FacebookページとWordPressを連携させる[Jetpack]
![FacebookページとWordPressを連携させる[Jetpack]記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/bko5wl1b-150x150.gif)
WordPress.com公式プラグイン『Jetpack』がGoogle+ページとの連携に対応したため主要ソーシャルメディアとの連携が『Jetpack』一つで完結します。やったね!これに便乗してFacebookページとWordPressの連携方法を紹介します。
まえがき
WordPress.com公式プラグイン『Jetpack』がいつの間にかGoogle+ページとの連携に対応していました。
これでtwitterやfacebook等の主要ソーシャルメディアとWordPressの連携を一つのプラグインで行うということが可能になりました。
かなりテンションが上がりました。
なのでFacebookページとWordPressの『Jetpack』を使用した連携方法も解説していきたいと思います笑
『Jetpack』を利用した他のソーシャルメディア連携はこちら
『Jetpack』のインストール方法
インストール方法は以前記事にした「Google+ページとWordPressを連携させる[Jetpack]」に詳しく書きました。
そちらを参考にしてください。
連携させるFacebookページを設定
『Jetpack』が使用できるようになったら連携するFacebookページを指定していきます。
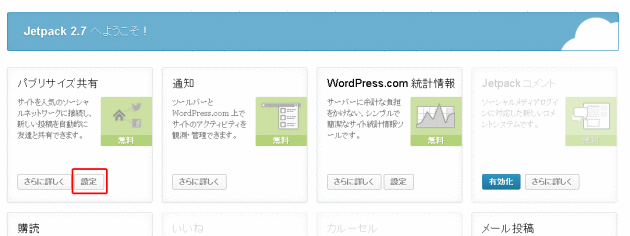
「パブリサイズ共有」の設定をクリックします。
「Facebook」項目の「連携」ボタンをクリックします。
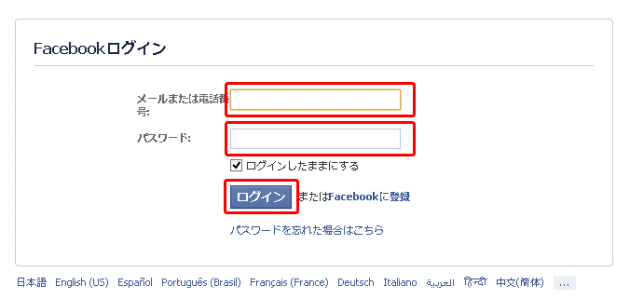
するとFacebookにログインするフォームが表示されるのでFacebookページの管理者のアカウントでログインしてください。
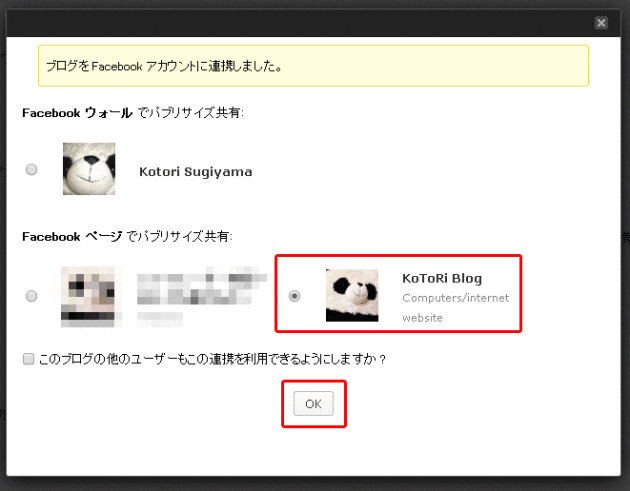
ログインすると所持するFacebookページの一覧が表示されます。
連携したいFacebookページを選択しましょう!!
ほかのユーザーもFacebookページと連携させる場合は「このブログの他のユーザーも~」にチェックを入れて「OK」ボタンをクリックします。
因みに個人アカウントとFacebookページ両方に投稿というのは出来ないようです。
Facebookページに表示するテキストの設定
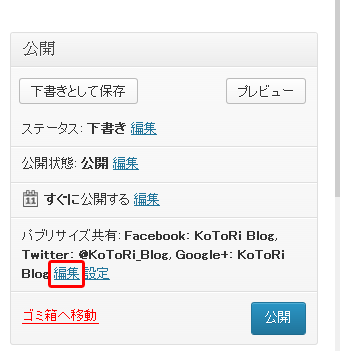
『Jetpack』の設定が完了したら記事編集画面を見てみましょう。
「公開」ボタンの上に「パブリサイズ共有」という項目が追加されています。
タイムラインに表示するテキストはここの「編集」から変更することができます。
(KoToRiはGoogle+やtwitterも連携させてるのでパブリサイズ項目に「Google+」とかの文字が表示されています。)
Facebookページのタイムラインに表示されるサムネイル画像は「アイキャッチ」に登録した画像になります。しかしアイキャッチに登録した画像が200×200より小さいと別の画像になってしまいます。200×200より大きい画像を指定しましょう!
また、「抜粋」に入力したテキストも表示されます。
「パブリサイズ共有」の「Facebook」項目にチェックが入っている状態で「公開」するとFacebookページにも反映されます。
試してみてください。
まとめ
簡単ですね!ほんといままでFacebookとの連携に四苦八苦していたのがバカらしくなります笑
『Wordbooker』でogp:imageにサムネイル画像を設定[WordPress]
Facebookでアカウントの認証時に確認コードが無効といわれる時の対処法
WordPress.com公式プラグインだしtwitter、Facebookページ、Google+ページの連携を『Jetpack』一つで全部やってくれるのでソーシャルメディアとの連携は『Jetpack』一択です。
ただ、Facebookとの連携の場合、アイキャッチが200×200より小さいと別の画像がサムネイル画像に設定されてしまうということだけご注意を!!
ということで久々にしびれるプラグインの紹介でした!
イイネ!









![全ブログをサイト内検索の対象にする[マルチサイト,WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![マルチサイトで「Custom Post Type Permalink」[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb10-140x140.jpg)
![特定カテゴリの月別アーカイブリストの表示[WordPress]](https://kotori-blog.com/wordpress/wp-content/themes/kotori_2015/images/thumb.gif)

Pingback: Google+ページとWordPressを連携させる[Jetpack]()
Pingback: TwitterとWordPressを連携させる[Jetpack]()
Pingback: 『Wordbooker』でogp:imageにサムネイル画像を設定[WordPress]()
Pingback: jetpackでfacebookを連携しました()
Pingback: Facebookとの連携を設定しました | 株式会社横打()
Pingback: Facebookとの連携を設定しました(テスト投稿も兼ねて) | 株式会社横打()
Pingback: フェイスブックとWordpressの連携プラグインJetpack | ほぼ日刊へろへろ管理人日記()
Pingback: Google+ページとWordPressを連携させる()
Pingback: Facebookとの連動 | /Notes()
Pingback: K-gallery:blog()
Pingback: Facebookのプロフィール写真とカバー写真を作成 | THE BOARD BRIDGE()
Pingback: facebookでブログ記事の新着お知らせ開始ひゃっほーぅい | LiMP Log()
Pingback: 公式facebookページと、公式twitterアカウントを準備した | xbeeing - road to Lamborghini - (ランボルギーニへの道)()
Pingback: facebookとwordpressの連携 | FAQ | WordPress_Lesson()
Pingback: プラグイン – jetpackを使うときの注意点()
Pingback: 【まとめ】WordPressでfacebook、google+、Twitterと連携して自動投稿する方法()
Pingback: 匿名でもブログ宣伝用のFacebookページをつくるために読んだおすすめ記事()