カスタムタクソノミーに画像のカスタムフィールドを追加する方法[WordPress]
![カスタムタクソノミーに画像のカスタムフィールドを追加する方法[WordPress]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/thumb4-150x150.jpg)
個々のタームに画像を登録したい場合、カスタムタクソノミーに画像をアップロードできるカスタムフィールドを追加します。その方法を紹介します。『Advanced Custom Fields』プラグインを使用した方法です。
まえがき
以前に書いた記事「カテゴリに画像のカスタムフィールドを追加する方法[WordPress]」に「カテゴリではなくタグの場合はどうやって画像を取得すれば良いのでしょうか?」というコメントをいただいたのを「タグ」ではなく「タクソノミー」と勘違いして記事を書いてしまいました。記事の最終確認の段階で「タグじゃん!」と気づきましたが、折角書いたのでこれはこれで公開したいと思います笑
基本は「カテゴリに画像のカスタムフィールドを追加する方法」と同じで『Advanced Custom Fields』を使用しますがカスタムフィールドの値の取得の部分が若干違います。
この記事は「ムパムパ」というカスタム投稿タイプに「ムパムパカテゴリー」というカスタムタクソノミーを作成して、そこにカスタムフィールドで画像を追加し、その値を取得するという流れで解説していきます。

カスタム投稿タイプとカスタムタクソノミーの追加や編集はCustom Post Type UIプラグインを使用するのが良いでしょう。
下記に基本的な使い方を解説してます。
Custom Post Type UIの使い方[WordPress]
カスタム投稿タイプとカスタムタクソノミーって何ぞや!?って方は下記に簡単に解説してますので良かったら参考にしてください。
カスタム投稿タイプとカスタムタクソノミーまとめ
カスタムタクソノミーに画像のカスタムフィールドを追加する
『Advanced Custom Fields』のインストール
既にインストール済みの方は読み飛ばしてください。
管理画面「プラグイン」→「新規追加」の検索フォームに「Advanced Custom Fields」と入力し「プラグインの検索」をクリックしてインストールするか
下記からファイルをダウンロードしてインストールしてください。
インストールしたら有効化してください。
カスタムタクソノミーにカスタムフィールドを表示するように設定
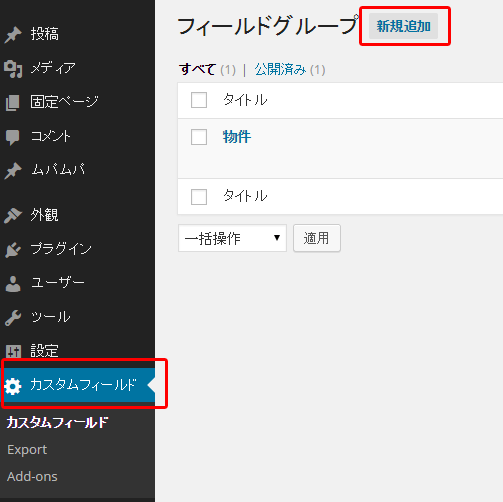
有効化すると「設定」の下に「カスタムフィールド」という項目が追加されますのでそれをクリックします。
「フィールドグループ」横の「新規追加」ボタンをクリックします。

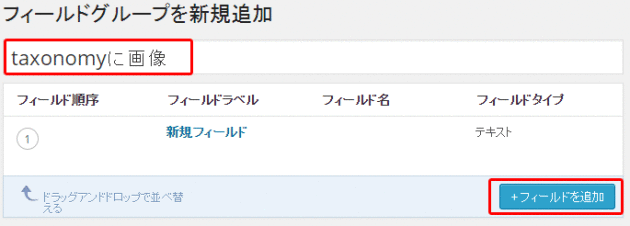
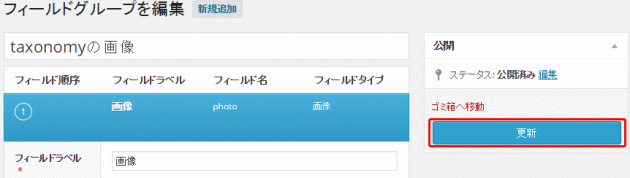
「フィールドグループ」のタイトルを入力して「+フィールドを追加」ボタンをクリックします。
ここで入力するタイトルはフィールド自体のタイトルでは無いので分かりやすい名前でよいと思います。

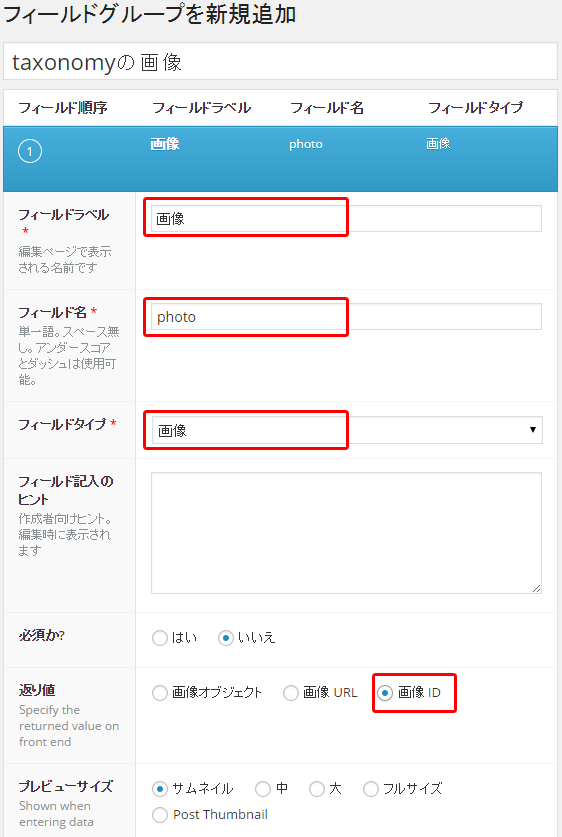
カスタムフィールドの設定項目がプルダウンで表示されるので埋めていきます。
今回は画像の取得方法なので、ここでは画像フィールドを追加します。

「フィールド名」はコードで使用する名前になるので半角英数で入力しておきましょう。
追加したいカスタムフィールドの種類が画像の場合「フィールドタイプ」は「画像」を選択します。
また、画像の場合は「返り値」を「画像ID」にしておくと出力のときに自分で追加したメディアのサイズを選択できたりするので「画像ID」を選択してください。
その他の項目は必要であれば変更してください。
フィールドを複数設置する場合、再度「+フィールドを追加」をクリックし2つ目のカスタムフィールドの種類を同じ要領で設定していきます。
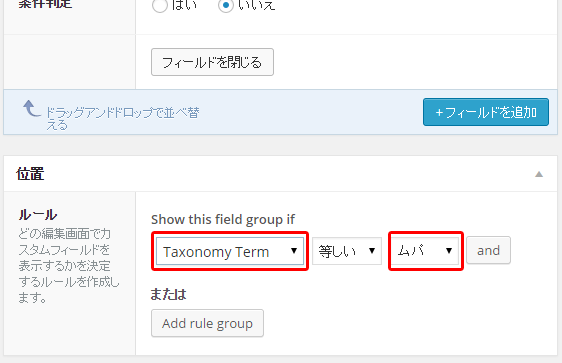
カスタムフィールドの設定ができたら、設定したカスタムフィールドを表示する場所を設定します。
今回は「ムパムパカテゴリー」というカスタムタクソノミーにカスタムフィールドを表示したいのでこの様に設定します。

これで最低限の設定は完了なので最後に「公開」ボタンをクリックします。

カスタムタクソノミーのカスタムフィールドに画像を登録
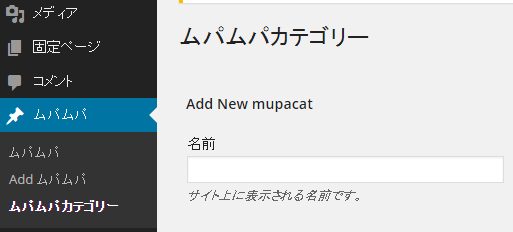
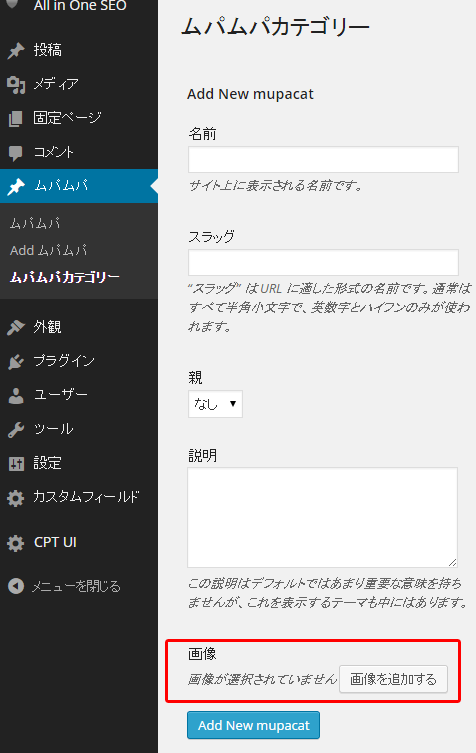
ここまで設定できたら、カスタムタクソノミーにカスタムフィールドで画像を登録できるようになっているはずなので「ムパムパ」→「ムパムパカテゴリー」から確認してみます。

カスタムタクソノミーにカスタムフィールドで登録した画像を表示するコード
『Advanced Custom Fields』を使用してカテゴリに登録した画像を表示するコードを2パターン載せておきますね。
カスタムタクソノミーを画像付きで一覧表示する場合
WordPressに登録したカスタムタクソノミーのタームを画像付きで一覧表示する場合はこのようなコードになります。
要するにindex.phpやpage.phpでカスタムタクソノミーに登録したタームの一覧を表示する時に使用するコードです。
因みに下記のコードは記事が登録されていないタームは表示されません。
<?php
$taxonomy_name = 'mupacat'; //表示したいtaxonomynameを設定
$taxonomys = get_terms($taxonomy_name);
if(!is_wp_error($taxonomys) && count($taxonomys)):
foreach($taxonomys as $taxonomy):
$term_id = esc_html($taxonomy->term_id);
$term_idsp = "mupacat_".$term_id; //カスタムフィールドを取得するのに必要なtermのIDは「taxonomyname_ + termID」
$photo = get_field('photo',$term_idsp);
$photosp = wp_get_attachment_image_src($photo, 'full');
?>
<a href="/mupamupa/mupacat/<?php echo esc_html($taxonomy->slug); ?>"><img src="<?php echo $photosp[0]; ?>" alt="<?php echo esc_html($taxonomy->name); ?>">
<span class="title"><?php echo esc_html($taxonomy->name); ?></span></a>
<?php
endforeach;
endif;
?>
基本は「get_field()」関数でカスタムフィールドの値を取得するんですね。引数にpost_idを指定するのですが、カテゴリの場合は「category_1」のようにcategory_の後にカテゴリのIDが入る形式です。
画像の出力自体はこの記事と同じですね。
アイキャッチ画像の「URL,横幅,高さ」を取得する[WordPress]
例に出したコードでは10行目で「’full’」を指定していますがお好きなサイズを設定してください。
設定できるサイズを追加する方法はこの記事を参考にしてください。
taxonomy.phpで現在表示しているタームの画像を表示する場合
現在表示しているターム1つだけの画像を取得する場合のコードはこんな感じになります。
<?php
$term_id = get_queried_object()->term_id;
$term_name = get_queried_object()->name;
$term_idsp = 'mupacat_'.$term_id;
$photo = get_field('thumb',$term_idsp);
$photosp = wp_get_attachment_image_src($photo, 'full');
?>
<img src="<?php echo $photosp[0]; ?>" alt="<?php echo $term_name; ?>">
<span class="title"><?php echo $term_name; ?></span>
基本は「カスタムタクソノミーを画像付きで一覧表示する場合」と同じでただタームIDの取得方法が違うだけですね。
これも取得する画像のサイズはお好きなように変更してください。
single.phpで記事が属しているタームの画像を表示する場合
2016年01月27日追記
single.phpで記事が属しているターム1つだけの画像を取得する場合のコードはこんな感じになります。
<?php
$term_sp = get_the_terms( $post->ID, 'mupacat' ); //mupacatは自分のタクソノミー名に置き換えて
foreach($term_sp as $term_s){
$term_id = $term_s->term_id;
$term_name = $term_s->name;
break;
}
$term_idsp = 'mupacat_'.$term_id;
$photo = get_field('thumb',$term_idsp);
$photosp = wp_get_attachment_image_src($photo, 'full');
?>
<img src="<?php echo $photosp[0]; ?>" alt="<?php echo $term_name; ?>">
<span class="title"><?php echo $term_name; ?></span>
single.phpで記事が属するタームIDの取得方法さえ分かれば、あとは簡単です。
画像以外のカスタムフィールドの値の取得方法
因みに普通のテキストフィールド等の値はこれで取得できます。
<div><?php the_field('name',$term_idsp); ?></div> //「name」というフィールド名の場合
「the_field()」関数でフィールドの値をHTMLに出力します。
「$term_idsp」は上で例に出しているコードの変数です。
画像の取得の際にも使用していますが「get_field()」関数だと、直接出力はせずphpとして値を取得できます。
まとめ
一度覚えてしまえば何てことないですね。ただこの手のコードはすぐ忘れてしまうのでコードだけでもどっかに保存しとくと便利だと思います。
因みにKoToRiはカスタムフィールドなら「Custom Field Template」派なんですが、「Custom Field Template」でもカテゴリやタクソノミーにフィールド追加できるようにならないかな~と3,4年前くらいから思ってます笑
わざわざカテゴリにカスタムフィールド追加するだけのために普段使用している『Custom Field Template』に加えて『Advanced Custom Fields』を追加で導入するのはKoToRi的にもあまりスマートじゃないな~とは思っているので、他にいい感じの方法があったら是非教えてください。




![更新ボタンを押すと403エラー[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb6-140x140.gif)
![ループの回数を取得する[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
![カスタム投稿タイプのURLに階層構造を持たせる[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb2-140x140.gif)

Pingback: WordPressを始めるのにお世話になったWEBサイト | web:E:note()