『Wordbooker』でogp:imageにサムネイル画像を設定[WordPress]
![『Wordbooker』でogp:imageにサムネイル画像を設定[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-150x150.gif)
『Wordbooker』でogp:imageにサムネイル画像をバッチリ設定する方法です。サムネイルには記事本文内の画像を設定することもできるしアイキャッチ画像を設定することもできます!!みんなの参考になればうれしいワン。
※2013年12月24日追記
WordPressとFacebookの連携は『Jetpack』プラグインで行ったほうが簡単です。
しかもGoogle+ページとTwitterとの連携も『Jetpack』で出来ます。絶対『Jetpack』使用したほうが楽です!!!解説書きました。参考にしてください。
FacebookページとWordPressを連携させる[Jetpack]
まえがき
そもそもWordPress更新したらFacebookにも投稿させようと思って色々頑張ってたんだけどWordPressとFacebookの連携自体はそんなに難しくなく『Wordbooker』というプラグインを使えば直ぐできました。
がしかし!
サムネイルを表示させるのが、まぁうまくいかない。
KoToRiは単純にWordPressのアイキャッチ画像をそのまま縮小でFacebook投稿時のサムネイルに設定したかったんだけど実際設定される画像は、なぜか変にトリミング(上下がぶった切られてる)された画像でイライラ!!
一時は投げ出すところでしたが、せっかくKoToRi Blogもリニューアルしたし頑張ってみました。
結果、『Wordbooker』に加えて『WP-OGP』というOGPタグを吐き出すためのプラグインの合わせ技で解決しましたよ。
因みに、記事内の画像をサムネイルに設定することも出来ました。
※『Wordbooker』のインストール方法や使い方は割愛させていただきます。
まず『Wordbooker』の設定を見直す
『Wordbooker』もデフォルトの設定だとOGPタグを吐き出してくれます。
が、og:imageにたまに記事内の画像ではない画像が設定されてしまうことがありました。
『Wordbooker』が吐き出すOGPには、ほかにも色々問題があるようですので
とりあえずOGPタグを吐かないよう設定しましょう。
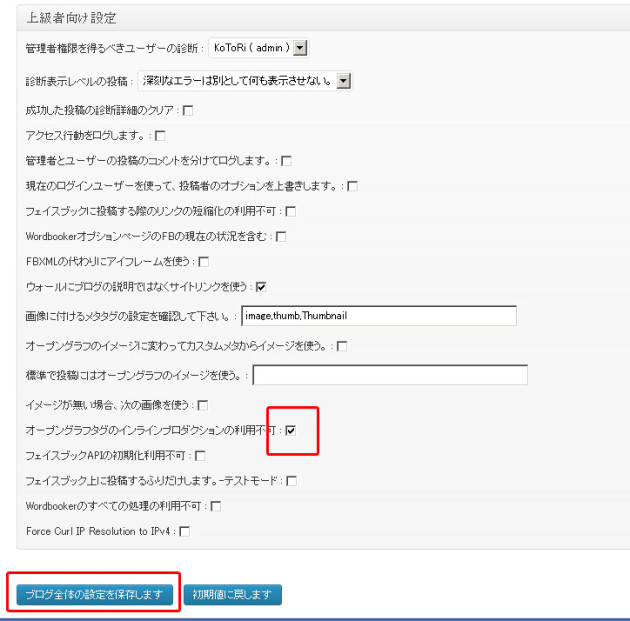
画像を参考に
「オープングラフタグのインラインプロダクションの利用不可 :」
にチェックを入れてください!!
チェックしたら「ブログ全体の設定を保存します」をクリックして保存してください!
『Wordbooker』側の設定は以上です。
『WP-OGP』をインストール
『WP-OGP』はOGPタグを吐き出すためのプラグインです。
早速インストールしてみましょう。
プラグインの検索フォームに「WP-OGP」って入れてもいいし下記リンクからでもいいですよ!!
インストールしたら有効化してくださいね!
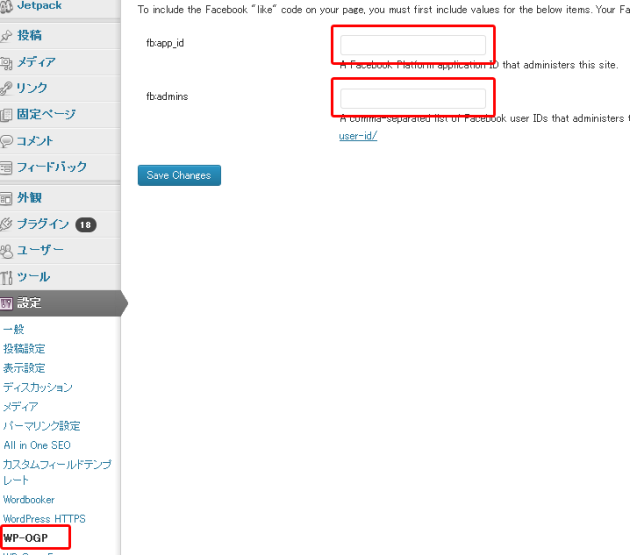
有効化できたら「設定」に「WP-OGP」が追加されます。
クリックすると「fb:app_id」と「fb:admins」という入力項目があります。
「fb:app_id」の取得
「fb:app_id」とはFacebookアプリのIDです。
これを取得するために、まずはFacebookアプリを作成します。
Facebookアプリを作成するにはアカウントの認証を行う必要があるのですが
やっかいなことに正しい確認コードを入力してるはずなのに承認されないというトンでもな事態が発生することが多々あります。
アカウント認証
確認コードの承認までの流れは下記ページの通りに進めてください。
Facebookアプリを作成する時の確認コードが無効といわれる時の対処法
※もし、確認コードの承認がうまくいかない場合も参考にしていただければと思います笑
確認コードが無事承認されたら、その後に表示される画面はスキップしちゃってOKです。
Facebookアプリの作成
アカウントの認証が完了したらFacebookアプリを作成します。
このページの右上にある「新しいアプリを作成」ボタンをクリックします。
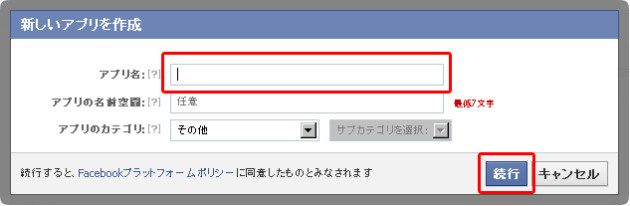
ポップアップでこんな画面が表示されるので
「App Name」だけ入力して「続行」をクリックします。
「App Name」はどんな名前でも大丈夫です。
続行をクリックすると画像認証が出てきます。
画像認証をパスできれば、取りあえずアプリが作成されます。
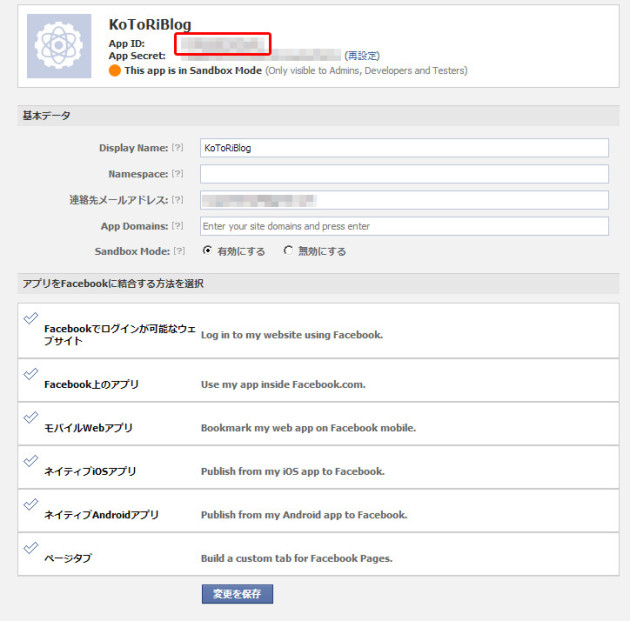
『WP-OGP』設定画面の「fb:app_id」には「App ID」を入力してください。
次項の設定も行ってくださいね。
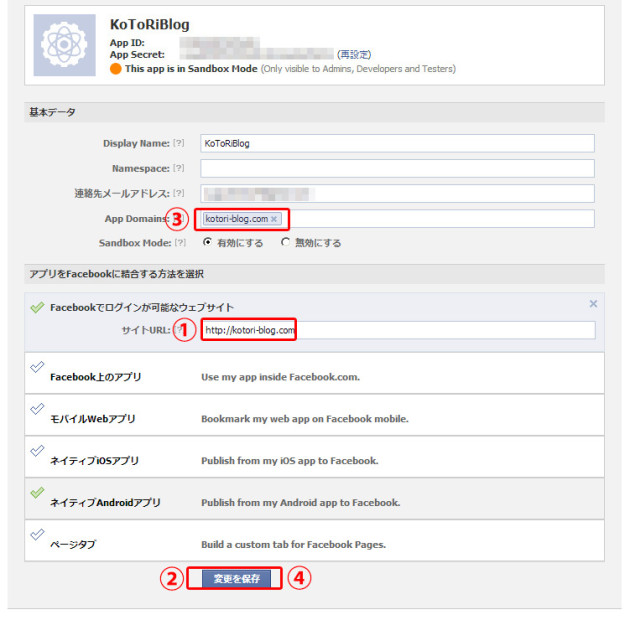
作成したFacebookアプリにウェブサイトを関連づけ
次に『WP-OGP』を使用するウェブサイトのURLを登録します。
- 「アプリをFacebookに結合する方法を選択」項目の「Facebookでログインが可能なウェブサイト」をクリックし『WP-OGP』を使用するウェブサイトのURLを入力
- 「変更を保存」ボタンをクリック
- 「基本データ」項目の「App Domains」に『WP-OGP』を使用するウェブサイトのURLを入力
- 「変更を保存」ボタンをクリック
この手順でやらないとエラーが出ました。
ここまで出来ればFacebookアプリ側の設定は完了です。
「fb:admins」の取得
「fb:admins」は
https://graph.facebook.com/自分のアカウントのユーザー名
から取得できます。
「ユーザー名」は、自分のfacebookを開いた時の「https://www.facebook.com/」以下の文字列です。
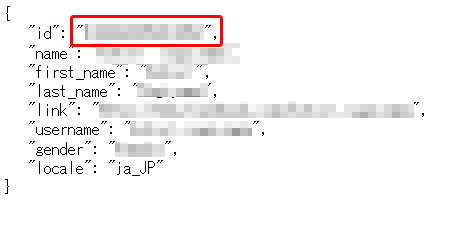
https://graph.facebook.com/自分のアカウントのユーザー名
にアクセスするとアカウント情報が表示されます。
『WP-OGP』設定画面の「fb:admins」には「id」を入力してください。
『WP-OGP』の設定
前項までで『WP-OGP』設定画面の
「fb:app_id」「fb:admins」
の値を取得できたはずなので入力して保存してください。
『WP-OGP』プラグインのコード修正
管理画面「プラグイン」→「プラグイン編集」で「WP-OGP」を選択してください。
「wp-ogp.php」を編集します。
コード上の
「fb:appid」を「fb:app_id」に置き換えてください!!3箇所ほどあります。
因みにこれはタイプミスらしいです笑
次にwpogp_image_url()の関数の$image変数に画像のパスを代入しているところを修正します。
Facebookのサムネイルに
・アイキャッチ画像を使用するか
・本文内の画像を使用するか
でコードが変わってきますで
この2パターンを紹介します。
■アイキャッチ画像を使用
function wpogp_image_url() {
global $post;
//$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID)); ←削除
$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID,'full')); // ←追加
if ( empty($image) )
{ return wpogp_image_url_default();}
else
{ return $image; }
}
「get_the_post_thumbnail()」の第2引数は元々用意されている「thumbnail」「medium」「large」「full」の他、「メディアのサイズを追加する」で紹介したカスタムサイズを指定することもできます。(2013年11月21日追記)
■本文内の画像を使用
function wpogp_image_url() {
global $post;
//$image = get_the_post_thumbnail_src(get_the_post_thumbnail($post->ID)); ←削除
$image = get_the_post_thumbnail_src($post->post_content); // ←追加
if ( empty($image) )
{ return wpogp_image_url_default();}
else
{ return $image; }
}
htmlタグの属性を修正
テーマ編集でページのhtmlタグを書き換えます。
いいねボタン設置とかで既にFacebookのタグが入っている場合でもこっちに直しちゃってOKです。
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:og="http://ogp.me/ns#" xmlns:fb="http://www.facebook.com/2008/fbml">
これで一通り設定完了です!!!
お疲れ様でした!!!
ちゃんと希望通りのサムネイルになっているかこのページからテストできます。
Facebook developers デバッガー
まとめ
一言言わせて!!!
すげーめんどくさい><
しかも『WP-OGP』なんてもうサポートされてないみたいだし
他にいい方法ありましたら是非お教えください。
参考サイト
IDEA*IDEA様
HappyQuality様
ありがとうございました。











![「もっと見る」を実装(Facebook風)[jQuery|WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb12-140x140.gif)

![WordPressでxmlを書き出す[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
![予約投稿が失敗する時の対処法[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
Pingback: FacebookページとWordPressを連携させる[Jetpack]()