[マルチサイト可]WordPressで共用SSLのお問い合わせフォームページ設置方法
![[マルチサイト可]WordPressで共用SSLのお問い合わせフォームページ設置方法記事のアイキャッチ画像](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-150x150.gif)
マルチサイト化したWordPressで共用SSLのお問い合わせフォームページの設置方法の紹介です。Contact Form 7は使いません。あとかなりの力技です。
こちらの記事はWordPressで共用SSLのURL上でお問い合わせフォームをどうしても動かせない人のためのページです。この方法であればヘッダーやフッター等は共通のテンプレートを使いつつ共用SSLでお問い合わせフォームを設置することができるはずです。
「ContactForm7」を使用したい場合は、まずお使いのサーバーやWordPressの状況で共用SSL上で「ContactForm7」が使用できるかという事を調べる必要があります。
こちらの記事に調べる方法を書いてますので必要な場合はこちらの記事からお読みください。
WordPressでの共用SSLお問い合わせフォームのまとめ[マルチサイト]
まえがき
マルチサイト化されたWordPressでも安定して共用SSLのお問い合わせページを設置できる方法を発見したので記事にします。もちろんマルチサイト化されていなくても問題ありません。
ただ「Contact Form 7」は使えません。メールフォームのシステムは「Ajax Mail」とかで代用してください。
あとかなり無理やりな力技です。そのつもりで読んでください笑
プラグインは「All in one SEO Pack」を使用します笑
何で?って思うかもですが笑
入れてない場合は、とりあえずインストールして有効化してください。
お問い合わせ用のヘッダーやフッターを作成
固定ページを使ってお問い合わせページ用のヘッダーやフッター、必要ならサイドバー等の共通で使用しているテンプレートを作成します。
テンプレートにコードを追加
例えばheader.phpなら一番上にこのコードを追加してください。
<?php /* Template Name: header */ ?>
固定ページのオリジナルテンプレートを作成する際に使用するタグですね。
これを記述することにより、このテンプレートを固定ページのテンプレートとして利用することが可能になります。
固定ページでヘッダーやフッターを作成
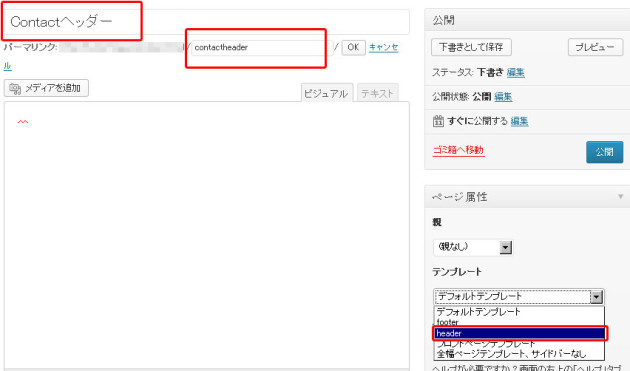
「固定ページ」→「新規追加」からお問い合わせページ用のヘッダーを作ります。
パーマリンクは半角英数で指定してください。
「ページ属性」の「テンプレート」は「header」を選択します。
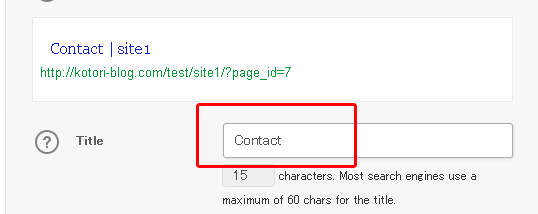
ヘッダーの場合、お問い合わせページのタイトルを指定する必要があります。
ここで「All in one SEO Pack」の出番です。
「All in one SEO Pack」のtitle項目でページのタイトルを指定しましょう。
同じ要領でその他の共通テンプレートも固定ページ化します。
お問い合わせページのphpファイルを作成
WordPressはファイルを動的に書き出しますが、静的なファイルを利用することで共用SSLのURLでアクセスした時に404になったりトップに飛ばされたりという事を回避します。
静的なphpファイルを作成してください。
phpの「readfile()」を使用してヘッダーやフッターを読み込む
お問い合わせページのphpを仮にcontact.phpとしましょう。
contact.php上で「readfile()」を利用し上で作った共通のテンプレートを読み込みます。
コードはこんな感じになります。
<?php readfile("http://yourdomain.com/contactheader/"); ?>
<div>
<h1 class="fs20 bold h2">Contact</h1>
<form method="post" action="sendmail.php" class="contactform">
<p id="checkText1">
<strong>お名前</strong><br /><input type="text" size="40" name="お名前" id="お名前" />
<span class="textfieldRequiredMsg"><br />お名前が未入力です</span>
</p>
<p id="checkText2" class="maT20">
<strong>E-mail</strong><br /><input type="text" size="40" name="E-mail" id="E-mail" />
<span class="textfieldRequiredMsg"><br />メールアドレスが未入力です</span>
<span class="textfieldInvalidFormatMsg"><br />メールアドレスをご記入ください</span>
</p>
<p class="maT20"><strong>内容</strong><br /><textarea cols="50" rows="10" name="内容" id="内容" /></textarea>
</p>
<p class="maT20 alc"><input type="submit" value="Send" class="sendbtn" /></p>
</form>
</div>
<?php readfile("http://yourdomain.com/contactfooter/"); ?>
「readfile()」の引数に入っているパスは、固定ページで作成したページのパーマリンクを設定してください。
contact.phpができたら取りあえずサーバーにアップして共用SSLのURLでアクセスしてみてください。
画像やCSSのパスが通ってない状態かもしれないですが取り合えずページが見れること、ヘッダーやフッター等の共通テンプレートがちゃんと読み込まれてることを確認してください。
「readfile()」が上手く機能しない場合はこの辺を調べてみてください。
allow_url_fopen
問題なければ同じ要領でお問い合わせフォームに必要な他のファイルも作成してください。
条件分岐するため、お問い合わせページを表示している時にフラグを立てる
お問い合わせページかどうかを判定して条件分岐できるようにします。
例えばヘッダー内で条件分岐したい場合、header.phpの上のほうにこのコードを追加します。
<?php
$url = $_SERVER["REQUEST_URI"];
if (strstr($url, '/contact')) {
$ssl = true;
}
?>
現在のURLに「/contact」という文字列が含まれている場合、変数「$ssl」を立てます。
「/contact」の部分は自分のお問い合わせページのURLに変えてください。
これで「$ssl」を使って条件分岐できるようになります。
ちなみに今回の場合は「is_ssl()」は使用できません。
共用SSL用に条件分岐を追加して画像等のパスを通す
画像等のリンクが切れてると思うのでパスを修正します。
この項は元々のパスの指定の仕方で方法が変わってきます。
画像等のパスを「bloginfo(‘template_directory’)」を使用して設定している場合
こんな指定の仕方の場合
<link rel="stylesheet" type="text/css" href="<?php bloginfo('template_directory'); ?>/css/import.css" media="all" />
この場合はfunction.phpに共用SSL用のパスを書き出す関数を作成します。
function.phpにこのコードを追加してください。
function sharesslurl(){
$tempdir = get_bloginfo('template_directory');
$siteurl = get_bloginfo('url');
$bloginfo_tempdir = str_replace($siteurl, "", $tempdir);
return $bloginfo_tempdir;
}
もしサイトのトップページに共用SSLでアクセスするURLが
「https://lovepop-kotori.ssl-lolipop.jp/kotori-blog/」
こんな感じで一階層掘る場合は上のコードじゃなくてこのコードを追加してください。
function sharesslurl(){
$tempdir = get_bloginfo('template_directory');
$siteurl = get_bloginfo('url');
$bloginfo_tempdir = str_replace($siteurl, "", $tempdir);
$ssl_tempdir = 'https://lovepop-kotori.ssl-lolipop.jp/kotori-blog'.$bloginfo_tempdir;
return $ssl_tempdir;
}
「https://lovepop-kotori.ssl-lolipop.jp/kotori-blog」の部分は自分のサイトのトップページに共用SSLでアクセスした時のURLを指定してください。
次に共通テンプレートで使用している画像等の読み込みタグを一括置換します。
読み込みタグ中の
<?php bloginfo('template_directory'); ?>
を
<?php if($ssl){ echo sharesslurl(); }else{ bloginfo('template_directory'); } ?>
に一括置換します。
お問い合わせページのときのみfunction.phpに追加した「sharesslurl();」でURLを吐き出すようにしています。
画像等のパスを「/(スラッシュ)」から始まる絶対パスで設定している場合
<link rel="stylesheet" type="text/css" href="/css/import.css" media="all" />
こんな感じで「/(スラッシュ)」から始まる絶対パスで指定している場合、サイトのトップページの共用SSLのURLが階層を掘らない形であれば既にリンクが通っているはずです。
「https://lovepop-kotori.ssl-lolipop.jp/kotori-blog/」の様に階層を掘る場合は上で紹介した条件分岐するためのタグをこのように修正します。
<?php
$url = $_SERVER["REQUEST_URI"];
if (strstr($url, '/contact')) {
$ssl = true;
$ssldir = '/kotori-blog';
}
?>
「/kotori-blog」の部分は自分のサイトのトップページの共用SSLのURLに入るディレクトリ名を設定します。
次に共通テンプレートで使用している画像等の読み込みタグを修正します。
例えば
<link rel="stylesheet" type="text/css" href="/css/import.css" media="all" />
は
<link rel="stylesheet" type="text/css" href="<?php echo $ssldir; ?>/css/import.css" media="all" />
の様に修正します。
お問い合わせページの時のみ「$ssldir」にはディレクトリ名が格納されているのでパスが書き換わります。
同じ要領でその他の共通テンプレートも修正します。
これで画像等のパスが通るかと思います。
お問い合わせページだけにフォーム用のjsを読み込ませる
条件分岐を使ってお問い合わせページだけにフォーム用のjsやらcssを読み込ませます。
例えばこんな感じでしょうか。
<?php if($ssl){ ?>
<link rel="stylesheet" href="/css/SpryValidationTextField.css" type="text/css" media="all" />
<script src="/js/SpryValidationTextField.js" type="text/javascript"></script>
<script src="/js/check.js" type="text/javascript"></script>
<?php } ?>
パスは適宜変更してください。
お問い合わせページの時は「wp_head()」「wp_footer()」をはずす
最後に条件分岐を使ってお問い合わせページは「wp_head()」「wp_footer()」が実行されないようにします。
勝手に読み込まれるスクリプトやらのパスを修正できないからです。
<?php if(!$ssl){
wp_head();
} ?>
<?php if(!$ssl){
wp_footer();
} ?>
これで一通りの作業はおしまいですが「一部の接続だけが暗号化されています」的なテキストが表示されてうまくSSLかかってない場合、なにかを読み込んでいるパスがSSLのURLではない可能性があります。こればっかりは頑張って探すしかないのです。
ChromeのDeveloper Toolsだとhttp://でアクセスされているものを警告で表示してくれますので利用するといいかもしれません。
まとめ
ただ共用SSL掛けたいだけなのに色々大変なことになってしまいました。
とくにマルチサイトの場合だとマジめんどくさいですね。
ここまで頑張って書きましたけど「マルチサイトで共通のヘッダーやフッター使って共用SSLのお問い合わせフォームできますか」って言われたら断っちゃったほうがいいかもしれませんね笑
まぁ大人の事情でどうしても対応しなきゃいけない人もきっといるでしょう。その時はこの方法を思い出してください笑






![親サイトのパーマリンクの「/blog」を消す方法[マルチサイト,WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/wordpress-logo-notext-rgb-3-140x140.gif)
![Custom Field Templateの使い方[WordPress]](https://kotori-blog.com/wordpress/wp-content/uploads/thumb-140x140.gif)
