カスタム投稿タイプとカスタムタクソノミーまとめ

カスタム投稿タイプとカスタムタクソノミーについてまとめました。結構詳しくまとめた(つもりな)のでこの記事を参考にすればカスタム投稿タイプを使用して基本的なことは出来るようになると思います。
まえがき
カスタム投稿タイプとカスタムタクソノミーについてまとめました。
カスタム投稿タイプを使ってWordPress標準の「投稿」とは別の独立したブログコンテンツを作成する時に必要になりそうな項目をピックアップして解説します。
カスタム投稿タイプとカスタムタクソノミーを覚えるとできることの幅が格段に広がりますので抑えておいて損は無いと思います。
目次
- カスタム投稿タイプとカスタムタクソノミーの概要
- カスタム投稿タイプ&カスタムタクソノミーの作成
- カスタム投稿タイプのパーマリンク設定
- カスタム投稿タイプのテンプレートやタグ
- カスタムタクソノミーのテンプレートやタグ
カスタム投稿タイプとカスタムタクソノミーの概要
カスタム投稿タイプとは
標準で用意されている「投稿」「固定ページ」とは別に、ユーザーが独自で投稿タイプを追加することができます。
ユーザーが追加した投稿タイプを「カスタム投稿タイプ」と呼びます。
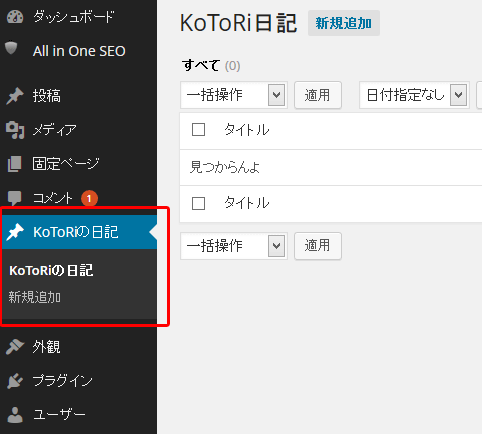
例えば「KoToRiの日記」という名前のカスタム投稿タイプを追加すると管理画面はこのようになります。

投稿タイプを分けることで、カテゴリやタグとは違った記事管理ができるしクライアントにより分かりやすい管理画面を提供することができます。
カスタムタクソノミーとは
標準で用意されているタクソノミー(分類)「カテゴリー」「タグ」とは別に、ユーザーが独自でタクソノミーを追加することが出来ます。
ユーザーが追加したタクソノミーを「カスタムタクソノミー」と呼びます。
タクソノミーという言葉が聞きなれない人もいるかと思いますが、要するに「カテゴリ」や「タグ」と同じようなものを自分で追加することができるという事です。
カスタムタクソノミーは「カスタム分類」と呼ばれることもあります。
タームとは
言葉で説明するとタクソノミーに属するものですかね。
例えばWordPressで「カテゴリ」に「日常」を追加したとします。
この場合は
「カテゴリ」がタクソノミー
「日常」がターム
という感じになります。
例えば「ごみの分別」というカスタムタクソノミーを作ったとします。
「ごみの分別」に「燃えるゴミ」と「燃えないゴミ」を追加しました。
この場合は
「ごみの分別」がタクソノミー
「燃えるゴミ」と「燃えないゴミ」がターム
という感じになります。
カスタム投稿タイプ&カスタムタクソノミーの作成
カスタム投稿タイプまたはカスタムタクソノミーを作成する場合、プラグイン使用します。
プラグインじゃなくてfunctions.phpにコードを書き足すことでも作成できるのですがプラグインを使用したほうが間違いがないかなと思います。簡単だし。
使用するプラグインは「Custom Post Type UI」です。
「Custom Post Type UI」を使ったカスタム投稿タイプとカスタムタクソノミーの追加方法はこの記事をご覧ください。
Custom Post Type UIの使い方[WordPress]
2015年3月18日 追記
もしカスタム投稿タイプのアーカイブページのURLに階層構造を持たせたい場合はこの記事を参考にしてください。
カスタム投稿タイプのURLに階層構造を持たせる[WordPress]
カスタム投稿タイプのパーマリンク設定
カスタム投稿タイプを追加できたらカスタム投稿タイプのパーマリンクを個別に設定するために「Custom Post Type Permalinks」というプラグインをインストールしましょう。
また、このプラグインをインストールすればカスタムタクソノミーのアーカイブページのURLを
http://hogehoge.com/投稿タイプ名/タクソノミー名/ターム名
という感じで「投稿タイプ名」が入る形に直してくれる他、カスタム投稿タイプの日付アーカイブリストを「wp_get_archives()」で出力できるようになります。
「Custom Post Type Permalinks」の導入方法や使い方はこちらの記事を参考にしてください。
カスタム投稿タイプのパーマリンクを変更する『Custom Post Type Permalinks』
カスタム投稿タイプのテンプレートやタグ
カスタム投稿タイプのアーカイブページ
例えばカスタム投稿名が「kotoridiary」の投稿タイプを追加したとします。
投稿タイプ「kotoridiary」のアーカイブページの適用テンプレートの優先順位はこのようになります。
- archive-kotoridiary.php
- archive.php
- index.php
「archive-kotoridiary.php」を作れば、投稿タイプ「kotoridiary」専用のアーカイブページを作成できます。
デザインを通常のアーカイブページと分けたい時に使いましょう。
一応ループのタグも載せておきます。といっても普通にループするだけなのですが。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="entry"><?php the_content(); ?></div>
<div class="data"><?php the_time('Y/m/d'); ?></div>
<?php endwhile; endif; ?>
カスタム投稿タイプのシングルページ
例えばカスタム投稿名が「kotoridiary」の投稿タイプを追加したとします。
投稿タイプ「kotoridiary」のシングルページの適用テンプレートの優先順位はこのようになります。
- single-kotoridiary.php
- single.php
- index.php
アーカイブと同じで「single-kotoridiary.php」を作れば、投稿タイプ「kotoridiary」専用のシングルページを作成できます。
出力は普通のシングルページと同様です。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="entry"><?php the_content(); ?></div>
<div class="data"><?php the_time('Y/m/d'); ?></div>
<?php endwhile; endif; ?>
カスタム投稿タイプの月別アーカイブリスト
「カスタム投稿タイプのパーマリンク設定」の項で「Custom Post Type Permalinks」プラグインをインストールしていることを前提で話を進めていきます。未だインストールしていない人は一度戻ってインストールしてみてください!
「Custom Post Type Permalinks」をインストールして有効化している状態であれば「wp_get_archives()」に「post_type」パラメーターが追加されているのでカスタム投稿タイプの日付アーカイブリストを表示することができます。
例えば投稿タイプ名が「kotoridiary」のカスタム投稿タイプの月別アーカイブリストを表示する場合、このようなタグになります。
<ul>
<?php wp_get_archives('type=monthly&post_type=kotoridiary'); ?>
</ul>
これを使ってサイドバー等に月別アーカイブリストを表示しましょう。
カスタム投稿タイプのカレンダー
カスタム投稿タイプのカレンダーに関しては別で記事を書いたのでそれを参考にしてください。
簡単に表示することができます。
カスタム投稿タイプのカレンダーを表示する[WordPress]
カスタム投稿タイプの条件分岐
カスタム投稿タイプで条件分岐する時に使用するタグを紹介します。
投稿タイプ名で条件分岐(アーカイブページ、シングルページ)
<?php if ( get_post_type() === 'kotoridiary' ): ?> 投稿タイプ名がkotoridiaryの時のみ表示 <?php endif; ?>
カスタム投稿タイプのアーカイブページのみ
<?php if(is_post_type_archive()): ?> カスタム投稿タイプのアーカイブページの時のみ表示 <?php endif; ?>
カスタムタクソノミーのテンプレートやタグ
カスタムタクソノミーのアーカイブページ
タクソノミーページとも言います。
カテゴリーページのタクソノミー版ようなものと思ってください。
例えばタクソノミー名が「kotoricategory」でターム名が「panda」だとするとタクソノミーページの適用テンプレートの優先順位はこのようになります。
- taxonomy-kotoricategory-panda.php
- taxonomy-kotoricategory.php
- taxonomy.php
- archive.php
- index.php
「taxonomy-kotoricategory-panda.php」を作れば、ターム「panda」専用のアーカイブページを作成できますし
「taxonomy-kotoricategory.php」を作れば、タクソノミー「kotoricategory」専用のアーカイブページを作成できます。
一応ループのタグも載せておきます。といっても普通にループするだけなのですが。
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<h1><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<div class="entry"><?php the_content(); ?></div>
<div class="data"><?php the_time('Y/m/d'); ?></div>
<div class="term"><?php the_terms($post->ID,'kotoricategory'); ?></div>
<?php endwhile; endif; ?>
記事が属するタームの表示
上の参考コードでも出しましたが記事が属するタームをリンク付きで表示するタグです。
ループの中で使用します。「kotoricategory」はタクソノミー名です。適宜変更してください。
<?php the_terms($post->ID,'kotoricategory'); ?>
リンク無しならこんな感じになります。
<?php
$terms = get_the_terms($post->ID,'kotoricategory');
foreach($terms as $term1) :
echo $term1->name;
if ($term1 !== end($terms)) {
echo ', ';
}
endforeach;
?>
カスタムタクソノミーリスト
サイドバー等に表示するタクソノミーリストはWordPress標準のタグで表示できます。
<ul>
<?php wp_list_categories('title_li=&taxonomy=kotoricategory'); ?>
</ul>
引数の「taxonomy」にタクソノミー名を指定してください。
カスタムタクソノミーの条件分岐
カスタムタクソノミーで条件分岐する時に使用するタグを紹介します。
アーカイブページ用
■タクソノミーページのみ
<?php if(is_tax()): ?> タクソノミーページの時のみ表示 <?php endif; ?>
■特定のタクソノミーページのみ
<?php if(is_tax('kotoricategory')): ?>
「kotoricategory」のタクソノミーページの時のみ表示
<?php endif; ?>
■特定のタームページのみ
<?php if(is_tax('kotoricategory','good')): ?>
「kotoricategory」タクソノミーの「good」タームのアーカイブページの時のみ表示
<?php endif; ?>
シングルページ用
<?php if(has_term('good', 'kotoricategory', $post)): ?>
記事が「kotoricategory」タクソノミーの「good」タームに属している時のみ表示
<?php endif; ?>
まとめ
結構長くなってしまいましたね。
恐らく、ここで紹介したことを使えば大抵のことには対応できる!!!ような気がします。
しかし、カスタム投稿タイプ関連で他にも大切な情報があったらその都度書き足していこうと思います。
最終的には「この記事を読めばカスタム投稿タイプは大丈夫!」くらいにしたいと思います笑
他にも載せたほうが良い情報ありましたら是非教えてください。
それにしてもWordPressもどんどんバージョンアップしてどんどん新しい機能が追加されていってますね。
カスタム投稿タイプなんかは3.0からの機能になるので結構昔で凄い使えそうだったのですぐチェックしたのですが
カスタムメニューとかウィジェットとかになってくるとKoToRiさっぱりです笑
ちゃんと勉強しないとダメですね。とくにウィジェット超便利そうじゃないですか。テンプレートモンスターか何かのテーマでウィジェットを凄い駆使しているものを見たときは驚きました。
ウィジェットも勉強してちゃんと理解して記事にしていきたいと思います。




![FacebookページとWordPressを連携させる[Jetpack]](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-140x140.gif)
![「the_excerpt()」をカスタマイズ[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![ファーストサーバーでWordPressを使用する際の注意点[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)
Pingback: 【Wordpress】カスタム○○の解説サイトまとめ | ankerlabo.com()
Pingback: 投稿と固定ページのビジュアルエディタにそれぞれCSSを適用させる方法()
Pingback: カテゴリ一覧の順番を並び替える、一部を非表示する方法 【WordPress】 | 某氏の猫空()
Pingback: WordPressをふつうに使っているだけでは知らないかもしれないマイナーな便利関数・ナゾ関数 | nijilog()
Pingback: 【study】wordpress | マイブロ()
Pingback: 【WP】カスタム投稿のアーカイブページを正しく表示するあれこれ |LAVISON()
Pingback: WordPressを始めるのにお世話になったWEBサイト | web:E:note()
Pingback: カテゴリーを一旦整理。表示の順番を入れ替えるCategoryOrderandTaxonomyTermsOrderというプラグインを入れました。()
Pingback: WordPress の single.php を投稿フォーマットで振り分ける方法 | Design Hack and Slash()
Pingback: WordPress カスタム投稿タイプを使うときの注意点 | Design Hack and Slash()
Pingback: WordPress「カスタム投稿タイプ」を作ろう! | 人材採用の総合広告代理店 インビジョン株式会社()