Custom Field Templateで投稿者がフィールドを追加できるようにする方法

WordPressの定番カスタムフィールドプラグイン『Custom Field Template』で投稿者がフィールドを自由に追加できるようにする方法を紹介します。これを知ってるのと知らないのじゃ出来ることの幅が大分違ってきます!!知らない人はチェックしてみてください。知ってる人もチェックしてみてください笑
まえがき
前回『Custom Field Templateの使い方[WordPress]』という記事で『Custom Field Template』の基本的な使い方は説明しました!今回は一歩進んで記事を投稿している人自身がフィールドを追加できるようにする方法を紹介します。これにより例えば投稿者に好きなだけカスタムフィールドで画像を登録してもらうといったことが可能になります。便利です。
「multipul」オプションと「multipleButton」オプション
テンプレートコンテンツの設定で「multiple = true」と「multipleButton = true」を指定するとフィールドに「追加」ボタンが表示されるようになり、投稿者がフィールドをいくらでも増やせるようになります。因みに「type = checkbox」のフィールドは「multipul」オプションと「multipleButton」オプションは対応していません。
「multipul」と「multipleButton」の設定
テンプレートコンテンツのコードはこのようになります。
[kataban] type = text size = 35 label = 型番 multiple = true multipleButton = true
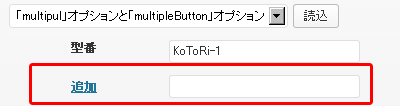
編集画面にはこのように表示されます。
とりあえずフィールドが二つ用意された状態になります。
三つ以上増える場合、「追加」ボタンをクリックすることでフィールドを増やすことができます。
「multipul」と「multipleButton」を設定したフィールドの出力コード
「multipul」と「multipleButton」を設定して複数の値がある場合、「post_custom()」で取得する値は配列になります。
それをforeach文でechoしてやれば取りあえず表示できます。
<?php if(have_posts()): while(have_posts()):the_post();
$kataban = post_custom('kataban');
foreach((array)$kataban as $var) {
?>
<div>型番:<?php echo $var; ?></div>
<?php }
endwhile; endif; ?>
カスタムフィールドをグループ化して、そのグループごと追加できるようにする
見出しが分かりづらいかもですが、いくつかのカスタムフィールドをひとくくりのグループにして、そのグループ単位で追加できるようにする方法です。
因みにグループの中に「type = checkbox」のフィールドは含めることができません。(上手く出力できないの)
「type = fieldset_open」と「type = fieldset_close」
グループ化の方法ですが、説明するよりコードを見たほうが早いのでどうぞ!
[field0] type = fieldset_open legend = カスタムフィールドのグループ化 multipul = true multipleButton = true [kataban] type = text size = 35 label = 型番 blank = true [tantou] type = radio value = ことり # 田中 # 佐藤 default = ことり label = 担当 blank = true [zaiko] type = select value = 10 # 20 # 30 default = 20 label = 在庫 before = 在庫 after = 個 blank = true [setsumei] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = 商品説明 blank = true [gazou] type = file mediaPicker = true mediaRemove = true label = 商品画像 blank = true [pdf] type = file mediaPicker = true mediaRemove = true label = PDF blank = true [field0] type = fieldset_close
「type = fieldset_open」~「type = fieldset_close」までにグループ化したいフィールドのコードを入れていきます。
その時に気をつけて欲しいのが、グループ化する各フィールドには必ず「blank = true」を入れてください!!
これが超重要でこれを入れないと、出力する時にうまくグループ毎にまとまらずバラバラになっちゃいます。
2014.07.13 追記
グループ化するとグループ内の個々のフィールドに「multiple = true」「multipleButton = true」を使用できなくなります。ご注意ください。
これはコメントをいただいて気づきました。ゆきさんありがとうございます。
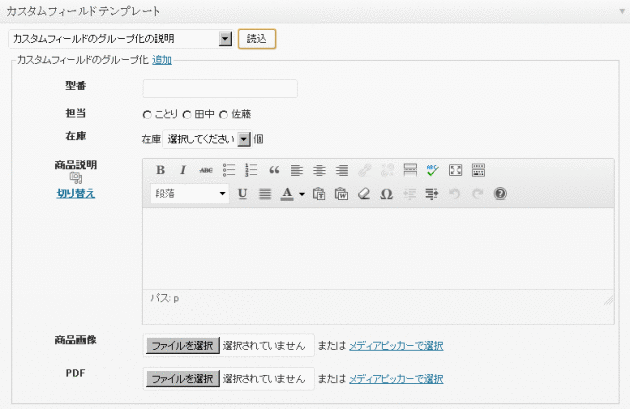
上のコードでフィールドを作ると編集画面はこんな感じになります。
「legend」オプションの値は好きなものを入れてください!
「blank = true」は忘れないでくださいね。
グループ化したカスタムフィールドの出力
普通のテキストフィールドとか画像とかPDFをアップした場合等だいたいの状況を想定したコードのせときますね。
<?php
if (have_posts()) : while (have_posts()) : the_post();
global $wpdb;
$query = "SELECT meta_id,post_id,meta_key,meta_value FROM $wpdb->postmeta WHERE post_id = $post->ID ORDER BY meta_id ASC";
$cf = $wpdb->get_results($query, ARRAY_A);
$kataban = array();
$syurui = array();
$tantou = array();
$zaiko = array();
$setsumei = array();
$gazou = array();
$pdf = array();
foreach( $cf as $row ){
if( $row['meta_key'] == "kataban" ){
array_push( $kataban, $row['meta_value'] );
}
if( $row['meta_key'] == "syurui" ){
array_push( $syurui, $row['meta_value'] );
}
if( $row['meta_key'] == "tantou" ){
array_push( $tantou, $row['meta_value'] );
}
if( $row['meta_key'] == "zaiko" ){
array_push( $zaiko, $row['meta_value'] );
}
if( $row['meta_key'] == "setsumei" ){
array_push( $setsumei, $row['meta_value'] );
}
if( $row['meta_key'] == "gazou" ){
array_push( $gazou, $row['meta_value'] );
}
if( $row['meta_key'] == "pdf" ){
array_push( $pdf, $row['meta_value'] );
}
}
$length = count( $kataban );
for( $i = 0; $i < $length; $i ++ ){
//画像取得
$gazou_sp = wp_get_attachment_image_src($gazou[$i],'full' );
//PDF取得
$file = wp_get_attachment_url($pdf[$i]);
?>
<?php if($kataban[$i] !='') { ?>
<div>型番:<?php echo $kataban[$i]; ?></div>
<div>種類:<?php echo $syurui[$i]; ?><?php foreach($syurui[$i] as $val){
if ($val === end($syurui[$i])) {
echo $val;
}else{
echo $val.", ";
}
} ?>
</div>
<div>担当:<?php echo $tantou[$i]; ?></div>
<div>在庫:<?php echo $zaiko[$i]; ?></div>
<div>商品説明:<?php echo wpautop($setsumei[$i]); ?></div>
<div>商品画像:<img src="<?php echo $gazou_sp[0]; ?>" alt="<?php the_title(); ?>" /></div>
<div>PDF:<a href="<?php echo $file; ?>" target="_blank">PDF</a></div>
<?php }}
endwhile; endif;
?>
このコードはフォーラムの「Custom Field Templateグループ化時、バラバラに表示されてしまう」を参考に作成しました!
DBから直接データを取得することにより、ちゃんとグループごとに値を取得できず変な順番になったりチグハグになってしまうという巷で流行の現象を回避しています。
もっとうまい書き方があったら是非是非教えてください!!
まとめ
『Custom Field Template』はホントに便利です。
カスタムフィールド周りはこのプラグイン入れとけば大丈夫です。
ただ、一点挙げるとしたら「カテゴリにカスタムフィールドを付けれない」という点ですかね。
結構カテゴリ毎に画像を登録できるようにしたいとかあるので是非この機能をつけて欲しいです!!
とはいえ、投稿周りのカスタムフィールドに関しては最高です!!
「Custom Field Templateの使い方[WordPress]」とこの記事に書いてある機能で大抵の状況には対応できると思います!!
とにかくこんなスバラなプラグインを作成してくれてありがロン。
イイネ!






![特定カテゴリの月別アーカイブリストの表示[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
![文字数制限を文字列の幅を合わせる形で行う方法[wordpress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb1-140x140.png)
