共用SSLでContactForm7を使用する[WordPress]
![共用SSLでContactForm7を使用する[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-150x150.jpg)
ContactForm7を共用SSLで利用する方法を紹介します。静的ファイルを利用します。他の人が紹介している方法とはちょっと違うので従来の方法でうまくいかない人はこの方法を試してみてください!
こちらの記事はWordPressで共用SSLのURL上で「ContactForm7」を動かすためのページです。
「ContactForm7」を使用したい場合は、まずお使いのサーバーやWordPressの状況で共用SSL上で「ContactForm7」が使用できるかという事を調べる必要があります。
未だ調べていない人はこちらの記事に調べる方法を書いてますのでお読みください。
WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト]
まえがきが長いので必要ない人は飛ばしてください。
『WordPress HTTPS』をインストール
まえがき
以前に書いた共用SSLでのお問い合わせフォームページ設置方法[WordPress]という記事で紹介した静的ファイルを利用して共用SSLでお問い合わせフォームをバッチリ動作させる方法ですが、この方法では「ContactForm7」は使えません。と解説していました。
が、普通に使えました。ていうかKoToRiが検証した時に「送信完了しました」っていう表示はされるんですがメールが全然届かなかったので「やっぱり静的ファイル上ではプラグインは正常に動作しないのかな」とか考えて諦めてたのですが
なんと
ただ迷惑メールと判断されていただけ
でメール自体はちゃんと届いていました。
ちゃんと確認しないですみませんでした笑
ということで今度は共用SSL上で「ContactForm7」をバッチリ動作させる方法を書いていこうと思います!!
静的ファイルを使用することで404エラーになったりトップページにリダイレクトされたりといったことが起こりません。
このKoToRiBlogも静的ファイルを使用した方法で共用SSL上で「ContactForm7」を使用しています!
Contact
2015年2月2日追記
このサイトを2015年1月にリニューアルしてから共有SSLを止めました。
この記事で使用しているWordPressのバージョンは3.7.1
WordPress HTTPSのバージョンは3.3.6
サーバーはロリポップです
また、『ContactForm7』のベーシックな使用方法は割愛しています。もし使用方法が分からない人はGoogle先生に聞いてください。
『WordPress HTTPS』をインストール
管理画面「プラグイン」→「新規追加」の検索フォームに「WordPress HTTPS」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
WordPress HTTPS
サイドバーに「HTTPS」が追加されるのでそれをクリックします。
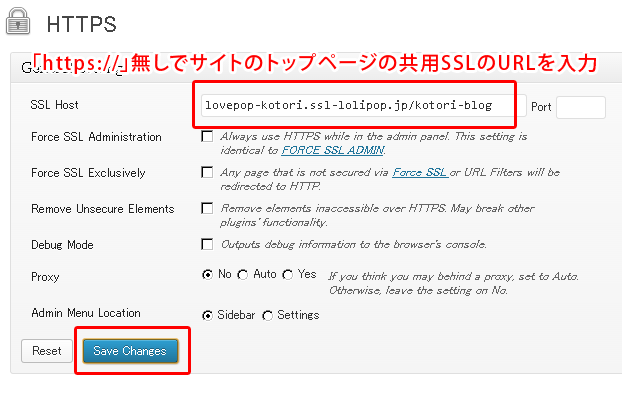
設定画面が表示されるので必要項目を埋めていきます。
「SSL Host」には「https://」無しでサイトのトップページの共用SSLのURLを入力します。
この「kotori-blog.com」は階層を掘ってるので「/kotori-blog」まで記述していますが、各々サイトのトップページが見れるURLを入力してくださいね。
「SSL Host」を入力したら「Save Changes」をクリック。
ContactForm7のフォームを静的ファイルに表示する
よく他のブログで紹介されている方法だと、ここで固定ページを作成して「ContactForm7」のフォームを表示するというやり方ですが、その方法だと共用SSLのURLでアクセスした時に404エラーが出てしまったりトップページにリダイレクトされてしまったりとサーバーによっては安定しません。
そこで静的ファイルを使用します。
お問い合わせページの静的ファイル作成
お問い合わせページのファイルをphpで作成します。
その時に一番上にこのタグを記述すると、なんと
静的ファイル上でWordPressの関数を実行できるようになります。
<?php require './wp-blog-header.php'; ?>
WordPressインストールフォルダにある「wp-blog-header.php」までの相対パスを記述します。
因みにSSLのフォルダが通常のフォルダと分かれている場合でも大丈夫です。
「../」を駆使して相対パスを記述してください。
あとは普通にWordPressのテンプレートを作る感じでコードを書いていきます。
こんな感じでしょうか。
<?php require '../wordpress/wp-blog-header.php'; ?>
<?php get_header(); ?>
<h1 class="fs20 bold h2">Contact</h1>
<?php echo do_shortcode('「contact-form-7 id="123" title="コンタクトフォーム 1"」'); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
7行目の’「’と’」’は'[‘と’]’に置き換えてください。
静的ファイルでも最初に「require ‘./wp-blog-header.php’;」を書けば「get_header();」やら「get_footer();」やらのWordPressのタグが使用できます!!
ソースコードの7行目はContactForm7のフォームをテンプレート上で呼び出すタグです!
<?php echo do_shortcode('「contact-form-7 id="123" title="コンタクトフォーム 1"」'); ?>
‘「’と’」’は'[‘と’]’に置き換えてください。
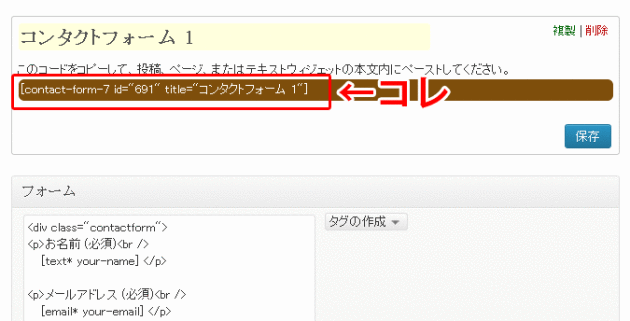
引数に、ContactForm7の管理画面から作成したフォームのショートコードを指定します。
静的ファイルが完成したらサーバーにアップロードしましょう。
共用SSLのURLで静的ファイルが正常に閲覧できるか確認
アップロードしたら共用SSLのアドレスでアクセスします。
うまくいっていればCSSや画像等の読み込みパスが共用SSLのURLに変わっているはずです!
これは「WordPress HTTPS」の機能でSSLのURLでアクセスした際に、画像等の読み込みパスを自動でSSLのURLに変更してくれます!
ただ「WordPress HTTPS」のパス書き換えが適用されない部分が一か所だけあります。
「ContactForm7」のローディング中の画像です。
試しに「送信」ボタンを押してみるとローディング中の画像が404で表示されないことが分かるかと思います。
これだけは手直しする必要があります。
「ContactForm7」のローディング中の画像のパスを変更
どうしてもここで「ContactForm7」のコアファイルを編集する必要があります。
なるべくコアファイルを変更したくないのですがこの方法がやはり一番手っ取り早かったです。
手順を書きます。
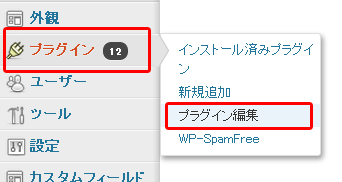
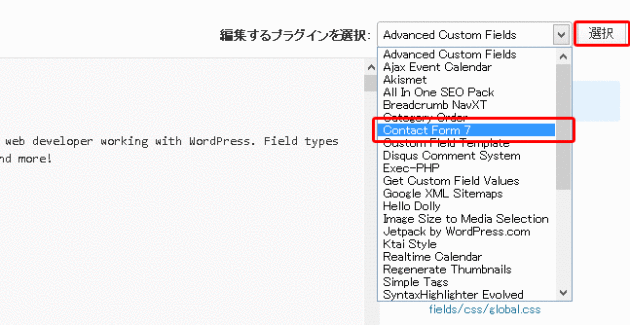
管理画面「プラグイン」→「プラグイン編集」をクリックします。
「編集するプラグインを選択」から「ContactForm7」を選択し「選択」ボタンをクリックします。
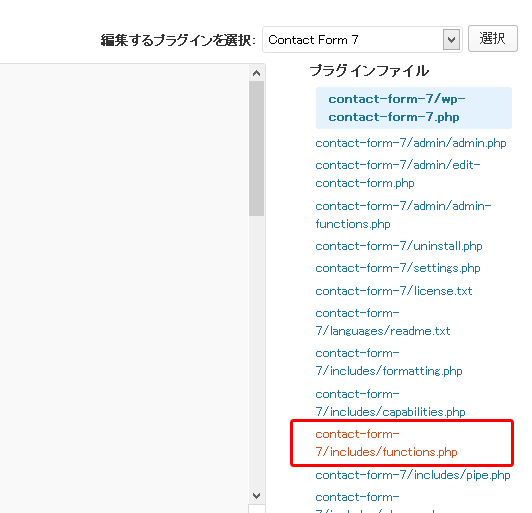
「contact-form-7/includes/functions.php」をクリックします。
このfunctions.phpに定義されている「wpcf7_ajax_loader()」がローディング中の画像を書き出す関数となっています。
下記のコードが書かれた部分を探しましょう。
function wpcf7_ajax_loader() {
$url = wpcf7_plugin_url( 'images/ajax-loader.gif' );
if ( is_ssl() && 'http:' == substr( $url, 0, 5 ) )
$url = 'https:' . substr( $url, 5 );
return apply_filters( 'wpcf7_ajax_loader', $url );
}
それを下記のように書き換えます。
function wpcf7_ajax_loader() {
$url = wpcf7_plugin_url( 'images/ajax-loader.gif' );
$url2 = 'http://kotori-blog.com/wp-content/plugins/contact-form-7/images/ajax-loader.gif';
if ( is_ssl() && 'http:' == substr( $url, 0, 5 ) )
$url = 'https:' . substr( $url, 5 );
//return apply_filters( 'wpcf7_ajax_loader', $url );
return apply_filters( 'wpcf7_ajax_loader', $url2 );
}
新しく変数「url2」を定義してそこに共用SSLのURLのパスを入れてしまいましょう。
それを9行目でフィルターの引数に指定してあげれば共用SSLのパスでローディング中の画像が読み込まれます!
そもそも「ContactForm7」自体は独自SSLには対応しています。
独自SSLの場合だとSSLのURLでアクセスした時にローディング中の画像もhttpsのパスで読み込まれる様になっているのですが
共用SSLの場合はこのように書き換えが必要になります。
<title>タグを設定する
お問い合わせページのタイトルをheader.phpに条件分岐で設定します。
因みに「All in one SEO」使用してても問題ないです。
静的ファイルのタイトルは「All in one SEO」では書き換えれないようなので
このコードで分岐できます。
<title><?php if(is_ssl()){ ?>Contact|KoToRi Blog<?php }else{ ?>KoToRi Blog<?php } ?></title>
「is_ssl()」でsslのURLでアクセスされた時のタイトルを設定します。
これで共用SSLのURLでアクセスされた時のみ「Contact|KoToRi Blog」というタイトルになります。
タイトルの文字は適宜変更してください。
「ContactForm7」のフォームが正常に機能するか確認
全ての手順が終わってちゃんと共用SSLでページが確認できる状態になったら実際にメールを送信してみてください。
メールが届かない場合は
必ず迷惑メールフォルダは確認すること!!
とくにGmailを使用していると高確率で迷惑メールフォルダーに入れられます><
ちゃんと確認してみてください。
正常にメールが受信できたらミッションコンプリートです!
まとめ
自分でもびっくりの迷惑メール事件で情報のアウトプットが遅れてしまったのですが良い経験ができました笑
灯台下暗し。いつも初心を忘れてはいけませんね。
共用SSLでContactForm7を使用する方法はいっぱい出てくるのですが、
この静的ファイルを使用した方法を書いているブログはKoToRiが見た限りではなかったのでKoToRiがパイオニアです笑
従来の方法でうまくいかなかった人は是非静的ファイルを試してみてください!!










![全ブログをサイト内検索の対象にする[マルチサイト,WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![絞り込み検索をプラグインを使わずに実装[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb8-140x140.gif)
![FacebookページとWordPressを連携させる[Jetpack]](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-140x140.gif)
![カスタム投稿タイプのカレンダーを表示する[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb3-140x140.gif)
Pingback: WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト]()
Pingback: フォーム画面のテスト2 SSLの実現 | あひる屋ブログテスト()