正規表現で置換したいけどよく分からない人が覚えとくべき1つのこと

正規表現が全然ダメなコーダーやWebデザイナーは置換するだけならこれだけ覚えておけば大丈夫!
まえがき
みなさん正規表現詳しいですか?
KoToRiは正規表現を見ると吐き気がします笑
拒否反応です。なぜなら正規表現は複雑すぎて本当に全く理解できないから。
リダイレクトとかで.htaccessに正規表現を書くという機会はわりと多いと思いますがKoToRiは全部コピペで乗り切ってました。
だから正規表現絡みの.htaccessがうまく動かない時は相当ハマってました笑
最近、300ページ規模のサイトを制作してるんだけどコーダーが作ったHTMLをWordPressに移植する時に「a href」のリンク先がそのまま使用できない!という状況に陥って手で一つずつ直すなんてバカなことしてられないので必死に調べました。
そして無事に正規表現を利用してラクラク置換できました。
長年忌み嫌っていた正規表現と何かちょっと歩み寄れた気がしたので記念に記事にします。
てか正規表現がよく分かんないコーダーさんとかWebデザイナーさんは
とりあえずこの記事で紹介する1つのことだけ押さえておけばおk(置換するだけなら)
因みに「1つ」としてるのはKoToRi自身がその1つの知識しか持ってないからです笑
あと、正規表現での置換はDreamweaverでやりました!
正規表現「(.*)」と「$1」を使って置換する
今から紹介することは多分基本中の基本なんだろうけど、分からない人は分からない!
だって今の今までKoToRiも分からなかったのだから。
まずKoToRiが正規表現置換でやりたかったのはこんな置換です。
置換前:「href="about.html"」
↓
置換後:「href="<? bloginfo('url'); ?>/about」
ファイル名が「about.html」の場合もあれば「company.html」の場合もある。
そのファイル名の頭にWordPressのタグ付けて拡張子を取っ払うという置換をしたかったのです。
多分このシチュエーションは結構遭遇すると思います。
KoToRiも結構遭遇してきましたが今まではあまり深く考えないようにのらりくらりスルーしておりました。
そうもいかないので、早速どうやって置換するか見ていきましょう。
上で紹介したKoToRiがやりたかったことは下記の置換で叶いました。
置換前:「href="(.*).html"」
↓
置換後:「href="<? bloginfo('url'); ?>/$1"」
こうなります。
解説しましょう。
置換前の「.*」は【すべての文字列】を意味します。
置換後の「$1」は置換前の「()カッコ」の中身を意味します。
因みに「$2」は置換前文字列の左から数えていって二番目に出てくる「()カッコ」の中身を意味します。
そして「$3,$4」と増える場合もあります。
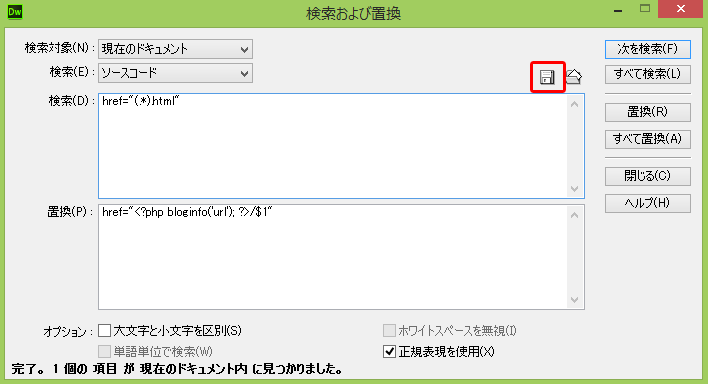
Dreamweaverで置換の文字列をクエリーとして保存する
蛇足ですがDreamweaverだと置換の文字列を保存する機能が備わっています。
例えば今回やりたかった置換はHTML→WordPressにする際に流用で使用することができます。
置換する度に同じコードを打ち込むのは面倒なのでよく使う置換はクエリーとして保存しちゃいましょう。
「検索」「置換」にコードを入力して「クエリーの保存」をクリックするだけです。

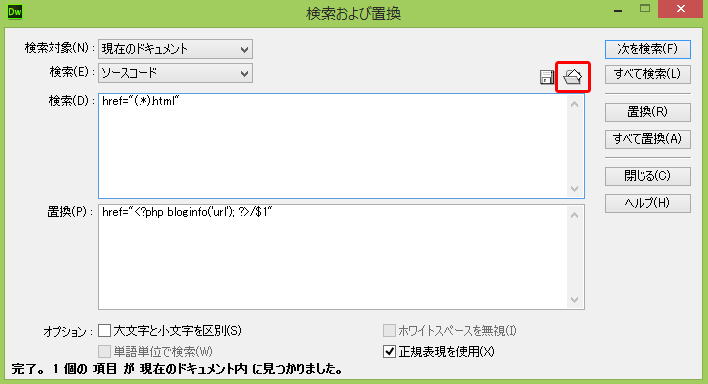
クエリーの読み込みは「クエリーのロード」をクリックです。

まとめ
今まで結構正規表現チャレンジしようと色々検索したことはあったんだけど、やりたいことの答えに一向に答えにたどり着かない。
普通のHTMLのトラブルやphpのトラブルなら何かしら有力な情報が見つかってそこから突破口が開くというのは良くあるけれど正規表現だけは本当に一向に答えにたどり着かないのです。
そこで思ったのが
正規表現を説明してるサイトの説明が分かりづらい
でもそれはしようがないのです。
なぜなら
正規表現が難しすぎるから笑
正規表現の説明によくある「先頭の何文字」と「直前の何文字」とか「何文字マッチする」とかってテキスト情報だけを読んで理解しようとしたって全く頭に入ってこないのです。
まぁ頭に入ってこないのはKoToRiの頭が足りないだけという可能性もありますが笑
だれか本当に分かりやすい正規表現のサイトを作ってくれないかな~。
でも今回の件で正規表現に対してようやく一歩踏み出せたので他の正規表現も覚えていきたいと思います。




![www有り・無しが統一されない場合[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb11-140x140.gif)
![カテゴリーページや固定ページ等でBasic認証を利用する[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-140x140.png)
![更新ボタンを押すと403エラー[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-140x140.gif)