Firefoxで画像のリンク切れを分かりやすく表示

リンク切れしている画像の表示が分かりづらいというFirefox最大の欠点をアドオン「Stylish」を使用して解決しました。その方法をご紹介。
まえがき
みなさんはブラウザ何使ってますか?
KoToRiはFirefoxをずーっと愛用しています!
アドオンたくさんあって色々機能を追加していくことができるし、
今でこそどのブラウザも標準機能としてデベロッパーツールが備わっていますがこれの先駆けはFirefoxのアドオン「firebug」ですよ、多分。
「firebug」を始めて使用した時の感動は忘れられません!こんな便利なものが合ってよいのかとリアルに思いました。
そんな時代を先取るFirefoxですが、一個だけ不満があります。
Firefoxの画像がリンク切れしてる時の表示が分かりづらい!!!!
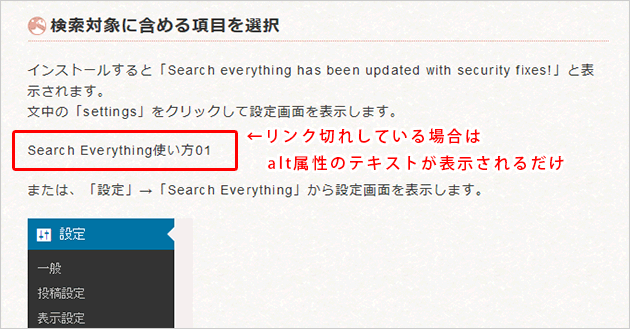
どの様に表示されるかというとこんな感じ

分かりづらい笑
これじゃあ画像がリンク切れしていることに気づくことは困難です。
実際KoToRiもこれが原因で画像がリンク切れしていることをスルーしてしまい何度も怒られています><
みなさんが同じ轍を踏まないように、この記事ではFirefoxにおいて分かりづら過ぎる画像のリンク切れの表示を自由に変更して、一目で画像がリンク切れしていることを認識できるようにする方法を紹介します。
Firefoxのアドオンを使用します。
ユーザースタイルシート管理アドオン「Stylish」を使用する
ユーザースタイルシートって何?
ユーザースタイルシートをご存じない人のために一応説明いれときます。
自分で作成したCSSをブラウザにユーザースタイルシートとして認識させることで閲覧するウェブページのレイアウトを制御することができます。
サイトごとに適用するユーザースタイルシートを変更することも可能なので
例えばGoogleのサイトの背景を真っ黒にしたりすることが可能になるのですね!
そんなユーザースタイルシートを便利に管理してくれるアドオンが「Stylish」という分けです。
「Stylish」をFirefoxにインストール
Firefoxで下記ページを開いて「インストール」ボタンからインストールしてください。
Stylish
「Stylish」をインストールして有効化した状態でFirefoxを再起動すると右上に「Stylish」のアイコンが追加されているはずです。

これで準備完了です。
ユーザースタイルシートを設定する
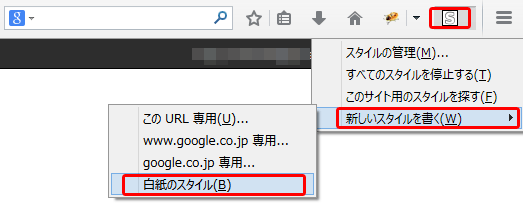
「Stylish」をインストールして有効化できたら右上の「Stylish」アイコンをクリックして「新しいスタイルを書く」→「白紙のスタイル」を選択します。

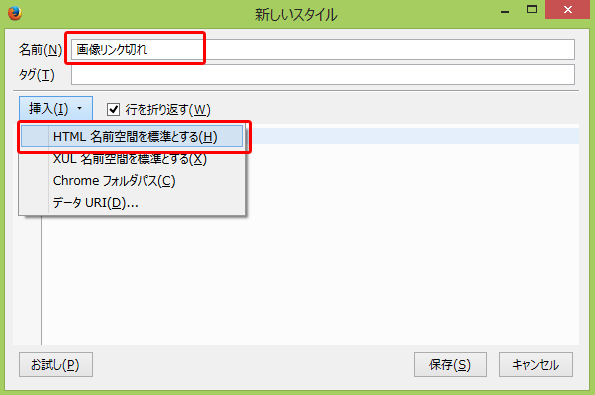
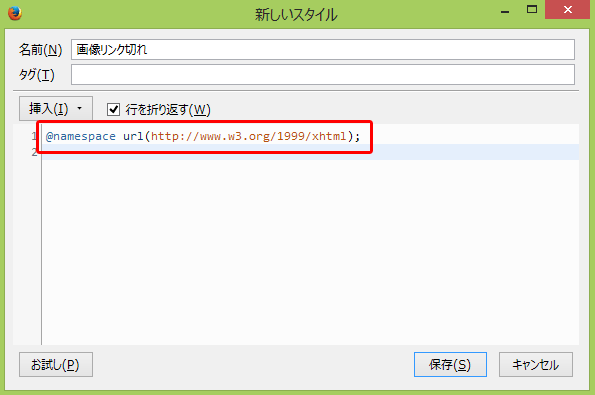
すると「新しいスタイル」ダイアログが表示されます。
「名前」を好きに入力して「挿入」→「HTML名前空間を標準とする」を選択します。

下記のようにコードが入力されます。

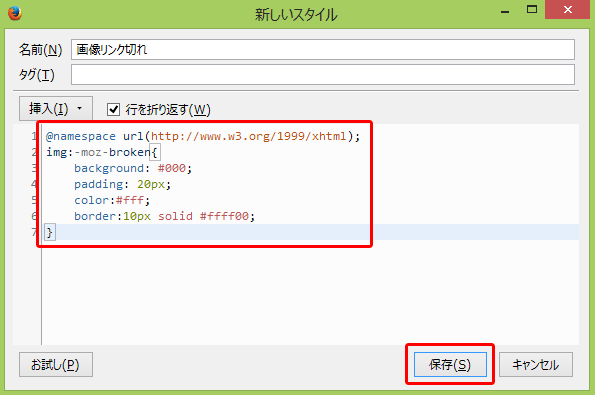
入力されたコードの下にCSSを記述していきます。
画像がリンク切れしている時のセレクタは「img:-moz-broken」を使用します。(因みにこのセレクタはFirefoxでしか動作しません)
例えばこんな感じ。
img:-moz-broken{
background: #000;
padding: 20px;
color:#fff;
border:10px solid #ffff00;
}
KoToRiが使用しているスタイルです。
お好みで編集してくださいね。
CSSが書けたら「保存」してください。

これで作業完了です。
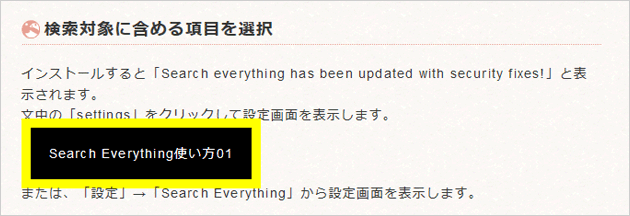
リンク切れしている画像を見てみるとこの様になりました!

これで一目でリンク切れしていることが確認できます!
まとめ
昔はユーザースタイルシートをアドオンを使用せずに編集できたのですが、いつからかできなくなってしまいました。
できないというか、ググれば情報は出てくるのですがどれを試してもうんともすんとも言わない。
どこかのタイミングで根本的な仕組みが変更されたのでしょう。
ユーザースタイルシートを直で編集できなくて露頭に迷っている人は「Stylish」使用してください。
因みに冒頭でもちょっと触れましたが、特定のサイトにスタイルシートを適用させることもできますよ。
方法は、、、まぁググってください笑







