HTML5 Canvasアニメーション作成の基本[Flash Professional CC]
![HTML5 Canvasアニメーション作成の基本[Flash Professional CC]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb11-150x150.jpg)
Flash Professional CCの標準機能でHTML5 Canvasアニメーションを書き出せるようになったので試してみました。Flash Professional CCでHTML5を書き出す際の流れや注意点等を紹介します。
まえがき
HTML5で作られたサイトがかなり増えてきましたね。
いつ正式勧告されるんだろうとか思いながら、このKoToRiBlogもHTML5にお色直ししました。正式勧告の予定は2014年らしいのですがどうなんでしょうね。
そしてKoToRiはとうとうゲットしました。Adobe Flash Professional CC!!
最新バージョンのFlash Professional CCは、HTML5のインタラクティブコンテンツを制作できます!!
ようするにHTML5のcanvas要素としてムービーを書き出せるのです。
折角KoToRiBlogもHTML5に修正したのでFlash Professional CCを使ってcanvasアニメーションを作ってみました。
パンくずの上にいるパンダのPandY(パンディー)ちゃんがそれです!!
今回はAdobe Flash Professional CCを使用してHTML5のcanvasアニメーションを書き出す基本的な方法や注意点を紹介したいと思います。
Flash Professional CCでHTML5のCanvasアニメーションを書き出す手順
HTML5のCanvasドキュメントを作成
まずは新しいドキュメントを作成します。
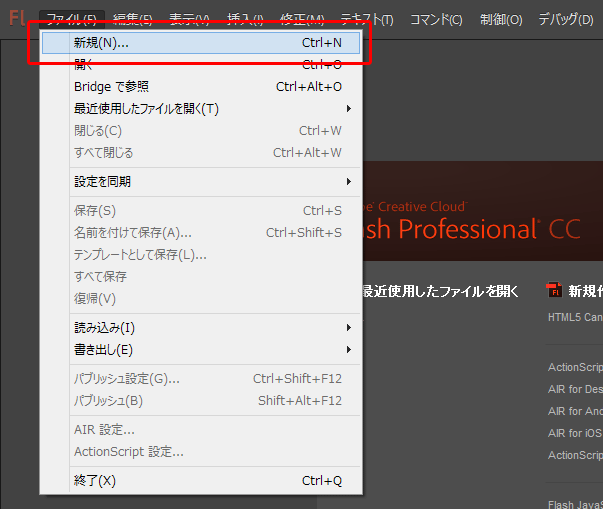
Flash Professional CCを起動して「ファイル」→「新規」を選択します。

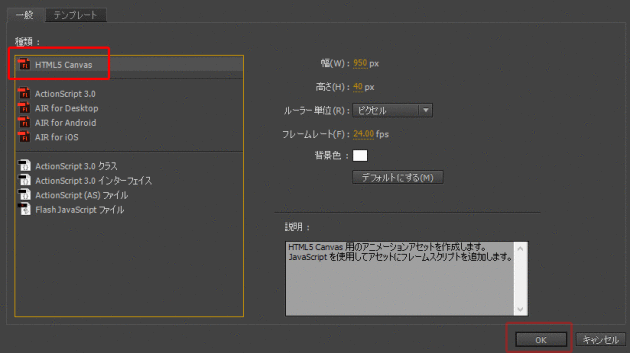
最新バージョンのFlash Professional CCだと「HTML5 Canvas」を選択できます。
選択したらステージの幅や高さ等を入力して「OK」をクリックします。
「HTML5 Canvas」項目が表示されない人はFlashをバージョンアップしてください。
アニメーション作成時の注意点
ドキュメントを作成できたら次はアニメーションを作成していきます。
ただHTML5 Canvasドキュメントの場合、気を付けておかなければいけないことがあります。
- なるべくクラシックトゥイーンを使用する
- ライブラリ内のアイテムは半角英数を使用する。|”%*?や日本語は使用しない。
- 3D回転ツールは使用できない
とりあえずKoToRiが把握している注意点はこの3点です。
一つずつ説明していきます。
なるべくクラシックトゥイーンを使用する
普通のモーショントゥイーンを使用するとパブリッシュの時点で
モーショントゥイーンはフレームアニメーションとしてパブリッシュされます。可能な場合はクラシックトゥイーンを使用してください。
と警告が出ます。「可能な場合は」ってことは別に普通のモーショントゥイーンでもいいじゃん!と思う人もいるかと思います。
実際KoToRiもこの警告はフルシカトで普通にモーショントゥイーンでアニメーション作ってパブリッシュしたら、明らかに表示されるタイミングやモーションするタイミングがずれているシンボルがあるのです。
そのシンボルのトゥイーンをクラシックトゥイーンに直したら思い通りのタイミングになりました。
なのでこれに関しては警告の通りに可能な場合はクラシックトゥイーンを使用してください
ライブラリ内のアイテムは半角英数を使用する。
|”%*?や日本語は使用しない。
HTML5のCanvas形式で書き出されるということはjavascriptです。
アニメーションに使用している画像やサウンドといったものはjavascriptから呼び出されます。また、ムービークリップ等はアイテム名を使用してjavascript上で処理されます。
なのでライブラリ内のアイテムはウェブ上にアップするファイルに名前を付けるのと同じ感覚で名前を付けてください。
3D回転ツールは使用できない
2014年1月25日の時点ではHTML5 Canvasドキュメント上で3D回転ツールを使用することができません。
HTML5 CanvasドキュメントでのActionScript
HTML5 Canvasドキュメントの処理は基本javascriptになるのでアクションを記述する場合は、当然従来のActionScriptとは記述方法が違ってきます。
しかし、非常に分かりやすいコードスニペットが用意されています!
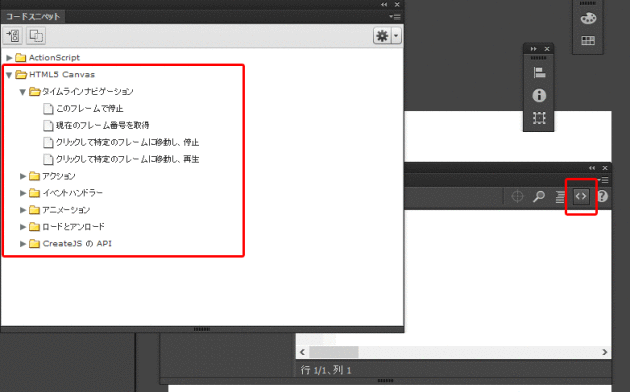
フレームやシンボルを選択した状態でアクションパネルの「?」マーク横のアイコンをクリックするとコードスニペットが表示されます。
コードスニペット上の「HTML5 Canvas」フォルダ内に入っているものがHTML5 Canvas用のコードになります。
希望の項目をダブルクリックすると自動的にその項目のコードが記述されます。
これを使えばごくごく簡単な処理は実装に困らないと思います。
ただ!!
KoToRiは今回Flashいじるのめちゃくちゃ久しぶりで「gotoAndStop()」をちゃんと動かすのにめちゃくちゃ時間がかかりました。
「this」つけなきゃいけないのに気付かなくて笑
てか今思ったらスニペットの「クリックして特定のフレームに移動し、停止」に「this.gotoAndStop(5);」ってかいてあんじゃん笑
余計なお世話かもですが、みんながKoToRiの二の舞にならぬようコード書いときます。
//このフレームで停止 this.stop(); //フレーム0に移動し停止 this.gotoAndStop(0); //フレーム0に移動し再生 this.gotoAndPlay(0);
プログラム苦手でタイムラインアニメーションがメインの人が使うコード笑
てかActionScript3.0のころから「this」って必須だったっけ??
やっぱりずっと触ってないと忘れちゃいますね。
パブリッシュ
アニメーションが完成したらパブリッシュです。
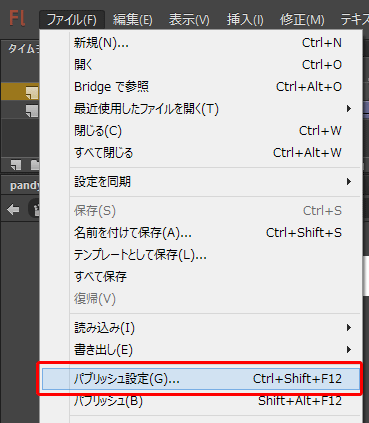
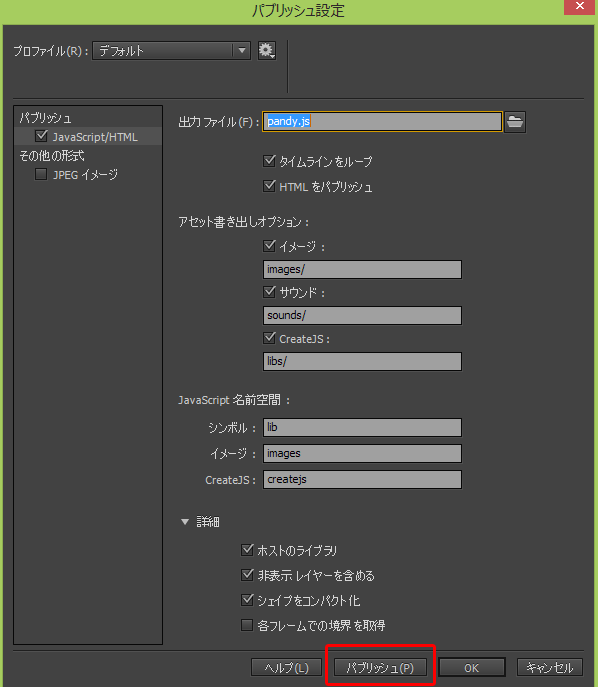
「ファイル」→「パブリッシュ設定」をクリックします。

パブリッシュ設定画面が表示されます。
各項目をご希望の設定にして「パブリッシュ」をクリックします。

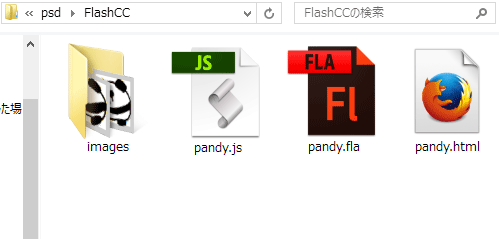
エラー等がなければflaファイルが保存されているフォルダにCanvasアニメーションに必要なファイルが書き出されます。
もし「予期しないエラーが発生しました。」と表示されたらアニメーション作成時の注意点の項目を確認してみてください。

書き出されたhtmlファイルを開いてアニメーションを確認してください。
書き出したアニメーションを自分のページに挿入
Webに精通している方なら簡単にできるかと思いますが、需要があると信じて説明していこうと思います。
まず書き出されたjsファイルを開きます。
// library properties:
lib.properties = {
width: 950,
height: 40,
fps: 24,
color: "#FFFFFF",
manifest: [
{src:"images/pandy_left1.png", id:"pandy_left1"},
{src:"images/pandy_left2.png", id:"pandy_left2"},
{src:"images/pandy_right1.png", id:"pandy_right1"},
{src:"images/pandy_right2.png", id:"pandy_right2"}
]
};
書き出されたjsファイルの一部です。
アニメーションに使用している画像等がこのように書き出されたjsから読み込まれています。
実際にサーバー上にそのままjsをアップしたらパスが通らず画像等が表示されないことが良くあります。
絶対パスに直すかアニメーションを表示するHTMLからの相対パスで記述してください。
修正できたら書き出されたjsと画像等をサーバー上にアップします。
そして書き出されたhtmlのコードを確認します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>pandy</title>
<script src="http://code.createjs.com/easeljs-0.7.0.min.js"></script>
<script src="http://code.createjs.com/tweenjs-0.5.0.min.js"></script>
<script src="http://code.createjs.com/movieclip-0.7.0.min.js"></script>
<script src="http://code.createjs.com/preloadjs-0.4.0.min.js"></script>
<script src="pandy.js"></script>
<script>
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("canvas");
images = images||{};
var loader = new createjs.LoadQueue(false);
loader.addEventListener("fileload", handleFileLoad);
loader.addEventListener("complete", handleComplete);
loader.loadManifest(lib.properties.manifest);
}
function handleFileLoad(evt) {
if (evt.item.type == "image") { images[evt.item.id] = evt.result; }
}
function handleComplete() {
exportRoot = new lib.pandy();
stage = new createjs.Stage(canvas);
stage.addChild(exportRoot);
stage.update();
createjs.Ticker.setFPS(lib.properties.fps);
createjs.Ticker.addEventListener("tick", stage);
}
</script>
</head>
<body onload="init();" style="background-color:#D4D4D4">
<canvas id="canvas" width="950" height="40" style="background-color:#FFFFFF"></canvas>
</body>
</html>
まぁ大体こんな感じだと思います。
「pandy.js」は書き出されたjsです。パブリッシュ設定の時に指定したファイル名が付いています。
とりあえず7~40行目のスクリプト関係のコードを、アニメーションを表示するHTMLの</head>以前に挿入します。
「pandy.js」の読み込みパスは適宜変更します。
書き出されたhtmlコードを参考に、アニメーションを表示するHTMLのbodyタグに「onload=”init();”」を加えます。
そしてアニメーションを表示したいところに
<canvas id="canvas" width="950" height="40" style="background-color:#FFFFFF"></canvas>
を挿入します。
「style=”background-color:#FFFFFF”」は必要なければ削除してください。
パス等に誤りが無ければ正常にアニメーションが表示されるはずです。
まとめ
いや~久しぶりにFlash触りました。世の中がFlashアニメーションうざい!HTML5最高!の流れになってきてFlashはソフト自体消えるのかな~とか思ってたらHTML5書き出せるようになりましたね。
今考えたらまぁ普通の流れですね。
Flash無くなったら折角覚えたActionScript無駄になるじゃんとかも思ってましたけどそんなことはありませんね。
従来のActionScriptとコードの記述方法が違うとはいえ、にたり寄ったりなので全然応用がききます。
てか、一番びっくりしたことは
Flash Professional CC 軽!!!
ということです。
Flash cs4とか最高に重かったですよね。なんでこんなに軽くなったんだろう。
PCの性能でしょうか?
何はともあれこれからHTML5で3D回転が使えたりどんどん便利になっていけばいいなと思います。