム投稿を使って作品紹介用の登録ページを作る | 20歳からのプログラミング()
Pingback: 久々に音楽を聴きながら | 目印日記()