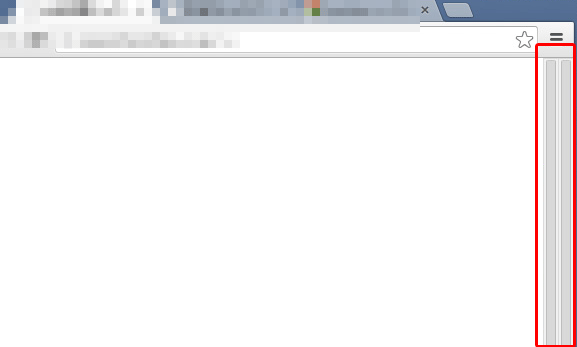
縦スクロールバーが2つ表示される

縦スクロールバーが2つ表示される現象の原因と対処法です。
まえがき
この前、仕事でサイトの修正してたら気づいたら縦スクロールバーが2本になるトンでもな現象が発生しました。

しかも、数々の修正項目をすべて直した後の確認の段階で発見したので具体的に何が原因でそうなってしまったのかが分からず、直すのに一苦労しました。
二度と躓かないよう縦スクロールバーが2本出る原因と修正方法をエントリーします。
スクロールバーが2本出現する原因と修正
いつのまにか2本でている場合、大半はhtmlかbodyに指定している「overflow」関係のCSSが原因です。
KoToRiは当時このようにCSSを指定していました。
html, body {
width: 100%;
overflow-x: hidden;
}
3行目の「overflow-x」の指定を削除すれば改善されました。
まとめ
原因が分かればなんてことないですね。
「overflow」関係のCSSをhtmlやbodyに指定する際は、この現象のことを頭の片隅に入れておけばいざというとき役に立つかもです。




![記事内の最初に使用されている画像を取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-31-140x140.gif)
![Retinaディスプレイで画像がぼやける時の対処法[javascript]](https://kotori-blog.com/wordpress/wp-content/uploads/apple1-140x140.png)
![画像の下に出来る余白を消す[html]](https://kotori-blog.com/wordpress/wp-content/uploads/css-140x140.gif)