Custom Post Type UIの使い方[WordPress]
![Custom Post Type UIの使い方[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb2-150x150.gif)
カスタム投稿タイプやカスタムタクソノミーを利用する際に必ずお世話になる『Custom Post Type UI』というプラグインの使い方を紹介します。
まえがき
WordPressの記事を投稿する場合、「投稿」か「固定ページ」から操作しますが、この2種類以外の項目を追加することができます。これをカスタム投稿タイプを追加するというのですが、今回はその「カスタム投稿タイプ」をメチャクチャ簡単に増やせるプラグイン『Custom Post Type UI』の詳しい使い方を紹介します。
プラグインを利用しない場合はfunctions.phpにコードを追加する方法がありますがKoToRiは『Custom Post Type UI』使っちゃいます。だって簡単なんだもの!
因みに『Custom Post Type UI』はカスタム投稿タイプだけではなく「カスタムタクソノミー」の追加・編集にも対応しています。
『Custom Post Type UI』のインストール
管理画面「プラグイン」→「新規追加」の検索フォームに「Custom Post Type UI」と入力し「プラグインの検索」をクリックしてインストールするか下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
カスタム投稿タイプの追加
まずは『Custom Post Type UI』で「カスタム投稿タイプ」を追加していきましょう。
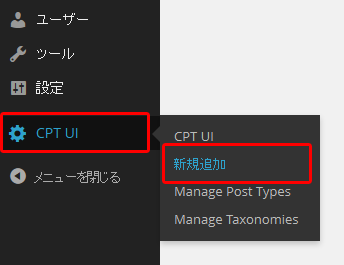
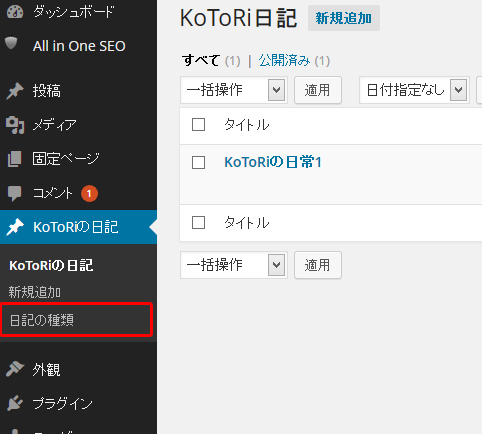
『Custom Post Type UI』を有効化すると管理画面サイドバーに「CPT UI」という項目が追加されます。
(古いバージョンだと「Custom Post Types」という表記になります。)
「CPT UI」→「新規追加」とクリックしていきます。
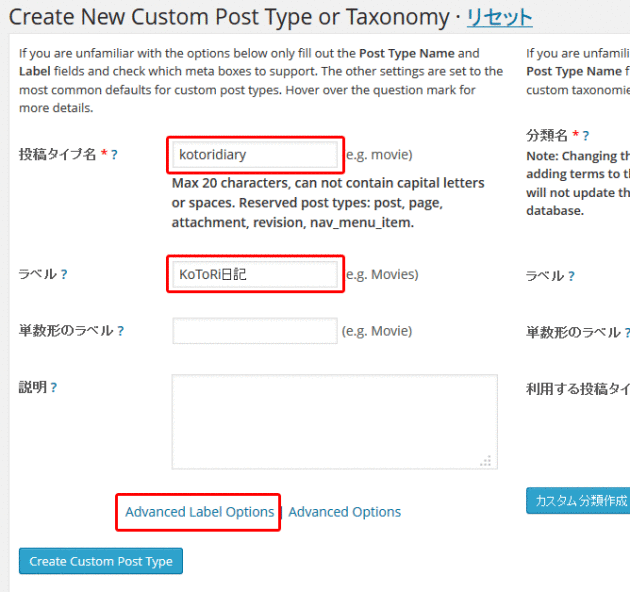
「カスタム投稿タイプ」と「カスタムタクソノミー」を追加する編集画面が表示されます。
「カスタム投稿タイプ」を追加する場合は左側のフォームを使用します。
| 投稿タイプ名 | 20文字以内の半角英数で入力します。大文字やスペースは含めることはできません。WordPressのシステムで既に使用されている投稿タイプ名「post, page, attachment, revision, nav_menu_item」とは被らない名前を付けてください。 |
|---|---|
| ラベル | 管理画面のサイドバーに表示される名前です。日本語で入力してもOKです。分かりやすい名前を付けましょう。 |
| 単数形のラベル | 単数形の場合に表示される名前です。英語の場合は複数形と単数形に明確な区別を付けるため、この項目が用意されているのだと思います。必須項目でもないので不要であれば空でOKです。 |
管理画面上に表示されるカスタム投稿タイプ項目のテキスト(ラベル)を編集
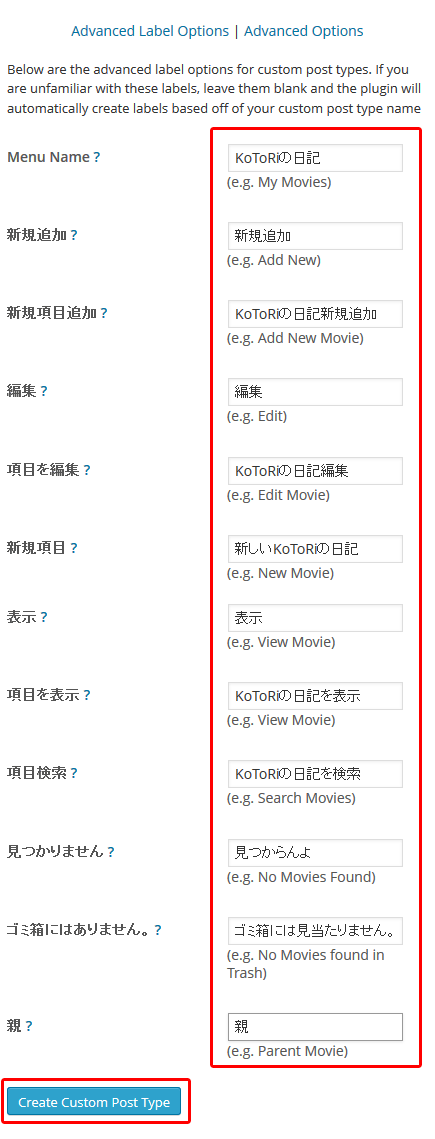
「投稿タイプ名」等を入力できたら「Advanced Label Options」をクリックして管理画面上に表示されるテキストを編集していきます。
「カスタム投稿タイプ」を一度追加してみると分かるのですが管理画面上の表記が中途半端に英語で分かりづらかったりするので、そんな時にここを編集すると管理画面上に表示されるテキストを好きな文字に直せます。
この項目も必須ではないため必要なければ飛ばしてください。
「カスタム投稿タイプ」システム部分の設定
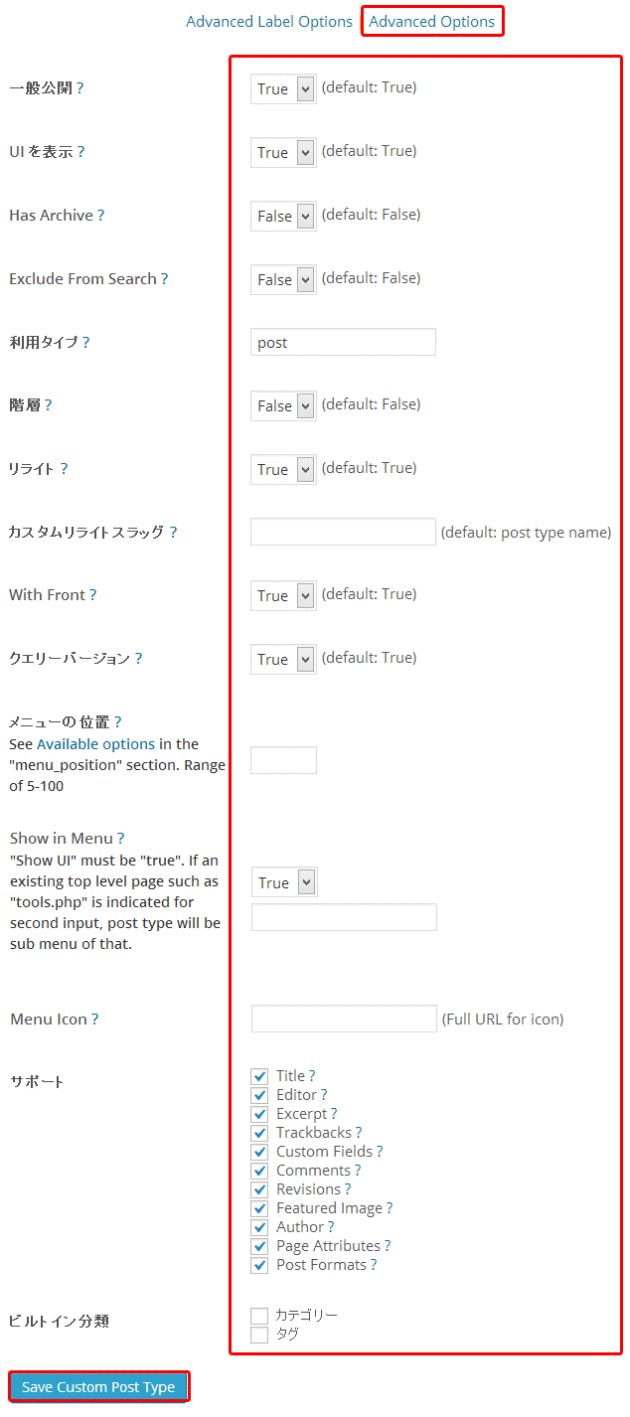
ラベルの設定が終わったら「Create Custom Post Type」ボタンで保存しつつ「Advanced Options」をクリックします。
ここでは「カスタム投稿タイプ」のシステム部分の設定を行っていきます。
| 一般公開 | 一般ユーザーにカスタム投稿タイプのアーカイブを見られたくないとかの特別な理由がない限り「True」にしておきましょう。 |
|---|---|
| UIを表示 | 管理画面上にカスタム投稿タイプを表示するかどうかの設定です。普通表示すると思うので「True」です。 |
| Has Archive | カスタム投稿タイプのアーカイブページを作成するかどうかの設定です。ここが「False」になっているとアーカイブページを表示することができません。 カスタム投稿タイプのアーカイブページが必要なら「True」に設定します。 |
| Exclude From Search | カスタム投稿タイプの記事をページ内検索対象から除くかの設定です。「True」にするとページ内検索にカスタム投稿タイプの記事が引っかからなくなります。 |
| 階層 | 記事に階層をもたせるかどうかの設定です。ここを「True」にすると「固定ページ」の様に「親」を設定して記事同士に階層構造を持たせることが出来ます。早い話「False」が「投稿」。「True」が「固定ページ」です。 |
| カスタムリライトスラッグ |
カスタム投稿タイプのアーカイブページのURLに関する設定です。通常カスタム投稿タイプのアーカイブページのURLはこのようになります。
http://hogehoge.com/投稿タイプ名/
それが嫌な場合、このフィールドに半角英数で値を設定するとURL中の「投稿タイプ名」部分が入力した文字に変更されます。
|
| メニューの位置 | カスタム投稿タイプを管理画面のサイドバーのどの位置に表示するかの設定です。5~100の間で入力してください。と英語で書いてあります。1にするとダッシュボードの上に持ってくることが出来ます。 |
| Show in Menu |
管理画面上のメニューの項目としてカスタム投稿タイプを含める場合に設定します。
「True」の状態でフィールドに追加したいメニューをクリックした時のリンク先のファイル名を入力します。例えば「投稿」メニューの中に入れる場合は「投稿」をクリックすると「edit.php」に飛ぶので「edit.php」と入力します。 |
| Menu Icon | カスタム投稿タイプにはアイコンを設定することができます。デフォルトだとピンのアイコンになります。設定する場合は表示したいアイコンの絶対パスを入力します。 |
| サポート | 記事編集画面に表示する項目を設定することができます。チェックを外すことで非表示にできます。必要最低限で設定しましょう。 |
| ビルトイン分類 | タクソノミーを使用するかどうかの設定です。「投稿」でいうところの「カテゴリー」や「タグ」といった機能になります。デフォルトでは「カテゴリー」と「タグ」のみの表示ですがカスタムタクソノミーを追加すると、そのカスタムタクソノミーも選択できるようになります。 |
分からない項目の解説は飛ばしてます笑
飛ばしている項目はとりあえずデフォルトのままで問題ないはずです。
一通り設定できたら「Create Custom Post Type」ボタンをクリックして保存します。
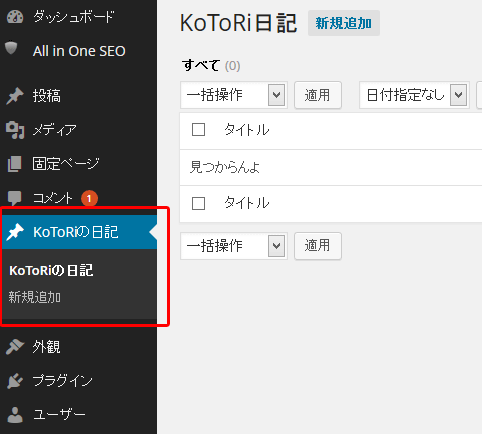
するとサイドバーに追加したカスタム投稿タイプが表示されているはずです!
「投稿」と同じ要領で記事の追加や編集が可能です。
カスタム投稿タイプのアーカイブページが404エラー
設定は間違ってないはずなのにカスタム投稿タイプのアーカイブページが404エラーで表示されない場合が多々あります。
そんな時は管理画面の「設定」→「パーマリンク設定」で特に設定をいじらずそのまま「変更を保存」をクリックすると正常に表示されることがあります。てか多分表示されます。
因みにパーマリンクがデフォルトの場合はカスタム投稿タイプのアーカイブページ自体表示できないのでデフォルト以外に設定してください。
カスタムタクソノミーの追加
カスタム投稿タイプが「投稿」や「固定ページ」的なものなのに対して「カスタムタクソノミー」は「カテゴリ」や「タグ」的なものになります。
『Custom Post Type UI』で「カスタムタクソノミー」も簡単に追加することができます。
「CPT UI」→「新規追加」とクリックしていきます。
「カスタム投稿タイプ」と「カスタムタクソノミー」を追加する編集画面が表示されます。
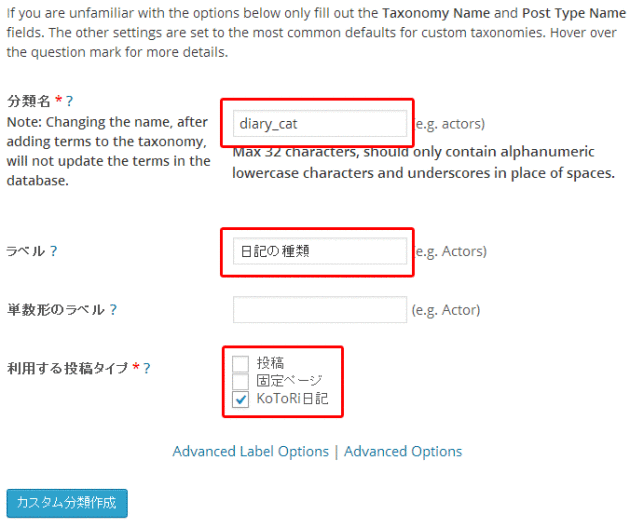
「カスタム投稿タイプ」を追加する場合は右側のフォームを使用します。
| 分類名 | 32文字以内の半角英数で入力します。大文字やスペースは含めることはできません。アンダーバーはOK。 |
|---|---|
| ラベル | 管理画面上に表示される名前です。日本語で入力してもOKです。分かりやすい名前を付けましょう。 |
| 単数形のラベル | 単数形の場合に表示される名前です。英語の場合は複数形と単数形に明確な区別を付けるため、この項目が用意されているのだと思います。必須項目でもないので不要であれば空でOKです。 |
| 利用する投稿タイプ | カスタムタクソノミーを利用する投稿タイプを選択します。「投稿」「固定ページ」の他にカスタム投稿タイプを選択することができます。 |
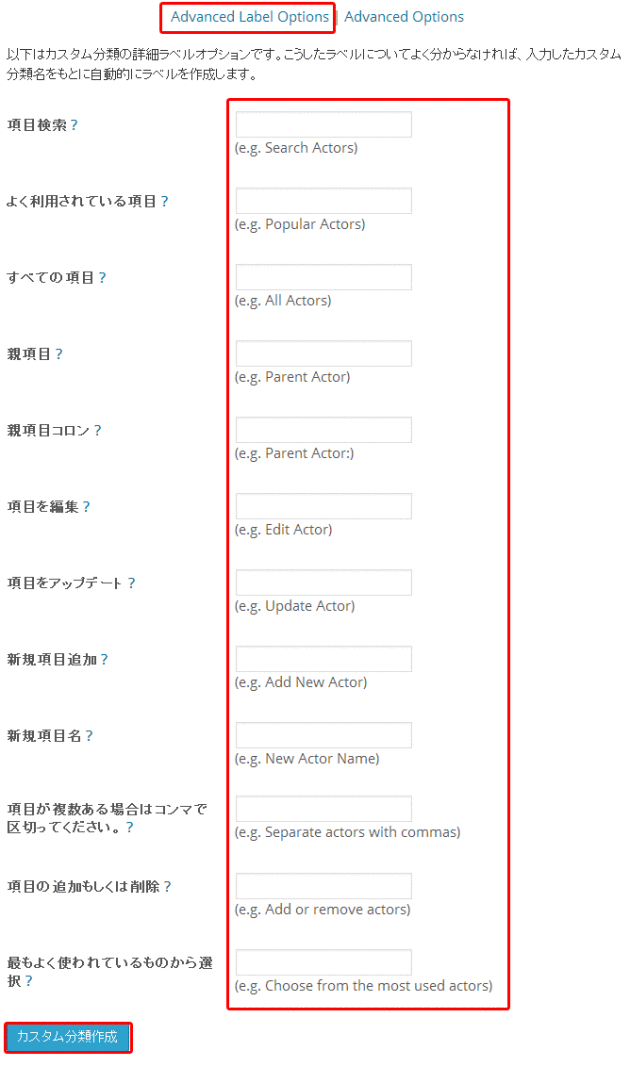
管理画面上に表示されるカスタムタクソノミー項目のテキスト(ラベル)を編集
「分類名」等を入力できたら「Advanced Label Options」をクリックして管理画面上に表示されるテキストを編集していきます。
「カスタム投稿タイプ」と同様、管理画面上の表記が中途半端に英語で分かりづらかったりするので、そんな時にここを編集します。編集することにより管理画面上に表示されるテキストを好きな文字に直せます。
この項目も必須ではないため必要なければ飛ばしてください。
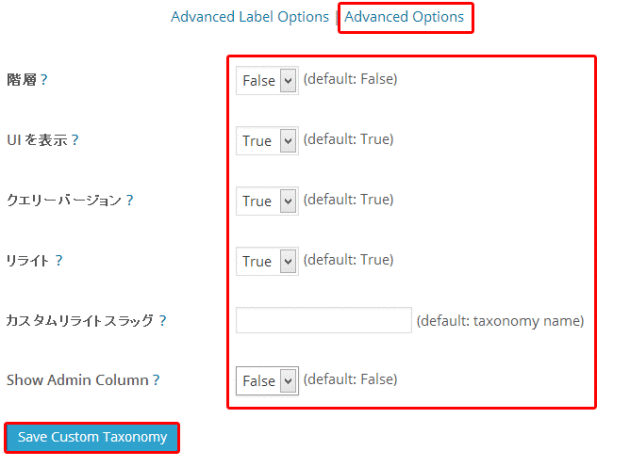
「カスタムタクソノミー」システム部分の設定
ラベルの設定が終わったら「カスタム分類作成」ボタンで保存しつつ「Advanced Options」をクリックします。
ここでは「カスタムタクソノミー」のシステム部分の設定を行っていきます。
| 階層 | カスタムタクソノミーに階層構造をもたせるかどうかの設定です。早い話ここが「True」だと「カテゴリ」で「False」だと「タグ」の機能になります。 |
|---|---|
| UIを表示 | 管理画面上にカスタム投稿タイプを表示するかどうかの設定です。普通表示すると思うので「True」です。 |
| カスタムリライトスラッグ |
カスタムタクソノミーのアーカイブページのURLに関する設定です。通常カスタムタクソノミーのアーカイブページのURLはこのようになります。
http://hogehoge.com/分類名/
それが嫌な場合、このフィールドに半角英数で値を設定するとURL中の「分類名」部分が入力した文字に変更されます。
|
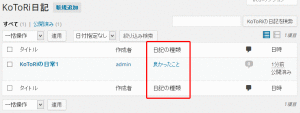
| Show Admin Column |
記事一覧ページにカスタムタクソノミーの項目を表示するかどうかの設定です。
こんな感じ。 |
カスタム投稿タイプと同じく分からない項目の解説は飛ばしてます笑
飛ばしている項目はとりあえずデフォルトのままで問題ないはずです。
てか、デフォルトのままにしててください笑
一通り設定できたら「カスタム分類作成」ボタンをクリックして保存します。
すると「カスタムタクソノミー」を追加した投稿タイプのメニューの中に追加した「カスタムタクソノミー」が表示されているはずです!
「カテゴリ」や「タグ」と同じ要領で追加や編集が可能です。
追加したカスタム投稿タイプやカスタムタクソノミーの編集
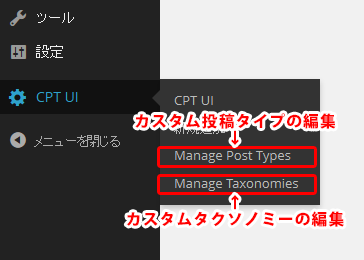
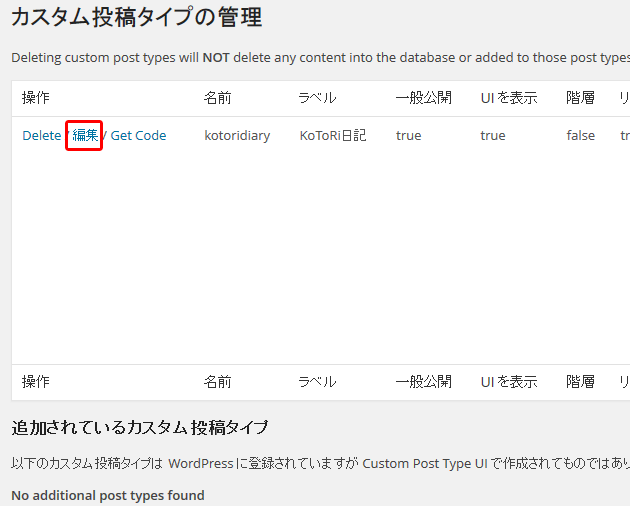
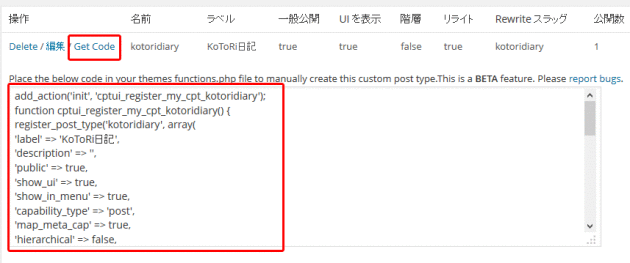
一度追加した「カスタム投稿タイプ」や「カスタムタクソノミー」を編集する場合は「Manage Post Types」または「Manage Taxonomies」から操作します。
登録しているものが一覧で表示されるので、編集したい項目の「編集」をクリックして作業してください。
因みに「Get Code」をクリックして表示されるコードをfunctions.phpに追加することで、その投稿タイプやタクソノミーを手動で管理することもできます。
このプラグインがあるので余り需要のなさそうな機能ですね笑
コードのお勉強にはなるかもですね。
また、「Manage Post Types」のページでは冒頭でもちょっと触れたfunctions.phpにコードを書く方法で追加したカスタム投稿タイプが一覧で表示されます。
『Custom Post Type UI』の機能を一通り紹介しました。
まとめ
「カスタム投稿タイプ」と「カスタムタクソノミー」は『Custom Post Type UI』を使用すれば非常に簡単に追加できます。
他にfunctions.phpにコードを追加する方法もありますが結構長いコードで何かミスったりしそうなのでKoToRiは『Custom Post Type UI』に頼り切ってます。
以前のバージョンだとアイコンの設定とかできなかったのに、いつの間にかできるようになっていました。時代とともにプラグインも進化していきますね。そしてやはり定期的にバージョンアップしているプラグインはどんどん使いやすくなっていきます。当たり前ですが。
素晴らしいです。
この記事は『Custom Post Type UI』の使い方の説明なので「カスタム投稿タイプ」「カスタムタクソノミー」自体の詳しい解説は割愛しますが、「カスタム投稿タイプ」と「カスタムタクソノミー」に関してはまだまだ吐き出したいことが沢山あるので、これは後日詳しくまとめて記事にしたいと思います。
2014年01月12日 追記
まとめました。
カスタム投稿タイプとカスタムタクソノミーまとめ



















![WordPressでxmlを書き出す[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
![「wp_dropdown_categories()」でoptionタグをカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![絞り込み検索をプラグインを使わずに実装[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb8-140x140.gif)
Pingback: 【WordPressプラグイン】functions.phpをいじりたくない人向け20選()
Pingback: 【study】wordpressプラグイン | マイブロ()
Pingback: 工務店向けwpカスタマイズ | 在宅スタッフ専用 意見サイト()
Pingback: Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法()
Pingback: ワードプレスのサンプルサイトを作ってみた | cly7796.net()
Pingback: Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 | My Tips and Quotes()
Pingback: Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 | My Tips and Quotes()
Pingback: Custom Post Type UIでカスタムタクソノミーをとことん使いこなす方法 | My Tips and Quotes()
Pingback: カスタム投稿 | お得で格安情報()
Pingback: WordPress「カスタム投稿タイプ」を作ろう! | 人材採用の総合広告代理店 インビジョン株式会社()
Pingback: WordPressでブログを増やすプラグイン【Custom Post Type UI】の使い方 | the ycm.()
Pingback: Custom Post Type UIの使い方[WordPress] | B夜教室サイト()
Pingback: カスタム投稿を使って作品紹介用の登録ページを作る | 20歳からのプログラミング()
Pingback: カスタム投稿タイプを使うvol.1[WordPress] | cerise_cafe()