文字数制限を文字列の幅を合わせる形で行う方法[wordpress]
![文字数制限を文字列の幅を合わせる形で行う方法[wordpress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb1-150x150.png)
文字数制限の終わりの位置を極力合わせる方法を紹介します。
まえがき
タイトルが自分でも何いってんのか分からないのですが、何がいいたいかというと記事タイトルや本文に文字数制限をかけて表示する事って結構あると思います。
文字数制限かけるのにGoogle先生に聞くと結構「mb_substr()」がでてきます。
しかし、「mb_substr()」を使用して記事一覧ページとかで本文に文字数制限をかけたりすると、記事ごとに表示されてる文章の終わりの位置がバラバラで文字数が違うように見えるということが起きます。
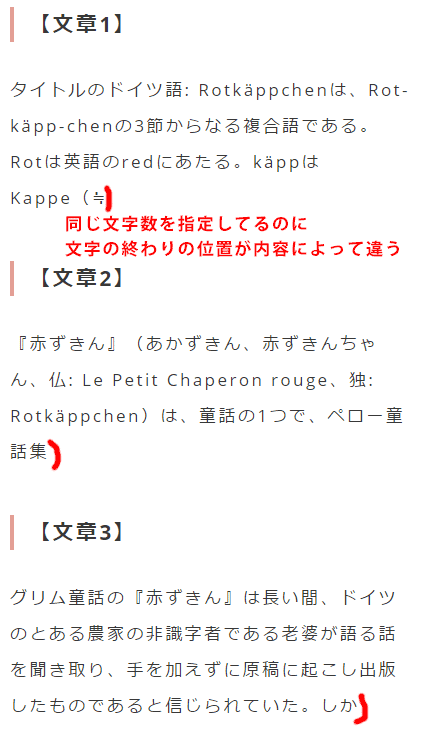
例えばこんな感じに。

3つの文章は全て76文字で指定していますが、終わりの位置がバラバラですね。あまりきれいじゃありません。
てか、グラフィックデザイナーのクライアントに「汚い」と指摘を受けましたw恐い。
その時に覚えた対処法を紹介します。
文字数制限は「mb_substr()」じゃなく「mb_strimwidth()」を使用する
結論からいきます。
「mb_substr()」じゃなく「mb_strimwidth()」を使用しましょう。
見た目の違いはサンプルページでご覧ください。
WordPressで「mb_strimwidth()」を使って記事タイトルに文字数制限を書けるコード
<?php echo mb_strimwidth($post->post_title, 0, 100, "...", "UTF-8"); ?>
引数の「0」が文字の開始位置
「100」が文字数(幅)となります。(厳密には文字数じゃないんだけど話を簡単にするために文字数にしときます)
加えて「mb_strimwidth()」は「mb_substr()」と違って、引数で末尾の文字を指定することができます。
上記の例だと、指定文字数を超えたら以降をカットして末尾に「…」を付けるという感じです。
これで文字数制限の終わり位置を極力合わせることが可能です。
ついでに「mb_strimwidth()」で記事本文に文字数制限を書けるコード
コピペ用に載せときます。
<?php echo mb_strimwidth(strip_tags($post->post_content),0,100, "...", "UTF-8"); ?>
「mb_strimwidth()」と「mb_substr()」の違い
「mb_strimwidth()」は、1バイト文字(半角英数字等)を1とカウントすると、2バイト文字(全角文字等)は2とカウントします。
これにより、全角半角混在の文字列でもある程度は終了位置が揃うということです。
「mb_substr()」は1バイト文字も2バイト文字も1文字とカウントするので、最終着地点がずれちゃうんですね。
まとめ
このことは2年前くらいから記事にしようと思っていたのですが、ずっとevanoteの片隅に眠っていました笑
ようやく重い腰を上げて記事にしました!
こういう細かいところまで目を向けるという事が制作において大切だったりします。




![「wp_dropdown_categories()」でoptionタグをカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![『Wordbooker』でogp:imageにサムネイル画像を設定[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-140x140.gif)
