カテゴリに画像のカスタムフィールドを追加する方法[WordPress]
![カテゴリに画像のカスタムフィールドを追加する方法[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb4-150x150.jpg)
個々のカテゴリに画像を登録したい場合、カテゴリに画像をアップロードできるカスタムフィールドを追加します。その方法を紹介します。『Advanced Custom Fields』プラグインを使用した方法です。
まえがき
WordPressのカテゴリに画像を登録して表示したい時があると思います。
そんな時、KoToRiは『Advanced Custom Fields』というプラグインを使用し、カテゴリに画像をアップロードできるカスタムフィールドを作成します。
正直、WordPressのカスタムフィールドのプラグインは『Custom Field Template』一択なのですが、『Custom Field Template』はカテゴリにカスタムフィールドを作成できません。なのでカテゴリにカスタムフィールドを設定したい場合だけ『Advanced Custom Fields』を『Custom Field Template』と平行して使用します。
記事にカスタムフィールドを追加するだけなら『Custom Field Template』を使用すれば十分かと思います。
Custom Field Templateの使い方[WordPress]
なんかもっといい方法があれば教えてください。
カテゴリに画像のカスタムフィールドを追加する
『Advanced Custom Fields』のインストール
管理画面「プラグイン」→「新規追加」の検索フォームに「Advanced Custom Fields」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
カテゴリにカスタムフィールドを表示するように設定
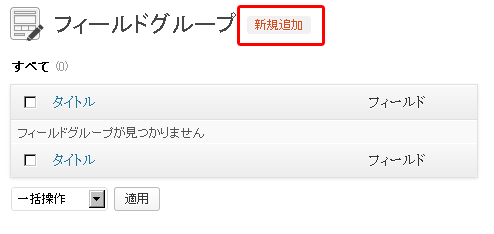
有効化すると「設定」の下に「カスタムフィールド」という項目が追加されますのでそれをクリックします。
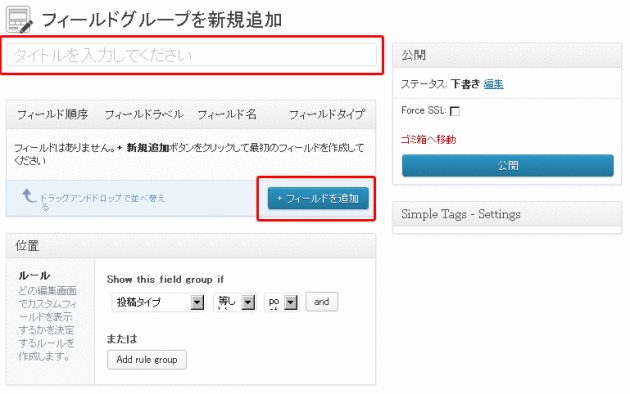
「フィールドグループ」という設定画面が表示されますので「新規追加」をクリックします。
「フィールドグループ」のタイトルを入力して「+フィールドを追加」をクリックします。
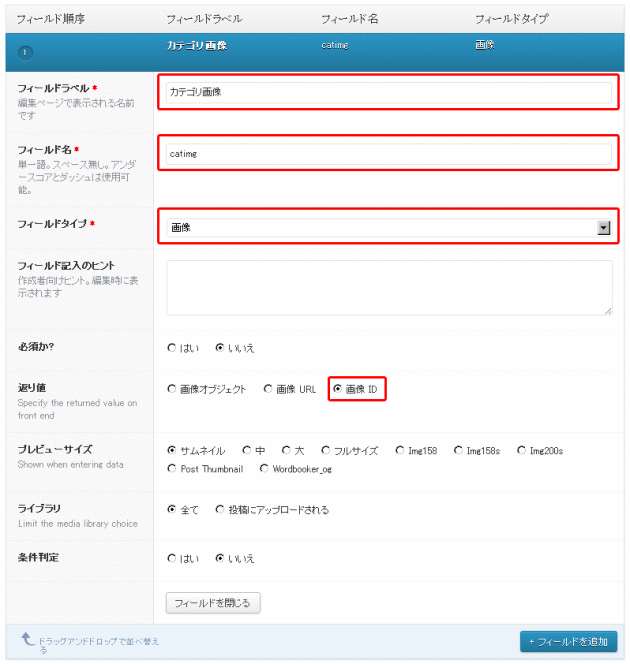
カスタムフィールドの設定項目がプルダウンで表示されるので埋めていきます。
「フィールド名」はコードで使用する名前になるので半角英数で入力しておきましょう。
追加したいカスタムフィールドの種類が画像の場合「フィールドタイプ」は「画像」を選択します。
また、画像の場合は「返り値」を「画像ID」にしておくと出力のときに自分で追加したメディアのサイズを選択できたりするので「画像ID」を選択してください。
その他の項目は必要であれば変更してください。
フィールドを複数設置する場合、再度「+フィールドを追加」をクリックし2つめのカスタムフィールドの種類を同じ要領で設定していきます。
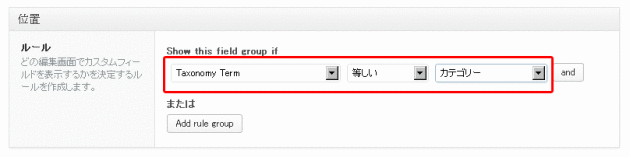
カスタムフィールドの設定ができたら、設定したカスタムフィールドを表示する場所を設定します。
今回はカテゴリにカスタムフィールドを表示したいのでこの様に設定します。
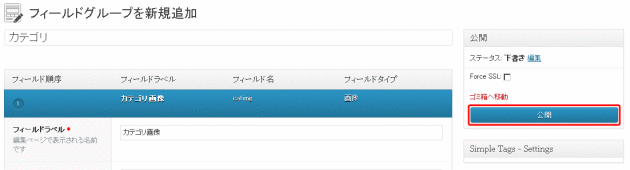
これで最低限の設定は完了なので最後に「公開」ボタンをクリックします。
カテゴリのカスタムフィールドに画像を登録
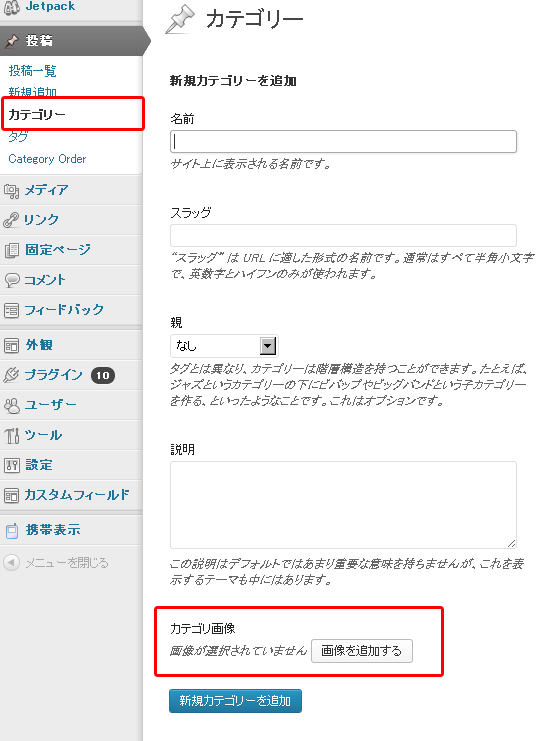
ここまで設定できたら、カテゴリにカスタムフィールドで画像を登録できるようになっているはずなので「投稿」→「カテゴリー」から確認してみてください。
もちろん既存のカテゴリにもカスタムフィールドが追加され画像を登録できるようになっています。
カテゴリにカスタムフィールドで登録した画像を表示するコード
『Advanced Custom Fields』を使用してカテゴリに登録した画像を表示するコードを2パターン載せておきますね。
カテゴリを画像付きで一覧表示する場合
WordPressに登録したカテゴリを画像付きで一覧表示する場合はこのようなコードになります。
<?php
$categories = get_categories();
//$categories = get_categories('parent=0'); 親カテゴリーのみ
foreach($categories as $category) :
$cat_id = $category->cat_ID;
$post_id = 'category_'.$cat_id;
$catimg = get_field('catimg',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div><?php echo $category->cat_name; ?></div>
<div><a href="category/<?php echo $category->category_nicename; ?>"><img src="<?php echo $img[0]; ?>" alt="<?php echo $category->cat_name; ?>" /></a></div>
<?php endforeach; ?>
基本は「get_field()」関数でカスタムフィールドの値を取得するんですね。引数にpost_idを指定するのですが、カテゴリの場合は「category_1」のようにcategory_の後にカテゴリのIDが入る形式です。
画像の出力自体はこの記事と同じですね。
アイキャッチ画像の「URL,横幅,高さ」を取得する[WordPress]
例に出したコードでは10行目で「’full’」を指定していますがお好きなサイズを設定してください。
設定できるサイズを追加する方法はこの記事を参考にしてください。
親カテゴリーのみを表示したい場合は2行目を削除して3行目のコメントアウトを消してください。
category.phpで現在表示しているカテゴリの画像を表示する場合
現在表示しているカテゴリ1つだけの画像を取得する場合のコードはこんな感じになります。
<?php
$cat_id = get_queried_object()->cat_ID;
$post_id = 'category_'.$cat_id;
$catimg = get_field('catimg',$post_id);
$img = wp_get_attachment_image_src($catimg, 'full');
?>
<div><?php single_cat_title(); ?></div>
<div><img src="<?php echo $img[0]; ?>" alt="<?php single_cat_title(); ?>" /></div>
基本は「カテゴリを画像付きで一覧表示する場合」と同じでただカテゴリIDの取得方法が違うだけですね。
これも取得する画像のサイズはお好きなように変更してください。
画像以外のカスタムフィールドの値の取得方法
因みに普通のテキストフィールド等の値はこれで取得できます。
<div><?php the_field('name',$post_id); ?></div> //「name」というフィールド名の場合
「the_field()」関数でフィールドの値をHTMLに出力します。
「$post_id」は上で例に出しているコードで使用している変数です。
画像の取得の際にも使用しているが「get_field()」関数だと、直接出力はせずphpとして値を取得できます。
まとめ
なんかわざわざカテゴリにカスタムフィールド追加するだけのために普段使用している『Custom Field Template』に加えて『Advanced Custom Fields』を追加で導入するのはKoToRi的にもあまりスマートじゃないな~とは思うのですが、他にいい感じの方法が無いのとこれに慣れちゃったのでずっとこの方法をとってます。
なにかオススメの方法があったら是非教えてください。











![「wp_get_archives()」で出力されるHTMLタグをカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![アイキャッチ画像のURLを取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
Pingback: カテゴリに画像のカスタムフィールドを追加する方法[WordPress] - ちゅどん道中記()
Pingback: wordpresインストール後の初期設定 | らんぷ()
Pingback: wordpressプラグイン | ranpu()
Pingback: スラッグでURLを作る | ど素人から毛を生やす。()