共用SSLでのお問い合わせフォームページ設置方法[WordPress]
![共用SSLでのお問い合わせフォームページ設置方法[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-150x150.jpg)
静的ファイルと『WordPress HTTPS』プラグインを使って共用SSLのお問い合わせフォームページを作成する方法を紹介します。「Contact Form 7」は捨てます。
こちらの記事はWordPressで共用SSLのURL上でお問い合わせフォームを動かすためのページです。
「ContactForm7」を使用したい場合は、まずお使いのサーバーやWordPressの状況で共用SSL上で「ContactForm7」が使用できるかという事を調べる必要があります。
こちらの記事に調べる方法を書いてますので必要な場合はこちらの記事からお読みください。
WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト]
まえがきが長いので必要ない人は飛ばしてください。
『WordPress HTTPS』をインストール
まえがき
案件によってはお問い合わせフォームのページに共用SSLを使用したいという要望もあるかと思います。共用SSLの安全性はさておき、お客様の希望は叶えなければいけません。
しかしWordPressと共用SSLを単純に絡めようとすると結構難しいです。
加えて「Contact Form 7」を使用したいとなると大分ハードルが上がります。
今回は、「ContactForm7」ではなく「Ajax Mail」等のプログラムを使ってWordPressで共用SSLお問い合わせフォームを作成する方法を書いていきます。他のブログでよく紹介されている方法とはちょっと違います。静的ファイルを利用しますので従来の方法でうまくいかなかった人は是非試してみてほしいと思います。
『WordPress HTTPS』インストールしてページアクセスしてみたけど404エラーが返ってくる?
大丈夫です。今回紹介する方法なら404にはなりません。
2016年11月7日追記
Sato YasushiさんからのコメントでAjax Mailへのリンクが死んでいるのを発見しました。ところどころで愛用していたので非常に残念です。
『WordPress HTTPS』をインストール
管理画面「プラグイン」→「新規追加」の検索フォームに「WordPress HTTPS」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
WordPress HTTPS
サイドバーに「HTTPS」が追加されるのでそれをクリックします。
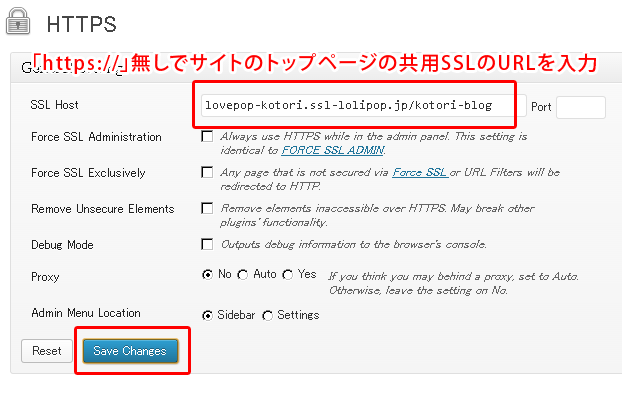
設定画面が表示されるので必要項目を埋めていきます。
「SSL Host」には「https://」無しでサイトのトップページの共用SSLのURLを入力します。
この「kotori-blog.com」は階層を掘ってるので「/kotori-blog」まで記述していますが、各々サイトのトップページが見れるURLを入力してくださいね。
「SSL Host」を入力したら「Save Changes」をクリック。
多分ここまでは色んなサイトで紹介されてると思う。
お問い合わせフォームページの静的ファイル作成
ここからが本番です。
普通だったら固定ページでお問い合わせフォームページを作成するところですが、それだと『WordPress HTTPS』とうまくかみ合わず404エラーが出たりするので静的ファイルを作成してあげます。
お問い合わせページの静的ファイル作成
取りあえずお問い合わせページのファイルをphpで作成します。
その時に一番上にこのタグを記述すると、なんと静的ファイル上でWordPressの関数を実行できるようになります。
<?php require './wp-blog-header.php'; ?>
パスは適宜変更してください。
WordPressインストールフォルダにある「wp-blog-header.php」の相対パスを記述します。
因みにSSLのフォルダが通常のフォルダと分かれている場合でも大丈夫です。
「../」を駆使して相対パスを記述してください。
「kotori-blog.com」のContactページのコードはこんな感じです。
<?php require '../wp-blog-header.php'; ?> <?php get_header(); ?> <h1>Contact</h1> <form method="post" action="sendmail.php"> <p id="checkText1"> <strong>お名前</strong><br /><input type="text" size="40" name="お名前" id="お名前" /> <span class="textfieldRequiredMsg">お名前が未入力です</span> </p> <p id="checkText2"> <strong>E-mail</strong><br /><input type="text" size="40" name="E-mail" id="E-mail" /> <span class="textfieldRequiredMsg">メールアドレスが未入力です</span> <span class="textfieldInvalidFormatMsg">メールアドレスをご記入ください</span> </p> <p><strong>内容</strong> <br /><textarea cols="50" rows="10" name="内容" id="内容" /></textarea> </p> <p><input type="submit" value="確認する" /></p> </form> <?php get_sidebar(); ?> <?php get_footer(); ?>
要するに「get_header();」なんかが静的ファイルから実行できるようになりますよ!ということです。もちろんループ等も実行可能です。
これかなり応用効くと思うので知らなかった人は覚えてってください。
因みに「Ajax Mail」を使用するとなるとsendmail.phpも必要になるので同じ要領で作成しましょう。
作成したお問い合わせフォームページをアップロード
作成したファイルをサーバー上にアップロードします。
アップロードできたら、ちゃんと共用SSLのURLでアクセスできるか確認してください。
ソースコードを見てみるとCSSや画像の読み込みタグがちゃんと共用SSLからになってるかと思います。これ『WordPress HTTPS』のおかげです。
因みに、画像やCSSを「/(スラッシュ)」から始めるパスで指定していて、尚且つトップページの共用SSLのパスが「https://lovepop-kotori.ssl-lolipop.jp/kotori-blog」の様に階層を掘っている場合、パスが通らないので若干手を加える必要があります。
画像やCSSを「/(スラッシュ)」から始めるパスで指定していて、尚且つ階層を掘っている場合
共通テンプレートでの条件分岐
お問い合わせフォームページのみjsとかcssを読み込みたい場合等に条件分岐が必要になります。条件分岐したいテンプレートの頭のほうにこのコードを追加します。
開いているページのURLに「/contact」が含まれる場合にフラグを立てることにより
条件分岐を可能にします。
コード上の「/contact」はお問い合わせフォームのパスです。
「Kotori-blog.com」のContactページのURLの場合、例に出したコードでフラグをたてることが出来ます。
適宜変更してください。
2013年12月11日 is_ssl()の存在を知りテキストとコードを修正
WordPressは現在開いているページがSSLかどうかを「is_ssl()」を使って判定できます。
実際に条件分岐するタグがこんな感じ
<?php if(is_ssl()){ ?>
<link rel="stylesheet" href="<?php bloginfo('template_directory'); ?>/SpryValidationTextField.css" type="text/css" media="all" />
<script src="<?php bloginfo('template_directory'); ?>/SpryValidationTextField.js" type="text/javascript"></script>
<script src="<?php bloginfo('template_directory'); ?>/check.js" type="text/javascript"></script>
<?php } ?>
画像やCSSを「/(スラッシュ)」から始めるパスで指定していて、尚且つ階層を掘っている場合
画像やCSSを「/(スラッシュ)」から始まるパスで指定していて、尚且つトップページの共用SSLのパスが「https://lovepop-kotori.ssl-lolipop.jp/kotori-blog」の様に階層を掘っている場合、パスが通りません。
正確には階層を掘っているディレクトリ名がパスから抜け落ちている状態になります。
なので上で紹介した条件分岐フラグを利用しお問い合わせフォームページのみ、読み込みパスにディレクトリ名を追加します。
<?php
if (is_ssl()) {
$ssldir = '/kotori-blog';
}
?>
「$ssldir」という変数に「/(スラッシュ)」からディレクトリ名を格納します。
次に画像やCSSのパスに「$ssldir」を追加します。
<link rel="stylesheet" href="<?php echo $ssldir; ?>/style.css" type="text/css" media="all" />
これでお問い合わせフォームページの時のみディレクトリ名が追加されて共用SSLのパスが正常に通るようになります。
<title>タグを設定する
最後にお問い合わせページのタイトルを条件分岐で設定します。
因みに「All in one SEO」使用してても問題ないです。
静的ファイルのタイトルは「All in one SEO」では書き換えれないようなので
このコードで分岐できます。
<title><?php if(is_ssl()){ ?>Contact|KoToRi Blog<?php }else{ ?>KoToRi Blog<?php } ?></title>
まとめ
「WordPress HTTPS」は静的ファイルと相性が良いのですね。
KoToRiも最近知りました。理屈的には基本どのサーバーでもいけそうですがロリポップしか試してないのでその辺はなんとも言えませんね笑
サーバーによっては「WordPress HTTPS」が正常に機能しなかったりするっぽいので。。。
実際共用SSLってどうなんでしょう。
こんな記事もありますが。。。
技術者的には独自SSL使って欲しいですよね!!
そしたら「Contact Form 7」も使えるのに。。。
とりあえず共用SSL絡ませるの苦労した思い出がたくさんあるのでこの記事が誰かの役に立てばいいなと思います。






![メディアのサイズを追加する[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb1-140x140.jpg)
![WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト可]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-140x140.jpg)
![アイキャッチ画像のURLを取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)

Pingback: マルチサイト化したWordPressで共用SSLのお問い合わせフォームページ設置方法()
Pingback: WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト可]()
Pingback: 固定ページの有効的な使い方|WordPress | billion-log()