Contact Form 7のカスタマイズまとめ

知っておくと役に立つContact Form 7のカスタマイズ方法を紹介します。
まえがき
WordPressでお問い合わせフォームを設置するプラグインといえば、真っ先にの名前が挙がるのが「Contact Form 7」でしょう。
みなさんも使用したことがあると思います。
この記事では、そんな「Contact Form 7」をより実用的に使用するカスタマイズ方法をまとめました。
ここに書いていることでフォーム周りに関する大抵のことには対応できると思います。
あと注意事項を一つ。
記事に出てくるショートコードは半角スペースを消してください。
[]の前後の半角スペースです。
そのままだと展開されちゃいました。
目次
郵便番号からの住所自動入力に対応
とりあえず「Contact Form 7」で郵便番号からの住所自動入力に対応する方法を紹介します。
郵便番号からの住所自動入力は
Ajax zip 3 一択です!
Ajax zip 3とは
ご存じない方のためにAjax zip 3の説明を引用しときます。
☆世界一、簡単に設置できる郵便番号検索を目指して!
郵便番号検索と言えば、かつては、Webサイトのフォームで郵便番号を入力した後、検索ボタンを押すことにより住所が表示される形態が一般的でしたが、 最近はAjax技術の浸透により、郵便番号を入力すると自動的に住所が表示されるWebフォームも増えてきました。 ところがこれまで公開されていた郵便番号検索プログラムは、設置するためにサーバ側の設定が必要となるものや、郵便番号データを設置者自身でメンテナンスする必要があるものなど、設置者にとっては手間のかかるものでした。 ajaxzip3は、既存のHTMLにたった2行のコードを追加するだけで誰でも簡単に設置し使用できるライブラリです。プログラミングやサーバの設定は必要ありません。
引用元:ajaxzip3
要するに、
外部から常に最新の住所情報を読み込んでくれて更新不要で導入も簡単な郵便番号住所自動入力スクリプトです。
Ajax zip 3をContact Form 7で使用する方法
普通の導入方法は調べればいくらでも出てくると思うのでこの項では「Contact Form 7」でAjax zip 3を使用する方法を解説します。
Contact Form 7の設定
コンタクトフォームの編集ではこんな感じでタグを入力します。
郵便番号 [ text zip id:zip 10/ ] 住所 [ text addr id:addr ]
headタグにAjax zip 3のタグを読み込む
jqueryとAjax zip 3スクリプトを読み込みます。
そしてContact Form 7で出力した郵便番号フィールドをkeyupした時にAjax zip 3の関数を実行する指定をします。
<head>
<title>サンプル</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="http://ajaxzip3.github.io/ajaxzip3.js"></script><script type="text/javascript">
$(function(){
$('#zip').keyup(function(event){
AjaxZip3.zip2addr(this,'','addr','addr');
})
})
</script>
</head>
これでContact Form 7とAjax zip 3のサンプルの「郵便番号、住所ともにワンボックスのパターン」のフォームが出来上がります。
郵便番号ワンボックス、都道府県とそれ以降のフィールドのパターン
いくつか他のバリエーションも紹介します。
まずはContact Form 7とAjax zip 3のサンプルの「郵便番号ワンボックス、都道府県とそれ以降のフィールドのパターン」です。
Contact Form 7の設定
都道府県のプルダウンと住所を下記のように分けます。
郵便番号 [ text zip2 id:zip2 10/ ] 都道府県 [ select pref1 id:pref1 "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県" ] 住所 [ text addr1 id:addr1 ]
headタグにAjax zip 3のタグを読み込む
こんな感じのコードを入力します。いろんなバリエーションも、引数にフィールドのIDを指定するだけで柔軟に対応できるのです。
<head>
<title>サンプル</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="http://ajaxzip3.github.io/ajaxzip3.js"></script><script type="text/javascript">
$(function(){
$('#zip2').keyup(function(event){
AjaxZip3.zip2addr(this,'','pref1','addr1');
})
})
</script>
</head>
郵便番号3桁-4桁形式、都道府県と市区町村とそれ以降のフィールドのパターン
次はContact Form 7とAjax zip 3のサンプルの「郵便番号3桁-4桁形式、都道府県と市区町村とそれ以降のフィールドのパターン」です。
Contact Form 7の設定
郵便番号のフィールドを二つに分けて都道府県のプルダウンと住所も二つのフィールドに分けます。
郵便番号 [ text zip31 id:zip31 3/]-[ text zip32 id:zip32 4/ ] 都道府県 [ select pref3 id:pref3 "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県" ] 市区町村 [ text addr3 id:addr3 ] 住所 [ text addr32 id:addr32 ]
headタグにAjax zip 3のタグを読み込む
こんな感じのコードを入力します。いろんなバリエーションも、引数にフィールドのIDを指定するだけで柔軟に対応できるのです。
<head>
<title>サンプル</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js"></script>
<script type="text/javascript" src="http://ajaxzip3.github.io/ajaxzip3.js"></script><script type="text/javascript">
$(function(){
$('#zip32').keyup(function(event){
AjaxZip3.zip2addr('zip31','zip32','pref3','addr3','addr32');
})
})
</script>
</head>
※2016年8月7日 Google codeサービス閉鎖に伴いajaxzipのリンク先をgithubに変更
確認用メールアドレスのフィールドを追加
続いては「Contact Form 7」で確認用メールアドレスのフィールドを追加する方法です。
お問い合わせフォームを入力していると、大抵は確認のためメールアドレスを2回入力させられると思います。
がしかし、「Contact Form 7」はデフォルトのままだと確認用メールアドレスのフィールドを作成するとこが出来ません!
日々のバージョンアップで、確認用メールアドレスのフィールドを作成できるようになっても良さそうなんですがいつまでもできるようにならないので、きっと今後実装されることは無いのでしょう。
この項では、そんな「Contact Form 7」で確認用メールアドレスのフィールドを作成できるようにする方法を紹介します。
めっちゃ簡単です。
functions.phpに確認用メールアドレスフィールドのコードを追加する
まずfunctions.phpに下記のコードを追加します。
add_filter( 'wpcf7_validate_email', 'wpcf7_text_validation_filter_extend', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_text_validation_filter_extend', 11, 2 );
function wpcf7_text_validation_filter_extend( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
$_POST[$name] = trim( strtr( (string) $_POST[$name], "\n", " " ) );
if ( 'email' == $type || 'email*' == $type ) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){
$target_name = $matches[1];
if ($_POST[$name] != $_POST[$target_name]) {
if (method_exists($result, 'invalidate')) {
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
} else {
$result['valid'] = false;
$result['reason'][$name] = '確認用のメールアドレスが一致していません';
}
}
}
}
return $result;
}
「Contact Form 7」の編集画面に確認用メールアドレス用のコードを追加
「Contact Form 7」の編集画面はこんな感じで設定します。
<p>メールアドレス (必須)<br>
[email* your-email] </p>
<p>メールアドレス確認用 (必須)<br>
[email* your-email_confirm] </p>
これだけです。
必要なさそうだけど一応サンプルも作りました。
確認画面を表示
さて、続いては「Contact Form 7」で確認画面を表示する方法です。
普通のお問い合わせフォームは送信する前に確認画面を表示して、送信する前にユーザーが内容を確認してOKだったら送信する。という流れのものが多いですね。
しかし、「Contact Form 7」は確認画面を表示する機能は備わっていません!
この項では、そんな「Contact Form 7」で確認画面を表示する方法を紹介します。
サンプルはKOTORI Blogのお問い合わせフォームをご覧ください。
お問い合わせフォーム
「Contact Form 7 add confirm」をインストールする
「Contact Form 7」で確認画面を表示するなら「Contact Form 7 add confirm」一択です!
とりあえず「Contact Form 7 add confirm」というプラグインをインストールして有効化してください。
インストールの仕方は割愛します。
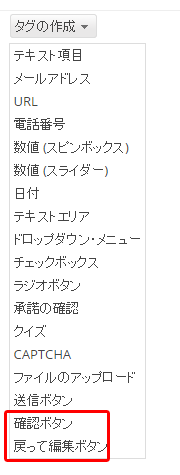
「Contact Form 7」の編集画面から「確認ボタン」と「戻って編集ボタン」を追加する
「Contact Form 7 add confirm」を有効化したら、「Contact Form 7」の編集画面に「確認ボタン」と「戻って編集ボタン」が追加されます。

「確認ボタン」は文字通り確認画面に飛ぶボタンです。飛ぶといってもAjaxなので実際にページ遷移はしないです。
「戻って編集ボタン」は確認画面でミスを発見した時に戻れるボタンです。
こいつらを「Contact Form 7」のコードの「送信ボタン」と同じとこに追加します。
こんな感じ。
<p>[submit "Send"][confirm "Confirm"][back "Back"]</p>
これでとりあえずの確認画面を表示する動作は実装できます。
簡単ですね!
確認画面だけに「内容に間違いがなければ云々」的なテキストを表示したい
「Contact Form 7 add confirm」を導入すると、お問い合わせフォームが3つのシチュエーションに分かれます。
- 入力画面
- 確認画面
- 送信完了画面
「Contact Form 7 add confirm」には、この3つのシチュエーションそれぞれに要素を表示したい場合のクラスが用意されています。
wpcf7c-elm-step1
入力画面のみに表示されます。
<p class="wpcf7c-elm-step1">入力画面のみに表示</p>
wpcf7c-elm-step2
確認画面のみに表示されます。
<p class="wpcf7c-elm-step2">確認画面のみに表示</p>
wpcf7c-elm-step3
送信完了画面のみに表示されます。
<p class="wpcf7c-elm-step3">送信完了画面のみに表示</p>
これを使いこなせば、リセットボタンや確認画面で「内容に間違いがなければ云々」的なテキストを表示することができます。
例えばこんな感じ!
<p>[confirm "確認"][submit "送信"][back "戻る"]<input class="wpcf7c-elm-step1" type="reset" value="リセット" /> </p> <p class="wpcf7c-elm-step2" role="alert">内容に間違いがなければ「送信」をクリックしてください。</p>
確認画面のinputのborderを消す
確認画面のinput要素には「wpcf7c-conf」というクラスがついているので、CSSでborder等を消してやると普通の確認画面ぽくできます。
例えばこんな感じ。
.contactform input.wpcf7c-conf,
.contactform textarea.wpcf7c-conf{
border:0;
padding:0;
background:#fff;
}
これで一般的な確認画面を表示することができるはずです☆
「Contact Form 7 add confirm」の詳しい使い方は作者さんサイトを見てください。
Contact Form 7に確認画面をものすごく簡単に付けられるプラグイン
フィールドの値を引数で受け取る
たとえばシチュエーションによってフォームの送信先を変えたい場合があると思います。
この項では、そんな状況に対応できる方法を紹介します。
引数の値を「Contact Form 7」で追加したフィールドに入れる流れ
例えば送信先のアドレスをURL引数で受け取る場合はこんな感じですね。
//kotori-blog.com?mail=○○@kotori-blog.com
受け取った引数を実際に送信先としてセットするには、以下の流れが必要になります。
- 「Contact Form 7」でURL引数から値を受け取るフィールドを追加する
- フォームのページでURL引数を受け取る
- 受け取った引数を「Contact Form 7」で追加したフィールドに入れる
- 「Contact Form 7」の設定で、そのフィールドを送信先として設定する
ここで厄介なのは3です。
「Contact Form 7」の仕様上フォームはショートコードで生成するので、普通のやり方だとURL引数をフィールドのvalueとして指定することができません。
じゃあどうするのか。
そのあたりを順を追って解説していきましょう。
「Contact Form 7」でURL引数から値を受け取るフィールドを追加する
これは普通に「Contact Form 7」の設定画面からフィールドを追加するだけです。
フィールド名を後々使用します。
因みに、「Contact Form 7」は「type=”hidden”」のフィールドを追加できないため、実際にページにフィールドを表示したくなければCSSで消してください。
フォームのページでURL引数を受け取る
こんな感じでURL引数を渡してあげましょう。ここでは「mail」がメールアドレスを値として持っているということにします。
//kotori-blog.com/contact?mail=○○@kotori-blog.com
functions.phpにコードを追加する
下記コードをfunctions.phpに追加します。
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
if(isset($_GET['mail'])){
$name = $tag['name'];
if($name == 'mailadd')
$tag['values'] = (array) $_GET['mail'];
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter', 11);
ハイライトしている5~9行目がミソなのですが、
URL引数の「mail」の値を取得して、7行目で「Contact Form 7」側で指定したフィールド名「mailadd」を判定してvalueの値に「mail」の値を格納しています。
因みに、複数の値を扱いたい場合はハイライトした部分を同じルーチンで増やすだけです。
function my_form_tag_filter($tag){
if ( ! is_array( $tag ) )
return $tag;
if(isset($_GET['mail'])){
$name = $tag['name'];
if($name == 'mailadd')
$tag['values'] = (array) $_GET['mail'];
}
if(isset($_GET['subject'])){
$name = $tag['name'];
if($name == 'your-subject')
$tag['values'] = (array) $_GET['subject'];
}
return $tag;
}
add_filter('wpcf7_form_tag', 'my_form_tag_filter', 11);
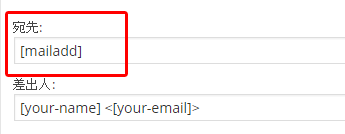
「Contact Form 7」の設定で、そのフィールドを送信先として設定する
この例でいえば「Contact Form 7」の設定画面で「mailadd」を送信先として指定してやれば完了です。

まとめ
いかがでしたでしょうか!
ちょっと長くなってしまいましたが「Contact Form 7」をより幅広く使用するマストなポイントを押さえたつもりです。
ぶっちゃけこれ全部「Contact Form 7」の標準機能として実装してほしいものですがそう簡単にいかないのが世の中というものです。
兎に角、
「contact form 7 カスタマイズ」で検索すると一番上に出てくるNAVERまとめの、内容の薄っぺらいまとめ記事には負けたくありません!
それをモチベーションにここまで書きました笑
全然関係ないけど最近内容の薄っぺらいNAVERまとめの記事が検索上位に来てるのが地味にうざいと感じています。
綺麗にまとめてくれてる記事が上に表示されてるのは有意義なのですが、ちょいちょい「え?」って感じのうっすいまとめ記事が上位に来ちゃってるのはいかがなものかと思います。

とまぁ地味に第2弾スタンプのせたりしつつ終わりにしたいと思います。
この記事が誰かの役に立ちますように☆
参考サイト
Contact Form 7で確認用メールアドレスの入力フォームを加える方法
Contact Form 7の使い方・引数で情報を受け渡す方法
ありがとうございました。




![OGPタグをプラグインを使わずに出力[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-140x140.gif)
![WordPressでxmlを書き出す[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)

![文字数制限を文字列の幅を合わせる形で行う方法[wordpress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb1-140x140.png)