Google+ページとWordPressを連携させる[Jetpack]
![Google+ページとWordPressを連携させる[Jetpack]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb8-150x150.jpg)
WordPress.com公式プラグイン『Jetpack』でgoogle+ページとWordPressを連携させる方法を紹介します。不安定な「HootSuite」を利用するよりFacebookページやtwitterとも連携できる「Jetpack」を使用すべきです。さすが公式プラグインです。
まえがき
大分Google+広まってきましたね。有名なブロガーさんたちも結構利用しているようです。このKoToRiBlogも一応Google+ページあります。そこで問題になるのがGoogle+とWordPressの連携ですね。ちょっと前までは「HootSuite」というサービスを利用してRSS経由でGoogle+ページを更新する方法を取っていましたが、もっとイケてる方法を紹介します。『Jetpack』というプラグインを使用します。
バージョンは2.7を使用します。
『Jetpack』を利用した他のソーシャルメディア連携はこちら
WordPress.comのアカウントを取得する
今回使用するプラグインはWordPress.com公式プラグインです。なのでGoogle+ページとの連携だけじゃなくいろいろ機能があって超便利なのですが、使用するにはWordPress.comのアカウントが必要になります。なので持っていない人は作りましょう。
「Get Started」ボタンよりアカウント作成できます。
WordPressとGoogle+ページを連携させるために『Jetpack』プラグインを使用する
『Jetpack』のインストール
WordPress.comのアカウントが用意できたら『Jetpack』をインストールします。
管理画面「プラグイン」→「新規追加」の検索フォームに「Jetpack」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
『Jetpack』の機能を使用できるようWordPress.comのアカウントでログイン
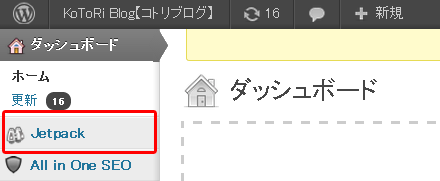
有効化するとサイドバーに「Jetpack」という項目が追加されますのでそれをクリックします。
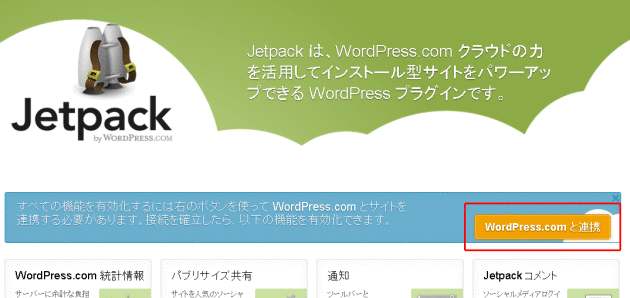
「WordPress.comと連携」ボタンをクリックします。
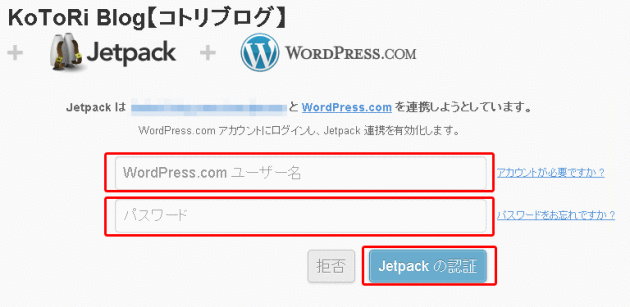
「WordPress.com」のアカウント情報を入力するフォームが表示されるので項目を埋めて「Jetpackの認証」ボタンをクリックします。
準備ができました!と表示されればOKです。
連携させるGoogle+ページを設定
いよいよ連携させるGoogle+ページを指定していきます。
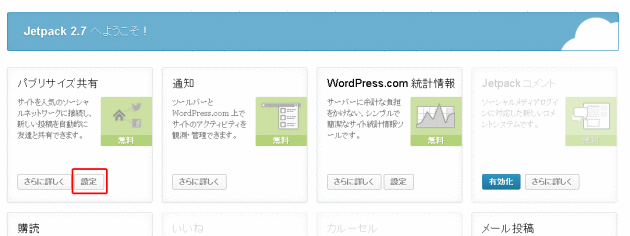
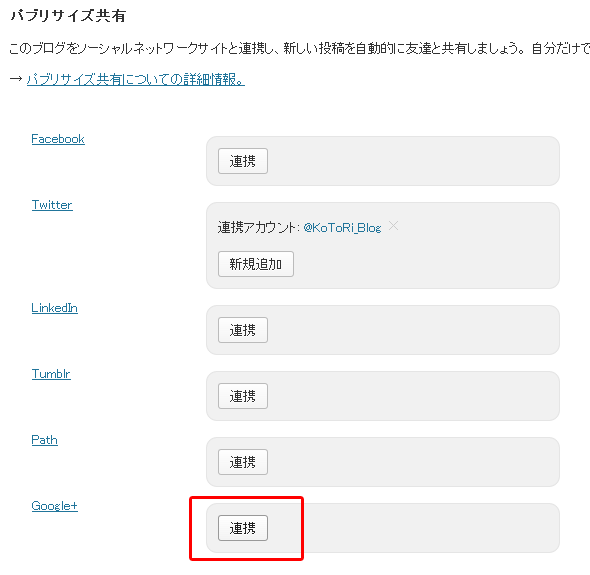
「パブリサイズ共有」の設定をクリックします。
「Google+」項目の「連携」ボタンをクリックします。
するとGoogleにログインするフォームが表示されるのでGoogle+ページの管理者のアカウントでログインしてください。
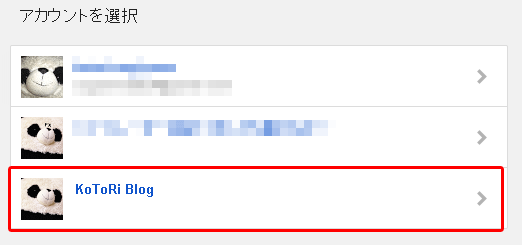
ログインすると所持するGoogle+ページの一覧が表示されます。
連携したいGoole+ページを選択しましょう!!
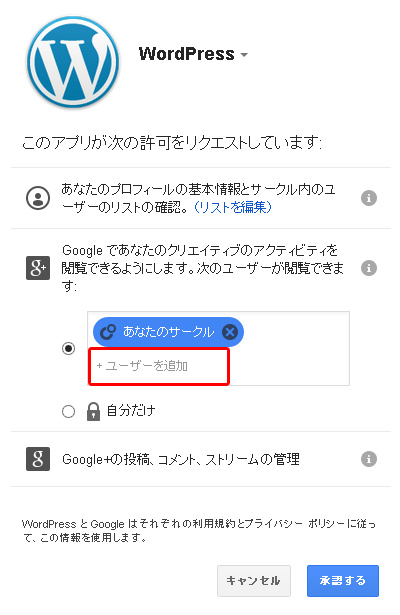
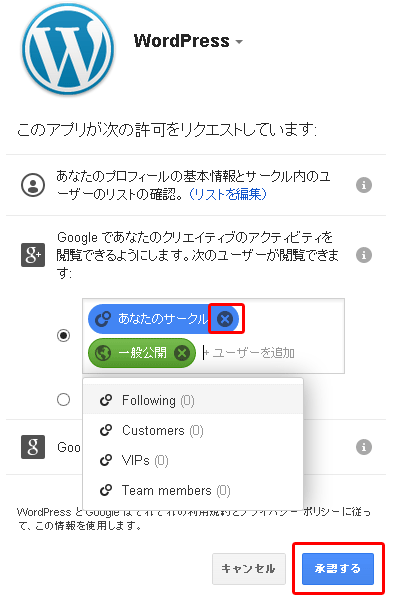
リクエストの許可を求められます。
ここで公開の範囲を指定することができます。
ここでは公開設定を一般公開に変更したいと思います。
「+ ユーザーを追加」をクリックします。
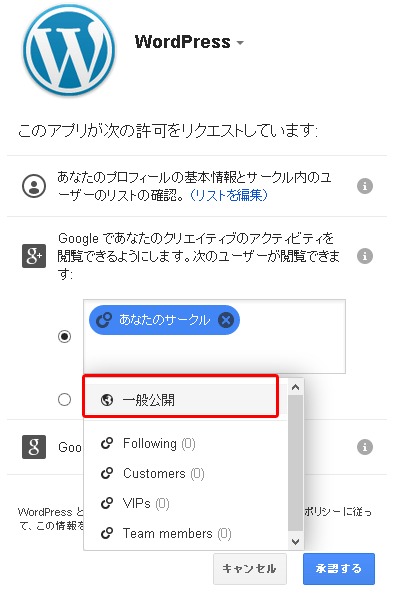
「一般公開」をクリックします。
「一般公開」が追加されました。
「あなたのサークル」は必要なければ消してしまいましょう。
そして「承認する」ボタンをクリックします。
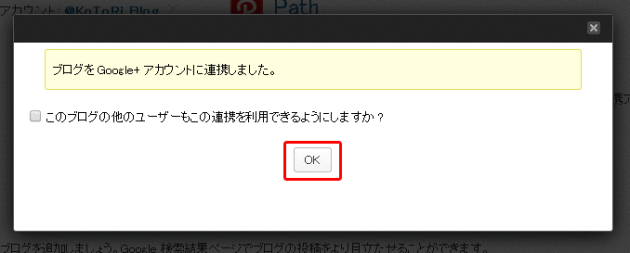
WordPressの管理画面に戻って下記のようなポップアップが表示されます。ほかのユーザーもGoogle+ページと連携させる場合は「チェック」を入れて「OK」ボタンをクリックします。
これで作業完了です!
Google+ページに表示するテキストの設定
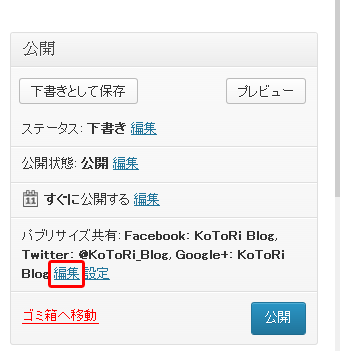
『Jetpack』の設定が完了したら記事編集画面を見てみましょう。
「公開」ボタンの上に「パブリサイズ共有」という項目が追加されています。
タイムラインに表示するテキストはここの「編集」から変更することができます。
(KoToRiはfacebookやtwitterも連携させてるのでパブリサイズ項目に「Facebook」とかの文字が表示されています。)
Google+ページのタイムラインに表示される画像は「アイキャッチ」に登録した画像になります。そして「抜粋」に入力したテキストも表示されます。
「パブリサイズ共有」の「Google+」項目にチェックが入っている状態で「公開」するとGoogle+ページにも反映されます。
試してみてください。
まとめ
お察しのことかと思いますが、この『Jetpack』プラグインはGoogle+ページだけではなくtwitterとFacebook等の主要なソーシャルメディアとの連携も可能です。
『Jetpack』も2.7より前はGoogle+ページとの連携機能はついてなかったのですが、今回ようやく実装されました。
これによりtwitter、Facebookページ、Google+ページの連携を『Jetpack』一つで全部やってくれます。まじでこの時を待っていました!!
twitterとかFacebookとかGoogle+ページでそれぞれ別のプラグインをインストールするとか、連携のさせ方が違うとか本当にめんどくさいですもんね!
さすがWordPress.com公式プラグインです。
ただ、Facebookとの連携の場合、アイキャッチが200×200より小さいと別の画像がサムネイル画像に設定されてしまいます。アイキャッチは200×200より大きいサイズで指定すればモーマンタイです!
ということで久々にしびれるプラグインの紹介でした!
イイネ!
















![未来の記事を表示させる[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)


Pingback: FacebookとWordPressを連携させる[Jetpack]()
Pingback: TwitterとWordPressを連携させる[Jetpack]()
Pingback: 流行りのバイラルメディアサイトを一時間で作れるかやってみた | iSM│未経験からWEBデザイナーになる方法や日々の事を綴っています()
Pingback: Google+ページとWordPressを連携させる[Jetpack] | 顧客データを使ったマーケティング()