TwitterとWordPressを連携させる[Jetpack]
![TwitterとWordPressを連携させる[Jetpack]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb1-150x150.gif)
WordPress.com公式プラグイン『Jetpack』がGoogle+ページとの連携に対応したため主要ソーシャルメディアとの連携が『Jetpack』一つで完結します。やったね!これに便乗してTwitterとWordPressの連携方法を紹介します。
まえがき
WordPress.com公式プラグイン『Jetpack』がいつの間にかGoogle+ページとの連携に対応していました。
これでtwitterやfacebook等の主要ソーシャルメディアとWordPressの連携を一つのプラグインで行うということが可能になりました。
かなりテンションが上がりました。
なのでTwitterとWordPressの『Jetpack』を使用した連携方法も解説していきたいと思います笑
『Jetpack』を利用した他のソーシャルメディア連携はこちら
『Jetpack』のインストール方法
インストール方法は以前記事にした「Google+ページとWordPressを連携させる[Jetpack]」に詳しく書きました。
そちらを参考にしてください。
連携させるTwitterのアカウントを設定
『Jetpack』が使用できるようになったら連携するTwitterを指定していきます。
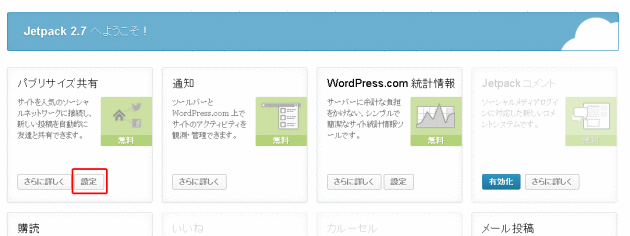
「パブリサイズ共有」の設定をクリックします。
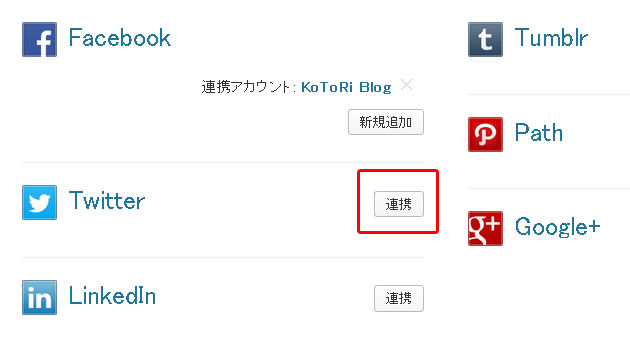
「Twitter」項目の「連携」ボタンをクリックします。
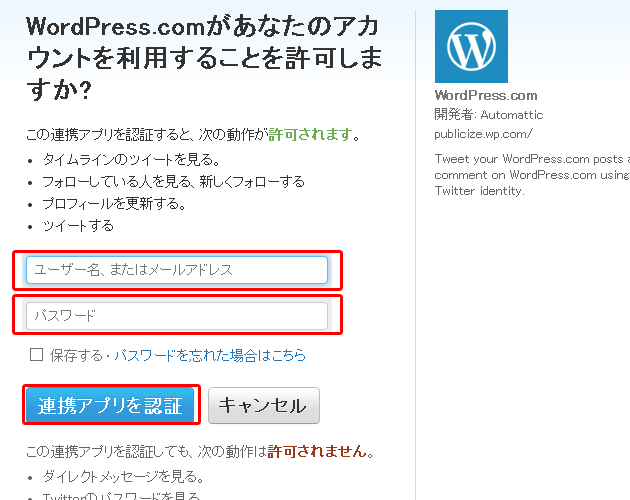
「Twitter」のログイン情報を入力するフォームが表示されるので連携したいアカウントの情報を入力し「連携アプリを認証」ボタンをクリックします。
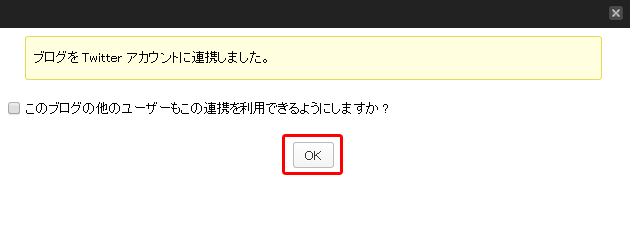
「ブログをTwitterアカウントに連携しました。」と表示されます。
ほかのユーザーもTwitterと連携させる場合は「このブログの他のユーザーも~」にチェックを入れて「OK」ボタンをクリックします。
設定はこれだけです。簡単すぎますね。
Twitterに表示するテキストの設定
『Jetpack』の設定が完了したら記事編集画面を見てみましょう。
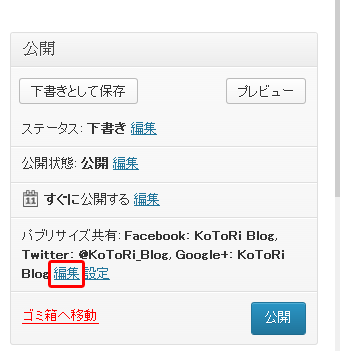
「公開」ボタンの上に「パブリサイズ共有」という項目が追加されています。
タイムラインに表示するテキストはここの「編集」から変更することができます。
(KoToRiはGoogle+やFacebookも連携させてるのでパブリサイズ項目に「Google+」とかの文字が表示されています。)
「パブリサイズ共有」の「Twitter」項目にチェックが入っている状態で「公開」すると連携したTwitterアカウントに反映されます。
試してみてください。
「Twitter」側に表示される情報はタイトルと短縮リンクになります。
まとめ
めちゃくちゃ簡単ですね!サルでもできそうです。
『Jetpack』はWordPress.com公式プラグインだしtwitter、Facebookページ、Google+ページの連携を『Jetpack』一つで全部やってくれるのでソーシャルメディアとの連携は『Jetpack』一択です。
「twitter tools」とか要らないです。
ということで久々にしびれるプラグインの紹介でした!
イイネ!









![アーカイブページなどのURLに自動で挿入される/category/を消してくれるプラグイン「Top Level Categories」[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)

![「the_excerpt()」をカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
Pingback: FacebookページとWordPressを連携させる[Jetpack]()
Pingback: Google+ページとWordPressを連携させる[Jetpack]()
Pingback: 【まとめ】WordPressでfacebook、google+、Twitterと連携して自動投稿する方法()